
Configuración general de Avada. Opciones del tema
En este extenso tutorial de Avada vamos a dar un repaso al apartado de Opciones del Tema. Se trata del panel de configuración general de Avada. Desde aquí tenemos acceso a las opciones globales del tema. Además lo he actualizado a Avada 7.7, la última versión del tema.
Actualizado en junio de 2022 (versión 7.7.1)
Las opciones del tema es lo que sería el panel de Apariencia > Personalizar para una plantilla «normal». En el caso de Avada, desde ese panel no tenemos apenas opciones. Para configurar nuestra plantilla deberemos acceder al menú Avada > Opciones, desde donde accederemos a infinidad de opciones de configuración para este tema de WordPress.
Este panel de configuación de Avada tiene más de 50 menús y submenús. Desde estos podemos modificar estilos para todo el sitio web, colores, tipografías, ancho de la web, barras laterales, cabeceras, pie de página, menús, estilos globales de los elementos de diseño…
Además tendremos nuevas opciones si instalamos ciertos plugins con los que se integra perfectamente. Así, dentro de las opciones del tema, tendremos nuevos menús para WooCommerce, Events Calendar, bbPress… si usas dichos plugins.
Si aún no tienes la plantilla puedes comprar Avada en este enlace.
Además te voy a comentar que desde la versión 7.7 de Avada existe una nueva opción para poder configurar nuestra web con Avada. Se trata del Setup Wizard de Avada, una asistente de configuración de la plantilla que te guiará paso a paso para dejar nuestro tema configurado a nuestro gusto de una forma mucho más fácil y visual. Prepararé una nueva entrada hablando de esto en breve.
De todas formas las opciones del tema de Avada sigue funcionando de la misma forma que lo hacía. Vamos a verlo.
Índice
Antes de comenzar a configurar Avada
Antes de que empieces a tocar dentro de las opciones del tema sería aconsejable que tuvieras en tu web algo de contenido para poder ir viendo los cambios que vas haciendo. Con cada cambio que vayas haciendo puedes ir recargando el frontend de tu sitio web e ir viendo cómo afecta.
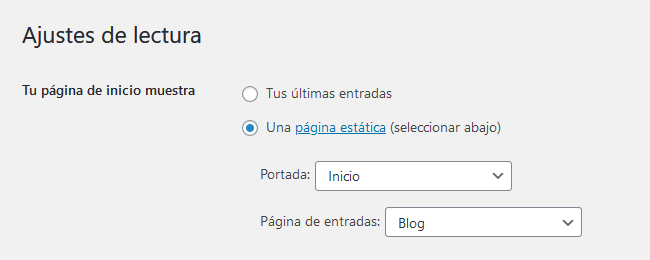
En mi caso he creado contenido de prueba con un plugin, es FakerPress, por si quieres utilizarlo también. He creado varias páginas y entradas con contenido de prueba. También he creado una página llamada Blog sin contenido. Dentro de los Ajustes de Lectura de WordPress, he puesto que mi página de inicio muestre una página (Inicio) y que la página de entradas sea Blog.

Además he creado dos nuevos menús (desde Apariencia > Menús), uno será el menú principal, con 5 páginas de ejemplo más el blog; y otro es el menú secundario, con enlaces de ejemplo. Así estaría mi web de ejemplo antes de comenzar con la configuración general de Avada en sus opciones del tema.
Si tú ya tienes contenido real no tendrás que preocuparte por nada de esto.
Opciones del tema. Configuración general de Avada
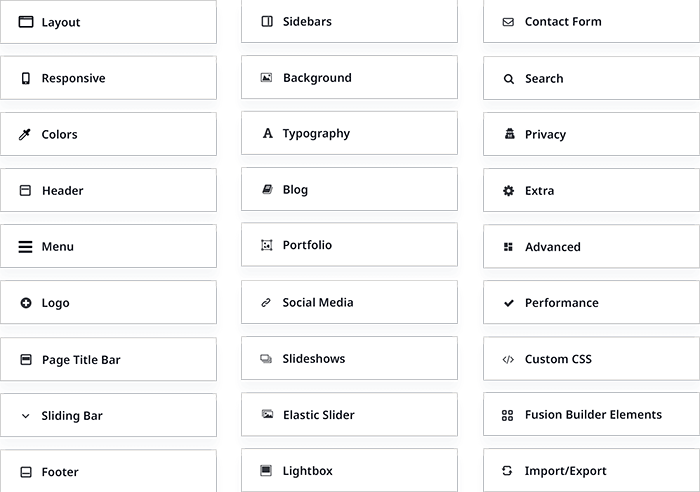
Una vez instalada Avada, nos vamos al menú Avada > Opciones. Aquí tenemos un panel con infinidad de opciones de configuración. En cada menú, muchos con submenús, encontramos estas opciones.
Vamos a ver todas estos menús pero no nos vamos a centrar demasiado en ninguno, ya que si no esta entrada se haría eterna. Puedes dirigirte directamente al que tengas alguna duda o directamente preguntarme en los comentarios si tienes dudas con alguno de ellos.
Además, al final del artículo he puesto un pequeño ejemplo configurando algunos aspectos en las opciones del tema para que veas el resultado.
Opciones del tema

- Formato / Layout Options
- Diseño responsivo / Responsive
- Colores / Colors
- Cabecera / Header
- Menú / Menu
- Logo
- Barra de título de la página / Page Title Bar
- Ruta de navegación / Breadcrumbs
- Barra deslizante / Sliding Bar
- Pie de página / Footer
- Barras laterales / Sidebars
- Fondo / Background
- Tipografía / Typography
- Blog
- Portafolio / Portfolio
- Medios sociales / Social Media
- Presentaciones / Slideshows
- Elastic Slider
- Lightbox
- Formularios / Forms
- Plantilla de contacto / Contact Template
- Buscar / Search Page
- Privacy
- Extras
- Avanzado / Advanced
- Rendimiento / Performance
- bbPress (si tenemos el plugin instalado)
- WooCommerce (si lo tenemos instalado)
- Events Calendar (si lo tenemos instalado)
- CSS personalizado / Custom CSS
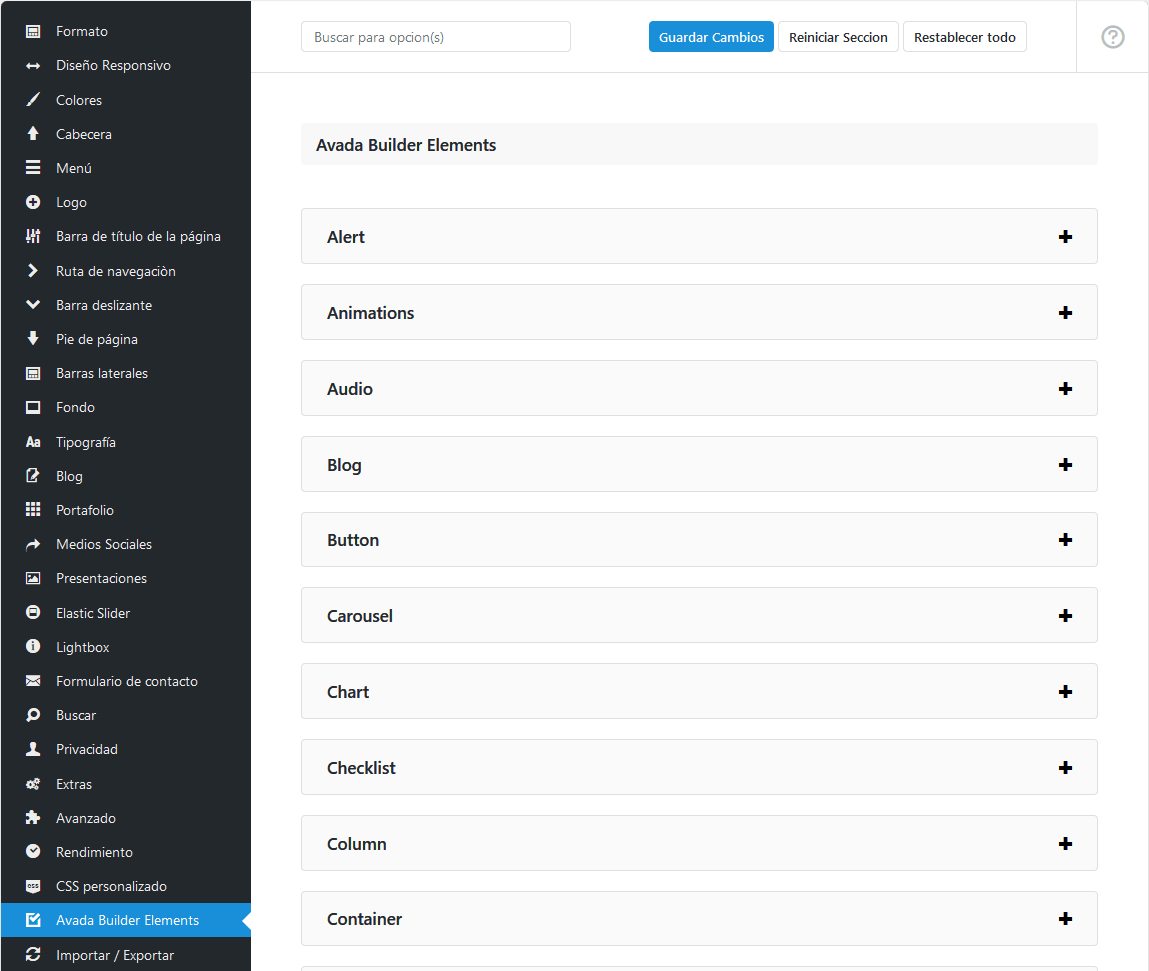
- Avada Builder Elements
- Importar-Exportar / Import-Export

En el panel de configuración general de Avada tenemos, un menú vertical con los apartados que se pueden configurar, y a la derecha las opciones de configuración que tenemos para dicho apartado. Para configurar Avada en un sitio web desde cero deberías pasar por todos los apartados para no dejarte nada atrás, aunque tampoco será necesario que cambies todo.
Formato / Layout
En el formato elegimos el tipo de diseño general de la web: boxeado (en caja) o ancho ampliado (más moderno en general).
Controlamos también el ancho de nuestro sitio web y otras medidas: relleno del contenido (padding) superior, inferior y laterales; así como el porcentaje que tendrá nuestra barra lateral o sidebar (o barras laterales).
¡Ojo! no confundir con los Layouts de Avada.
Diseño responsivo / Responsive
Activar o desactivar el diseño responsivo para que se adapte a distintos tamaños de pantalla (móviles, tablets…). En principio siempre deberíamos tenerlo activado.
Podemos modificar los puntos de ruptura en ciertos elementos de la web cambian dependiendo del tamaño de pantalla.
Podemos activar o desactivar el zoom en móviles y modificar el tamaño de nuestra tipografía dependiendo también del tamaño en píxeles del dispositivo para que se lea mejor.
Colores / Colors
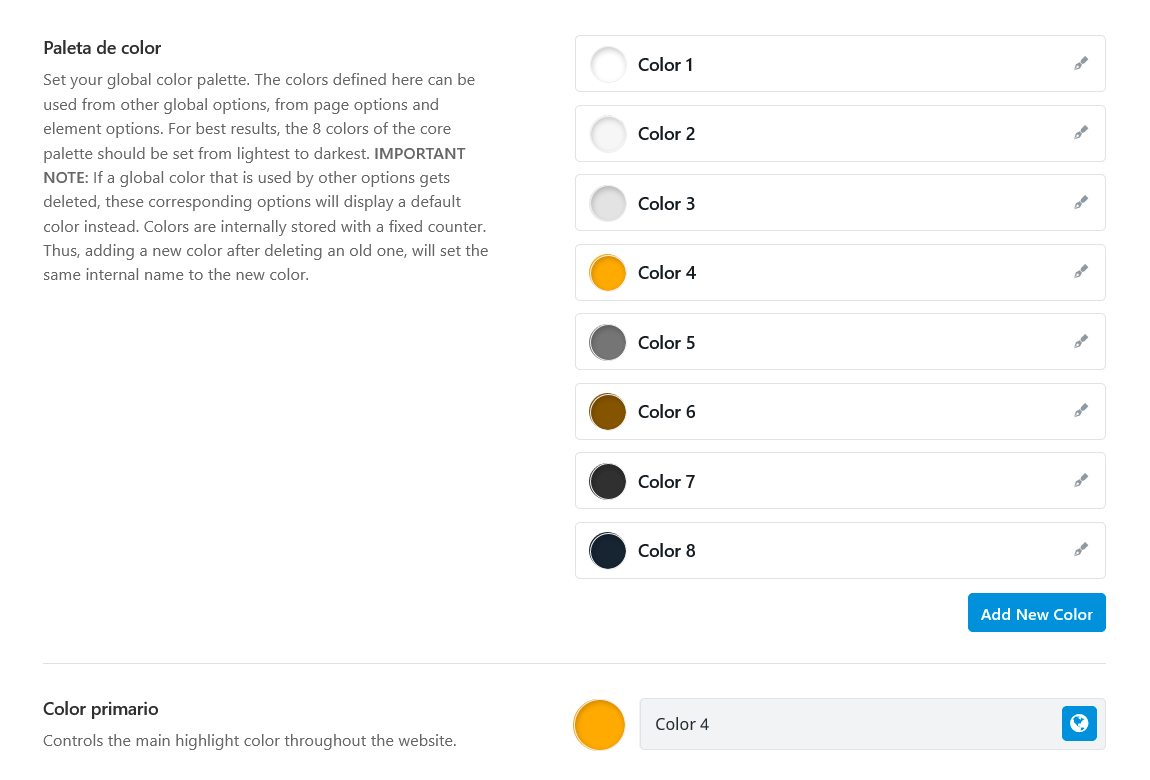
El apartado de colores de Avada ha cambiado a mejor. Si tenemos claro cómo funciona nos ahorraremos tiempo a la hora de dar estilo a nuestro WordPress. Tenemos un solo apartado donde crear nuestra paleta de color. Estos colores podemos usarlos después en cualquier parte sin tener que volver a buscar el código hexadecimal de nuestro color.

Debemos tener en cuenta de colocar nuestra paleta de color de tonos más claros a más oscuros. Esto es así porque Avada usa estos colores ya como colores por defecto para muchos elementos de la web.
Lo normal para crear nuestra paleta de colores es colocar nuestro color principal en el color 4 (el amarillo en este ejemplo) y quizás uno secundario en el color 5 (aunque en esta demo está en el 6 por ser más oscuro). El resto de los 8 colores lo mejor es que sean grises de más claro (color 1) a más oscuro (color 8). Después del color 8 podemos guardar más colores si queremos.
En color primario, ya en vez de añadir el código hexadecimal de nuestro color principal, añadiremos el color 4. Será el color con el que acentuarán muchos elementos de nuestra web.
Cabecera / Header
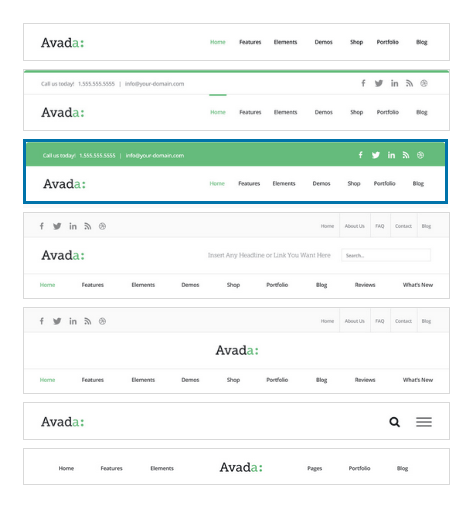
Tenemos un buen puñado de opciones para dar estilo a la cabecera de WordPress. Podemos elegir primero entre cabecera superior, arriba que es la normal en la mayorías de webs; o lateral (izquierda o derecha) que se verá vertical.

En el caso de la cabecera superior nos deja elegir entre 7 diseños. Cada uno que seleccionemos nos dará unas opciones u otras de configuración.
También podremos dar estilo al encabezado, activar la cabecera fija (sticky header), etc. Os dejo que probéis.
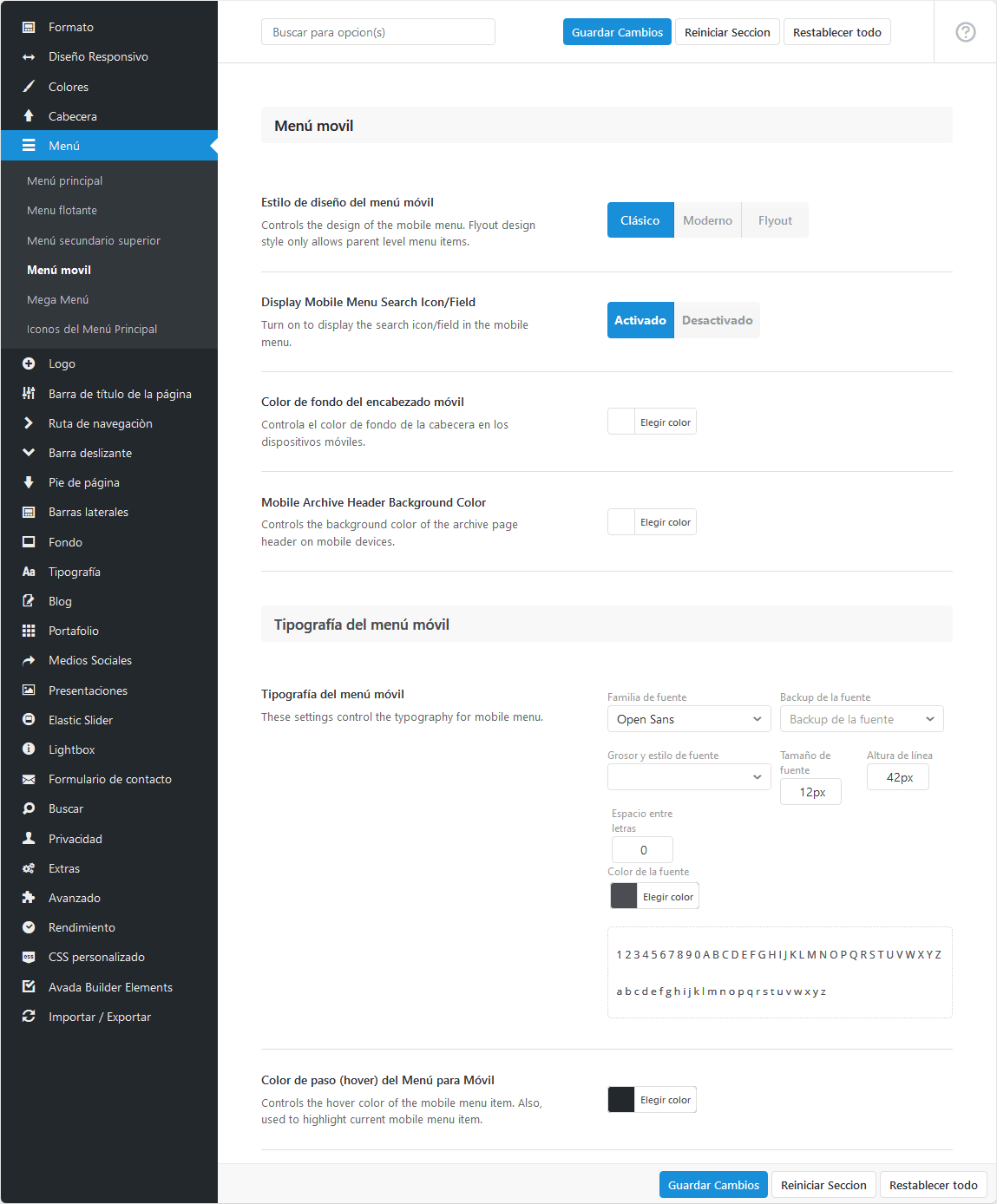
Menú. Configuración general de Avada
Otro de los paneles para configurar Avada con gran cantidad de opciones. Aquí dentro tenemos opciones para el menú principal, menú flotante, menú secundario superior, menú móvil, mega menú e iconos del menú principal.
Como te dije al principio probablemente no necesites tocar todo para configurar Avada. Además tanto el menú flotante como el secundario superior solo aparecerán en el caso que hayas elegido un diseño de cabecera que contengan alguno de estos menús.
Logo
Si no quieres tocar demasiado aquí te aconsejo al menos subir tu logo (logo por defecto) y el favicon. Puede que después necesites ajustar los márgenes del logo para que quede bien en la cabecera.
Si eres de los míos probablemente quieras subir tu logo y sus versiones para la cabecera fija y para la cabecera en móviles; y sus versiones retina (doble de tamaño). También en la sección de Favicon tenemos varios tamaños que podemos añadir.
Barra de título de la página / Page Title Bar
La barra de título aparece justo debajo de la cabecera. En esta se contiene el título de la página o entrada, aunque esto, como otras muchas opciones se puede cambiar.
Lo primero que podemos hacer es que se muestre o no en toda la web. Ten en cuenta que estas son opciones globales, posteriormente podemos sobrescribir los ajustes generales en cada página o entrada individualmente.
Podemos modificar el diseño, color, tamaño, fondo, animación, visibilidad, estilo, el tamaño de fuente, la alineación…
Ruta de navegación / Breadcrumbs
Podemos activarla o desactivarla en móviles, modificar el prefijo, cambiar el separador que se utiliza y dar ciertos estilos.
Barra deslizante / Sliding bar
Por defecto aparece desactivada. Se trata de una barra escondida que aparece (deslizándose) al pulsar en un icono. El contenido de esta barra son widgets que podemos añadir en el menú de WordPress Apariencia / Widgets. Los sliding bar widgets solo aparecen si activamos primero la barra deslizante.
Si la activamos, tenemos entre las opciones la visibilidad en móviles, la posición de la barra deslizante (superior, inferior o lateral derecha o izquierda), estilo del botón y otros estilos.
Pie de página / Footer
También con un montón de opciones. Debemos distinguir aquí entre lo que llaman pie de página y barra de copyright. El pie de página puede tener varias columnas de widgets (entre 1 y 6), que añadiremos en Apariencia > Widgets. La barra de copyright está abajo del todo y podemos añadir un texto (enlace a aviso legal, etc.).
Ambos se pueden activar y desactivar individualmente y tienen muchas opciones de estilo cada uno.
Barras laterales / Sidebars
En cuanto a los sidebars o barras laterales tenemos algunas opciones interesantes. Avada cuenta con hasta 2 barras laterales que podemos activar o desactivar y cambiar su ubicación a un lado u otro del contenido.
Podemos hacer que los sidebars sean fijos (fixed) cuando hacemos scroll. Además podemos controlar varias opciones de estilo (colores, fondo, padding…).
También tenemos unos submenús que nos darán opciones para estas barras laterales o sidebars en páginas, entradas de blog, blog, entradas de portfolio, portfolio general y en la página de búsqueda. También tendremos opciones de estilo para los sidebars con WooCommerce, Events Calendar, and bbPress si tenemos algunos de estos plugins en nuestro WordPress.
Fondo / Background
En este panel podemos dar estilo al fondo de la web o al fondo del contenido principal. Podemos elegir colores, imágenes y patrones predefinidos. Esta es una opción que casi nunca suelo tocar, salvo que use algún fondo para un sitio web con ancho fijo (boxed).
Tipografías / Typography
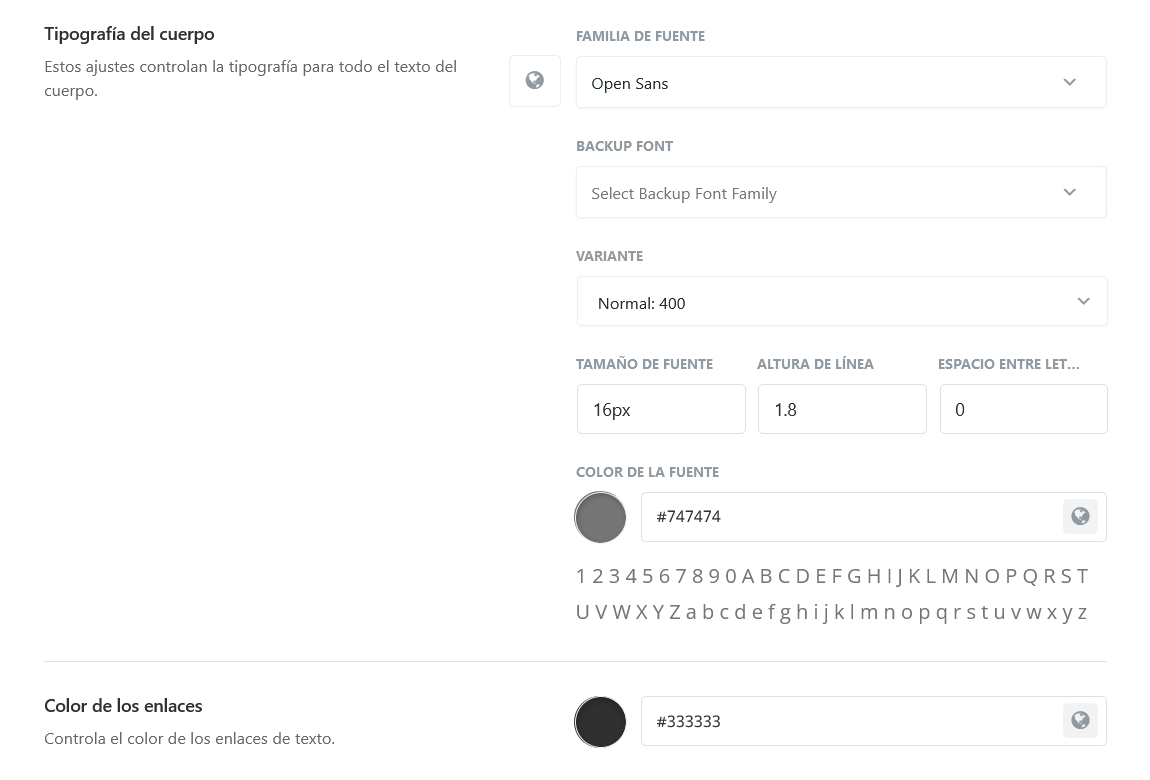
Se ha añadido un nuevo apartado llamado Global Typography. La idea es que podamos disponer de una serie de tipografías distintas que solemos usar normalmente en nuestra web para poder aplicarla rápidamente. Inicialmente vienen 5 que podemos editar y cambiar el nombre pero podemos añadir más.
Desde Tipografías del cuerpo y desde Heading Tipography podemos controlar las tipografías que usaremos en los distintos elementos de nuestro WordPress. Tenemos estilos de color, tamaños, grosor… del estilo de letra en el cuerpo y en los encabezados (h1, h2, h3, etc.).

Podemos elegir entre la infinidad de opciones de tipografías incluidas en Google Fonts o también podemos optar por subir nuestra propias tipografías. desde el apartado Fuentes Personalizadas. Como recomendación te diría que utilizaras una o dos tipografías máximo para tu proyecto web.
Blog
En la configuración general de Avada encontramos las opciones del blog. En estas tenemos opciones de configuración tanto para el blog general como para las entradas individuales del mismo.
Entre las opciones del blog general destacaremos los 7 diseños de blog (layouts) que podemos escoger: grande, mediano, grande alternativo, mediano alternativo, cuadrícula, línea de tiempo y masonry. También podemos controlar si vemos o no la imagen destacada, barra de título, paginación, texto de introducción…
Para las entradas individuales del blog tenemos activar o desactivar el 100% de ancho de página, la imagen destacada, la posición del título, metadatos, comentarios, compartir en redes sociales…
En el meta del blog podemos mostrar u ocultar el autor, la fecha, ctegorías… y cambiar el tamaños de este texto.
Portfolio
También aquí tenemos opciones de configuración para el portfolio general (que muestra un listado con los trabajos) y el portfolio individual (entrada o post de un trabajo en concreto).
En las opciones del tema del portfolio general podemos elegir el layout en cuadrícula o masonry, tamaño de la imagen destacada, columnas, posición del contenido (título, excerpt…), número de proyectos del portfolio que se muestran, qué elementos mostrar (título, textos, meta…), la url de la página de portfolio, etc.
Para las entradas individuales del portfolio controlaremos el ancho de página, el ancho de columna de la imagen destacada, paginación, elementos que se muestran, proyectos relacionados…
Medios sociales
Medios sociales tiene varios sub-apartados.
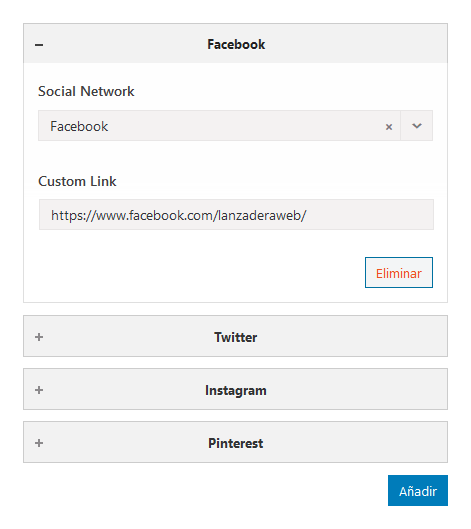
En Iconos de Redes Sociales le decimos cuáles son nuestros perfiles sociales en Facebook, Twitter, Instagram… y le añadimos a cada uno de ellos la url. Estos enlaces serán los que se muestren en nuestra cabecera y nuestro pie de página si así lo hemos configurado en estos otros apartados.

Header Social Icons Styling. Son los estilos que añadiremos a los iconos de redes sociales en la cabecera de nuestro sitio web. Colores, tamaños y si van estos iconos encajados (cuadros, cuadros redondeados o círculos).
Footer Social Icons Styling. Lo mismo que el anterior pero para nuestro pie de página.
Recuadro compartir en redes sociales. Este recuadro aparece en las entradas (de blog y portfolio) para que los usuarios compartan tu artículo en sus redes sociales. Podemos modificar algunos estilos de la caja, texto e iconos de las redes sociales. También podemos activar o desactivar Facebook, Twitter, Reddit, LinkedIn, WhatsApp, Tumblr, Pinterest, VK o correo electrónico.
Presentaciones / Slideshow
Controla las opciones generales de las presentaciones o slideshows de las imágenes destacadas en las entradas de blog o de portfolio, así como también los Slider de Fusion Builder que podemos añadir dentro de las páginas con el constructor.
Controlamos el número de slides, reproducción automática o no, velocidad de la presentación, y otras opciones.
Elastic Slider
Desde este panel controlamos las opciones generales del Elastic Slider, uno de los sliders incluidos en Avada. Dimensiones, tipo de animación, velocidad, estilos de textos…
Lightbox
El lightbox nos permite al seleccinar una imagen, entrar en ella ampliándola y aislándola del resto del contenido de la web.
En el caso de Avada podemos activar o desactivar esta función de lightbox en todo el sitio. Tenemos hasta 7 estilos distintos de lightboxes para elegir así como otras opciones de estilo, modo de presentación, etc.
Formularios / Forms
Los estilos de formularios se aplican a todos los formularios de la web, desde los formularios propios de Avada hasta otros como pueden ser los de Contact Form 7 (si lo usamos) con los que Avada se ha integrado. Tamaño de campos, colores, bordes…
Tienes la opción de integrar en los formularios el Google Recaptcha desde aquí. También puedes integrar los formularios con los servicios de Hubspot y de Mailchimp.
Contact Template
Estas opciones son solo para la página a la que asignemos la plantilla Contacto dentro de los atributos de la página. Avada tiene esta plantilla de página que nos añadirá en esta un formulario de contacto sencillo y un mapa de ubicación de Google.
Es una forma rápida y sencilla de tener un página de contacto. Sin embargo, yo no lo uso demasiado, prefiero construir mi propia página de contacto.
En Formulario de Contacto debemos rellenar nuestro email de contacto y otras opciones. Podemos añadir un ReCaptcha para evitar el spam en nuestro formulario.
Mapa de Google. Aquí tendremos que añadir nuestra clave de API de Google Maps. Tenemos las opciones de añadir dirección, dimensión del mapa, zoom, pin en el mapa…
Estilo del mapa de Google. Nos permite añadir algunos estilos para personalizar nuestro mapa de Google Maps.
Buscar / Search
Desde Search Form gestionamos el formulario de búsqueda con estilo clásico o limpio, activamos o desactivamos la búsqueda en vivo o limitamos los resultados de búsquedas filtrando por tipo de contenido.
En Página de Búsqueda configuramos dicha página elegiendo su estilo (cuadrícula, mediano, grande, mediano alternativo, grande alternativo o linea de tiempo), paginación, número de resultados y otras.
Privacidad / Privacy
En este apartado de privacidad encontramos algunas opciones útiles para cumplir con la legislación. Incluye un consentimiento de privacidad y una barra informativa sin que tengas que añadir plugins para ello.
Extras
En el menú de extras tenemos un montón de opciones que no encajarían en otros apartados. Deberías ir mirando todos por si necesitas modificar algo dentro de extras de la configuración general de Avada. Dentro de extras tenemos:
Misceláneo. Aquí dentro tenemos algunas cosas interesantes como la posibilidad que los enlaces a redes sociales se abran en una ventana nueva o el botón de subir.
Post/Proyectos relacionados. Número de entradas relacionadas que se muestran, columnas, modo carrusel…
Configurar rollover para imágenes destacadas. Opciones de estilo para este rollover. El rollover es una imagen (o color) que se superpone a las imágenes destacadas de las entradas de blog y portfolio.
Paginación. Muestra las opciones de paginación para todo el sitio.
Grid/Masonry. Algunos estilo para globales para los elementos que usan grid box o masonry.
Avanzado / Advanced
Dentro de las opciones avanzadas encontramos:
Características/Features. Un buen puñado de opciones para activar o desactivar si no las usamos. Actualizaciones automáticas de idioma (la traducción de la plantilla al español u otros idiomas), mega menú, Avada Studio, diversas APIs (Maps, Youtube…), fragmentos enriquecidos… La idea es desactivar con cuidado lo que no necesitemos, esto en parte hará mejorar el rendimiento de la web.
Código script para Analytics… Podemos añadir aquí nuestro código de seguimiento para Analytics u otro. Tenemos espacios también para añadir código antes del final de head y antes final de body.
Post Types. En este apartado podemos desactivar los tipos de contenido de Avada (post types) que no estamos usando para reducir la carga innecesaria de scripts. Podemos activar o desactivar Avada Slider, Elastic Slider, Forms, Off Canvas, Porfolio y Avada Faqs (preguntas frecuentes.
Rendimiento / Performance
Dentro de la configuración general de Avada también tenemos opciones generales de rendimiento, CSS y JS dinámicos, carga postpuesta de imágenes, Gzip, vídeo facade, opciones de Progressive Web App… Es un tema un poco técnico pero merece la pena investigar para mejorar la rapidez de carga de nuestro sitio web.
Desde la versión 7.4 de Avada se ha introducido un asistente de rendimiento (Performance Wizard). Este te ayudará paso a paso a configurar de forma más fácil estos aspectos para hacer que cargue más rápida tu web con Avada.
CSS personalizado / Custom CSS
Tenemos un editor de código CSS por si necesitamos añadir algunos estilos concretos, por si no tienes suficiente con la configuración general de Avada.
Avada Builder Elements
Este es un panel gigante que controla la configuración general de los elementos de diseño que podemos añadir en páginas con Avada Builder.
Puedes configurar solo los que te interese. Son a fecha cuando actualicé este artículo, 44 desplegables cada uno con sus corresponientes opciones de configuración. Estilos para botones, carruseles, columnas, contenedores, galerías, modales, tablas de precios, separadores, títulos, vídeos…

Como ya hemos hablado, estos estilos son globales. Cuando añadamos un elemento de diseño en una página tendrá los estilos globales como estilos predefinidos. De todas formas, aunque tengan el estilo que les digamos aquí, individualmente a cada elemento que añadamos a una página podremos cambiarle el estilo.
Importar y exportar
Después de tantos ajustes hechos en las opciones del tema de Avada está bien tener la posibilidad de poder guardarlas. Podemos desde aquí exportar las opciones o importarlas.
Ejemplo de configuración general de Avada con las opciones del tema
Para este ejemplo he partido de la página de inicio con contenido de ejemplo. Tocando muchos de los apartados de las opciones del tema para que veas los cambios.
En mi caso estos son más o menos los cambios que he hecho para llegar a este resultado que tienes abajo:
- Colores. He cogido el esquema de colores predefinido naranja y he dejado el color primario tal cual (con el naranja)
- Cabecera. He elegido la número 6, con menú tipo hamburguesa. Dentro del estilo del encabezado he puesto como color de fondo el naranja del color primario.
- Menú. He cambiado algunos estilos en el menú principal y menú flotante.
- Logo. He creado un loguotipo y lo he subido. Los márgenes del logo superior e inferior los he puesto en 15px para que no se haga la cabecera demasiado grande.
- Barra de título. He hecho algún cambio de estilo para que veamos el cambio (imagen de fondo, texto en blanco…)
- Barra deslizante. La he activado, puesto la posición en la izquierda, puesto el icono en el menú (es el signo +) para que se abra y he dejado solo una columna de widgets. Además he añadido los widgets en su correspondiente sidebar (en Apariencia > Widgets)
- En Pie de Página he cambiado algunos estilos tanto del pie de página (3 columnas de widgets, borde superior, separador de columnas…) como de la barra de copyright (contenido centrado, borde superior en naranja.
No he hecho más cambios, en un sitio web real seguro que hubiera tenido que tocar más cosas. Este es el resultado:
No hay cambios en el estilo del contenido como tal de la página (detalle del color solamente). Ten en cuenta que el contenido de la página no está hecho con el constructor de Avada, esto lo veremos en próximas entradas.
He hecho un pequeño GIF para que veas el menú flotante que ocupa la pantalla completa y también la barra deslizante que he colocado a la izquierda.
Para finalizar
Hemos hecho un repaso a la configuración general de Avada. En este repaso al panel de las Opciones del Tema de Avada hemos pasado muy por encima en algunos casos.
Creo que es buena idea pasar por todas las opciones del tema pero detenerte solo en los que quieras cambiar. Algunos de estos apartados, eso sí, son imprescindibles para cualquier sitio web. Se me ocurren formato, colores, logo, cabecera, pie de página, tipografías, medios sociales… bueno, muchos.
Otra idea que ya comenté para no comenzar desde cero es la de instalar alguna de las demos que Avada tiene en su biblioteca. Podemos partir de alguno de estos sitios web pre-diseñados y después modificar lo que necesitemos de la configuración general de Avada.
También el nuevo asistente de configuración (Setup Wizard) de Avada viene a ayudar y mucho en este aspecto, ya que lo simplifica todo dejando lo más importante ya configurado.
Espero que esta entrada te haya aportado algo de claridad entre tantas opciones como tenemos. Si tienes cualquier duda de las opciones del tema puedes dejarla en los comentarios, si está en mi mano intentaré resolvértela.




Hola buenas tardes. Como puedo configurar al boletín de suscripción de avada que me marca error en el envío. Gracias
Buenas Inolla, que yo sepa Avada no trae boletín de suscripción como tal. Para ello tendrás que recurrir a algún plugin de suscripción como el de Mailchimp o alguno similar. Si te refieres a otra cosa me dice a ver si te puedo ayudar. Un saludo
Buenas, como puedo crear un buscador de palabras de un texto en avada.
Y como pudo cambiar el next y previus de una paginación de un buscador
Gracias
Buenas Mila. Te respondo aunque muy tarde ya, disculpa. Para el buscador puedes incluir un elemento Search (una barra de búsqueda), creo que te refieres a esto. Y lo de next y previus creo que tendrás que añadir los archivos PO y MO de traducción del tema Avada. Si esto en esta entrada lo explico > https://lanzaderaweb.com/instalacion-avada/#Traduccion_de_Avada_en_espanol
Buenas, Raúl. Una consulta breve. No consigo dar con ello. ¿Cómo puedo cambiar el ancho de un solo container? Gracias.
Hola María. Es sencillo, en las opciones del contenedor, en la pestaña General, la primera opción que tienes: Interior content width. Puedes marcar 100% de ancho o ancho del sitio. Esto hace que las columnas que tienes dentro del contenedor puedan ocupar el 100% de la pantalla o el ancho del sitio que, si no lo has tocado en las opciones de Avada, creo que será 1200px
¡Ojo! Acabo de recordar que primero debes irte a las opciones de página Page Options > Settings > Template > 100% Width. Por defecto viene marcado «ancho del sitio», cosa que creo deberían cambiar. Si no marcas esto, por mucho que cambies el ancho del contenedor, no verás ningún cambio y te puedes volver loca probando. Saludos