
Crear una entrada en WordPress
En esta ocasión voy a hablarte de cómo crear una entrada en WordPress. Si aún eres nuevo con este gestor de contenidos te vendrá bien este artículo en el que te contaré cómo crearlo y las principales opciones que nos da el panel de administración para crear posts. Verás como no es nada complejo.
Las entradas, los posts, los artículos, o como quieras llamarlos, son la forma más fácil de crear contenido para tu web. Siempre insisto en lo importante que es para el posicionamiento, y el blog es la forma más fácil de empezar con esta tarea.
Puede que estés un poco perdido pero no tienes de qué preocuparte. Si ya tienes tu herramienta lista, tu WordPress, sólo los queda decidirnos a escribir. Verás que es muy fácil, vamos paso a paso.
Qué es una entrada de WordPress
Cuando creamos un blog o una página de WordPress podemos crear páginas y entradas. Ambas son muy similares, pero tienen algunas diferencias, principalmente las páginas se usan para un contenido estático y las entradas para un contenido dinámico.
Los artículos llenarán nuestro blog de contenido. En estas entradas hablaremos de un tema en concreto sobre el que trate nuestro blog y estarán clasificadas por categorías y ordenadas por fecha de publicación.
Además tengo que decirte, si aún no lo sabes, que si quieres posicionar tu web deberías añadir contenido. Y esto amigos, la mayor parte es escribir entradas en nuestro blog.
Ahora sí, vamos a explicar cómo añadir, editar o eliminar entradas, artículos o post en nuestro WordPress, verás que es muy sencillo.
Añadir entrada
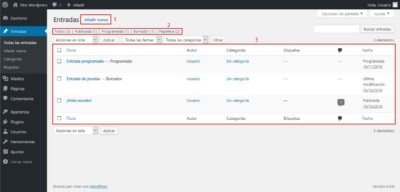
Esta es la parte más sencilla. Si estás ya en el panel de administración sólo tendrás que pinchar en el menú lateral de Entradas y en Añadir Entrada (1 en la imagen).
Antes de añadir una nueva entrada podemos ver que tenemos en el panel la opción de ver todas las entradas (2 en la imagen) o filtrar sólo las que están publicadas, programadas, en la papelera…
Abajo ya (3 en la imagen) nos encontramos con el listado de todas las entradas o posts de nuestro blog ordenadas por fecha. Puedes ordenarla y filtrarlas por título, categoría, etiquetas, etc. Podemos también realizar acciones en lote como seleccionar varias a la vez para moverlas a la papelera.
Sin embargo todo esto al principio quizás no lo necesitemos, así que vamos a añadir nuestra primera entrada.
Editar nuestra nueva entrada
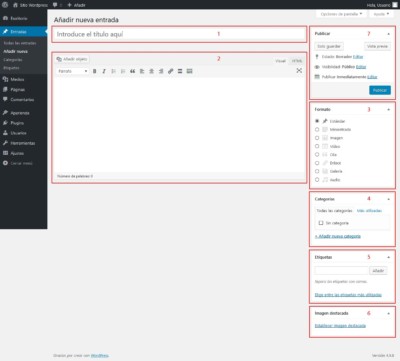
Cuando le damos a añadir una nueva entrada nos aparece un panel con varios bloques. Vamos a pasar a explicar uno a uno. No te asustes porque es muy fácil.
1. Título del artículo
Aquí no hay demasiado que explicar en principio, es el título de nuestra entrada de blog. Intentaremos que sea descriptivo y que pueda llamar la atención al lector. También os diré que es el H1 del post, más adelante os explico por qué os lo comento y la importancia que tiene para el posicionamiento seo.
2. Editor de entradas
Entraré en detalle más adelante, pero aquí es donde irá el contenido del post, tanto textos como imágenes, vídeos… Usaremos el editor visual con el que añadiremos el contenido de forma parecida a como lo haríamos con un editor de textos como Microsoft Word, con párrafos, textos en negrita o cursiva, añadiendo imágenes…
3. Formato
Esto cambiará el aspecto del post dependiendo del formato que elijas. Yo no suelo darle importancia y siempre publico en formato Estándar. Comentarte que estos formatos dependen de la plantilla que estés usando, si cambias de plantilla estos formatos pueden cambiar, no estar o haber más distintos.
4. Categorías
Muy importante, elegir una categoría para nuestro artículo. Así si tienes un blog que trate de deportes por ejemplo, puedes crear categorías de fútbol, baloncesto, ciclismo, etc. Si no has creado la categoría antes puedes hacerlo aquí mismo dándole a + Añadir nueva categoría.
Estas categorías pueden a su vez tener subcategorías. Por ejemplo dentro de la categoría ciclismo, podrías tener ciclismo de montaña y de carretera. Sin embargo no te vuelvas loco creando categorías, sobre todo al principio que no tendrás mucho contenido.
5. Etiquetas
No soy muy amigo de las etiquetas en WordPress. Son algo parecido a las categorías y, siguiendo con el ejemplo del blog de deportes, podrías crear etiquetas de todo tipo como de marcas, de deportistas, lugares de competiciones… Si has creado por ejemplo una etiqueta que se llame Alberto Contador, el lector podrá clicar en ella y acceder a todos los artículos que hayas etiquetado como Alberto Contador.
6. Imagen destacada
Es la imagen que usará WordPress como principal de esta entrada. Es la imagen que se verá en el blog antes de entrar a leer el artículo en sí, y aparecerá arriba como destacada dentro del post normalmente.
7. Publicar
Lo he dejado para el final por razones obvias. Lo más sencillo que puedes hacer es que cuando escribas el artículo le des a publicar y ya estará disponible para tus lectores.
Sin embargo hay algunas otras opciones que vamos a conocer ahora:
- Sólo guardar. Guarda tu entrada para que no pierdas nada pero no la publica, esto es, no lo verán aún los lectores de tu blog. Comentarte que WordPress guarda automáticamente tu artículo para que pierdas lo mínimo si hay algún problema.
- Vista previa. Como su nombre indica podremos ver el post antes de publicarlo.
- Estado. Podremos cambiar el estado a borrador, pendiente de revisión o publicada según nos interese.
- Visibilidad. Elegiremos entre público, privado o protegido por contraseña.
- Publicar inmediatamente. Si editamos podemos cambiar la fecha y hora de publicación y, si elegimos una fecha y hora futuras podremos programar nuestra publicación, cosa que nos puede resultar muy útil.
Contenido del post. Editor de entradas
Una vez que ya conocemos todos los bloques que tenemos en el panel de administración de entradas, nos centraremos en la parte del editor de entradas, en los elementos que podemos añadir y en los formatos que podemos dar a nuestros textos.
A lo mejor te interesa echar un vistazo a la entrada en la que hablo sobre el nuevo editor por bloques Gutenberg, que hace algún tiempo está funcionando en WordPress 5.
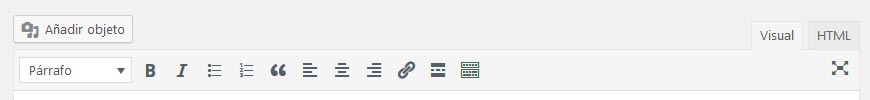
Primero nos fijaremos en las pestañas de arriba a la derecha de editor. Nos aseguraremos que estemos en el modo visual y no en HTML para que no tengamos que añadir código alguno.
Párrafos y saltos de línea
Cuando escribamos nuestro artículo, el texto normal será un párrafo. Cada vez que pulsemos la tecla INTRO comenzará otro párrafo. Lo comento porque es diferente a pulsar las teclas SHIFT+INTRO, con las que haremos un salto de línea y seguiremos dentro del mismo párrafo.
- Tecla INTRO para párrafos
- Teclas SHIFT + INTRO para saltos de línea
Visualmente veremos como entre párrafo y párrafo hay un espacio mayor que en un salto de línea. Como consejo usaría siempre párrafos distintos. Mejora la legibilidad y te será más cómodo a la hora de insertar imágenes, crear listas, etc.
Imágenes. Añadir objeto
Con el botón de añadir objeto podremos añadir imágenes y otros elementos de nuestra biblioteca de medios. Vamos a centrarnos no obstante en las imágenes.
No quiero extenderme demasiado aquí, así que te lo explicaré de la forma más sencilla y práctica posible.
Para añadir una imagen deberías hacer un párrafo nuevo primero, es decir, pulsar INTRO en nuestro texto y entonces pulsar el botón de añadir objeto. Se abrirá la biblioteca de medios donde podremos arrastrar nuestra imagen desde el escritorio y se subirá a nuestro WordPress. Con la imagen seleccionada, a la derecha deberíamos rellenar al menos el título y texto alternativo. Más abajo seleccionamos alineación de la imagen, enlazado a archivo multimedia y el tamaño que nos venga mejor. Esquema:
- Párrafo nuevo
- Añadir objeto
- Arrastrar imagen
- Rellenar título y texto alternativo. Te servirá también para posicionar
- Alineación de imagen. Para mis entradas suelo elegir ninguna o centrada
- Enlazado a… te recomiendo:
- Ninguna, si quieres que al pinchar en la imagen no haga nada
- Archivo multimedia, se abrirá la imagen en el navegador o en lightbox si tienes
- Tamaño, el que mejor vaya con tu entrada. Lo ideal es subir la imagen original al tamaño que necesites. De todas formas te creará varios tamaños de tu imagen:
- Miniatura. De 150x150px si no lo has cambiado en la configuración de WordPress
- Medio. De 300px en su lado más grande
- Grande. De 1024px en su lado más grande
- Original. La imagen que has subido sin modificar su tamaño
Títulos o encabezados
Estos títulos y subtítulos te van a servir para dividir y estructurar tu contenido en secciones y, a la vez, hacerlo más legible.
Se encuentra a la izquiera arriba en el desplegable donde pone párrafo (el formato normal del texto).
Es interesante que utilices palabras clave en estos encabezados para posicionar tu artículo en los buscadores. En lo que a código se refiere, estos títulos son etiquetas H1, H2, H3, H4, H5 y H6 (título1, título2…) y Google les da cierta importancia. Dentro de nuestro contenido deberíamos centrarnos en usar sólo los H2 y H3 por los que te comento a continuación:
- Título 1. No deberías usarlo en el contenido, ya que el H1 lo usará en título de la entrada, y por temas de seo sólo debería haber 1 en el post.
- Títulos 2 y 3. Son los que usaremos como títulos y subtítulos respectivamente para estructurar nuestro artículo.
- Títulos 4, 5 y 6. Podemos usar el título 4 en algun caso pero no es demasiado habitual, y casi nunca los H5 y H6.
Negrita y Cursiva
Seguimos viendo el resto de opciones del editor visual de texto de WordPress. El uso de las negritas y de las cursivas es bien sencillo, tan solo selecciona el texto al que quieras dar formato y pincha en negrita o cursiva. También puedes darle a ambos.
Listas con viñetas y numeradas
Convertirá tu párrafo en lista con viñeta o lista numerada. Cada vez que pulses INTRO será una nueva línea de la lista. Para salir de ella pulsa 2 veces INTRO. Si lo que quieres es crear una lista dentro de otra pulsa INTRO y después TABULADOR . Aquí tienes un par de ejemplos:
- Elemento de una lista normal
- Elemento de una lista normal
- Lista normal dentro de la primera lista
- Lista normal dentro de la primera lista
- Lista numerada dentro de la segunda lista
- Lista numerada dentro de la segunda lista
- Lista numerada dentro de la segunda lista
Cita
En código HTML es un blockquote. Como su nombre indica puedes usarlo para citar a alguna frase famosa o un texto de referencia. Se verá así con una frase de Abraham Lincoln (vale, la primera que he encontrado en internet):
Seas lo que seas, sé el mejor
Alineación
Añade un estilo CSS a un párrafo, se trata de text-align. Esto hace que se alinee a izquierda, centrado o derecha. Tampoco nos vamos a entretener mucho aquí. Otra recomendación propia para tus posts, no alinees a no ser que necesites centrar el texto.
Enlaces
Para añadir enlaces a una o varias palabras sólo seleccionala y pincha en el botón de insertar/editar enlace. Te aparecerá una caja flotante donde pegas la url y le das a aplicar.
Para que la gente no llegue a salir de tu página no está de más que, en la caja flotante, le des a la rueda dentada y pinches en la pestaña para abrir enlace en pestaña nueva.
Leer más
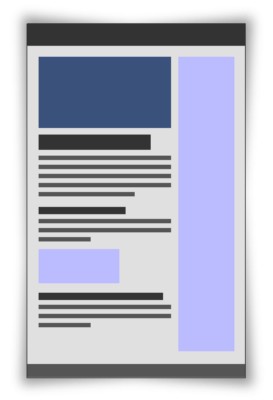
En cualquier blog te habrás fijado que normalmente aparece el listado de entradas cada una con su imagen, título, un texto de introducción y un enlace de leer más.
Esta etiqueta de leer más indicará dónde hacer el corte para ese texto de introducción y añadir el enlace de leer más.
No hay más que colocar el cursor donde queremos colocarlo y darle a insertar la etiqueta leer más.
Más herramientas
El último botón hace que aparezca una nueva línea de herramientas para el editor visual de textos. Tachado, línea horizontal, colores del texto… estos te los dejo a ti para que juegues con ellos ;)
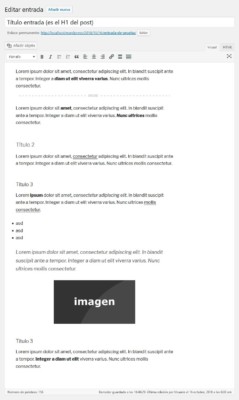
Esta imagen es de un post con encabezados, negritas, imagen, lista… te puede servir de ejemplo, pero lo ideal es que vayas probando las herramientas del editor.
Como conclusión
Al final hemos visto cómo podemos añadir una nueva entrada en WordPress, los elementos de este panel de administración y finalmente nos hemos centrado en el editor visual de textos y las principales opciones que tiene.
Como habrás comprobado es de lo más sencillo, o espero que te haya resultado fácil de entender en general. Si no es así no dudes en comentármelo.