
Optimizar imágenes para web. Casos prácticos
Es hora de hacer más ligero tu sitio. Un punto clave en esto es optimizar tus imágenes para web. Sea cual sea el tipo de web que tengas deberías tener en cuenta el peso de las imágenes que contiene. Es uno de los factores que más inciden en el peso de una página web (después de los vídeos que tengas alojados en tu propia web).
En esta entrada vamos a aprender a optimizar imágenes para web con Photoshop y a saber elegir qué formato es el adecuado para según qué imagen.
Índice
¿Por qué debería optimizar las imágenes de mi web?
A veces resulta complicado explicarle a alguien que esas fotografías, que tanto le gustan, debe subirlas a su web con un tamaño mucho menor y restarle calidad. Más aún si se trata por ejemplo de un fotógrafo que ha dedicado horas de procesado a una fotografía.
Buscar un equilibrio entre la calidad y el peso de nuestras imágenes en la web es fundamental
Además, en las tendencias de diseño web actuales, estas imágenes son cada vez más grandes. Por otro lado, en la actualidad las conexiones son cada vez más rápidas. Sí, sin embargo debemos tener en cuenta que:
- La navegación móvil es mayoritaria y en crecimiento. Las conexiones móviles siguen siendo más lentas (de momento) y limitadas.
- Una web rápida hará que tus usuarios se queden. Un sitio web lento hace que los usuarios se cansen de esperar y se vayan. Y estamos hablando de unos pocos segundos.
- Posicionamiento SEO. Uno de los factores de posicionamiento en Google continúa siendo la velocidad de carga de la web. Optimizar las imágenes hará que tu web vuele.
Por lo tanto la idea es buscar un equilibrio entre calidad y peso en nuestras fotografías.
La importancia del tamaño de nuestras imágenes
El primer punto que debemos tener en cuenta a la hora de optimizar imágenes para web es su tamaño en píxeles. Reducir el tamaño de la imagen hará que disminuya también su peso drásticamente.
El tamaño de las imágenes es uno de los factores principales que inciden en su peso.
¿Qué tamaño debería tener cada imagen?
Depende del lugar donde vaya a verse la imagen. Debemos tener en cuenta el tamaño en que aparecerá la imagen en nuestra web y subirlo así. No tiene sentido subir una imagen con 2000 píxiles de ancho si la vamos a colocar en el sidebar por ejemplo. Si el ancho máximo del contenido del sidebar de nuestra web es de 300 px, lo ideal es redimensionar nuestra fotografía a este ancho antes de subirla.
JPG o PNG. ¿Qué formato de imagen elegir?
En internet podemos encontrarnos diversos formatos de imágenes. Veamos las diferencias entre unos y otros y cual elegir en función del tipo de imagen.
- GIF – Este formato de imagen en realidad está cada vez más en desuso. A no ser que se trate eso sí, de un GIF animado.
- PNG – El formato PNG nos permite imágenes sin pérdidas de calidad y también con trasparencia. Para fotografías no vamos a usar este formato porque pesan demasiado, a no ser que sea imprescindible que tenga el fondo trasparente. Para lo que sí usaremos el formato PNG es para imágenes planas o con grandes espacios lisos como logotipos, iconos, ciertas imágenes diseñadas en vectores, algunas capturas de pantalla…
- JPG – Este formato es el más popular en internet, usaremos el JPG para fotografías en general. Este formato comprime la imagen con pérdida, es decir, hace que la imagen pese menos pero a cambio perdemos también calidad de imagen. Por esto debemos buscar un equilibrio.
Aunque lo ideal es ir probando, en general, usaremos JPG cuando se trate de fotografías, PNG con imágenes planas como logotipos
Optimizar imágenes para web en Photoshop. 4 casos prácticos
Os he querido poner varios ejemplos de distintos tipos de imágenes, a distintos tamaños, ya que la optimización no será la misma. En cada uno de los ejemplos he colocado un enlace para que podáis descargar la imagen original por si queréis seguir los mismos pasos y practicar con Photoshop. También un enlace con el resultado de la imagen ya optimizada. ¿Los vemos?
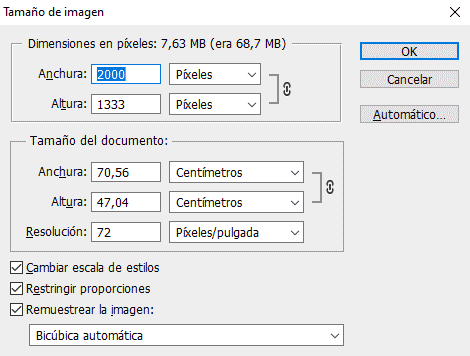
1. Optimizar fotografía para galería de imágenes
En este enlace te puedes descargar la primera imagen a tamaño y calidad originales. Es la fotografía original de Sergey Pesterev en Unsplash.
Pongámonos en la piel de un fotógrafo de paisajes que quiere añadir sus fotografías a una galería de imágenes. En esta galería, cuando pinchemos en cada imagen, se abrirá en un lightbox. Por lo tanto, esta imagen en concreto, necesitará que tenga un tamaño bastante grande para mostrarse en dicho lightbox. Vamos a suponer un ancho de imagen para el lightbox de 1500px de ancho.
La imagen es el resultado que conseguiremos siguiendo los pasos. Pinchando sobre ella la abrirás a tamaño completo.
En este GIF podéis ver los pasos que seguiríamos en Photoshop:
- Abrimos nuestra fotografía en Photoshop
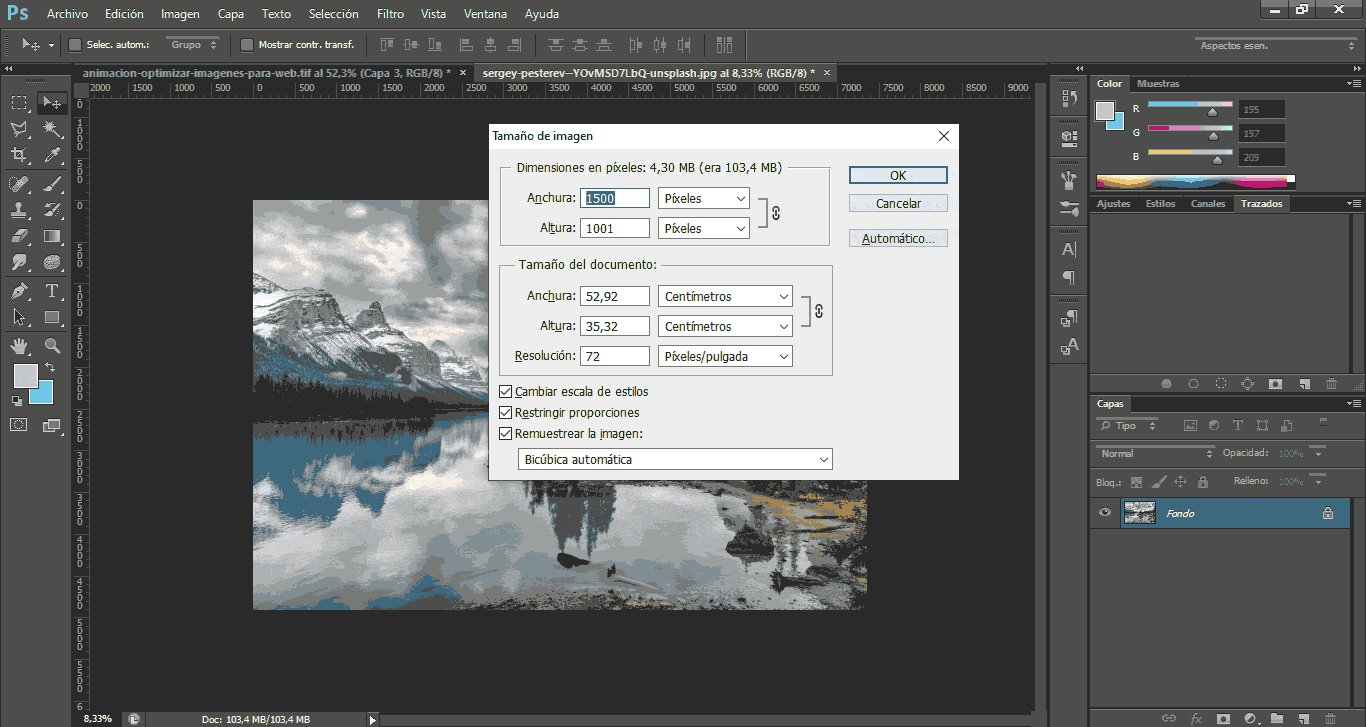
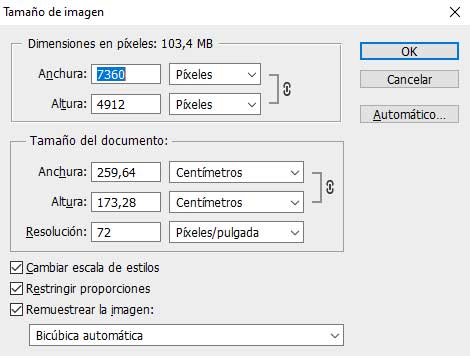
- Cambiamos su tamaño en el menú Imagen > Tamaño de imagen (Alt+Ctrl+Q en Windows). Cambiamos el ancho de la dimensión en píxeles a 1500 px y de damos a ok. Ya tenemos la imagen mucho más pequeña y adecuada a nuestro lightbox

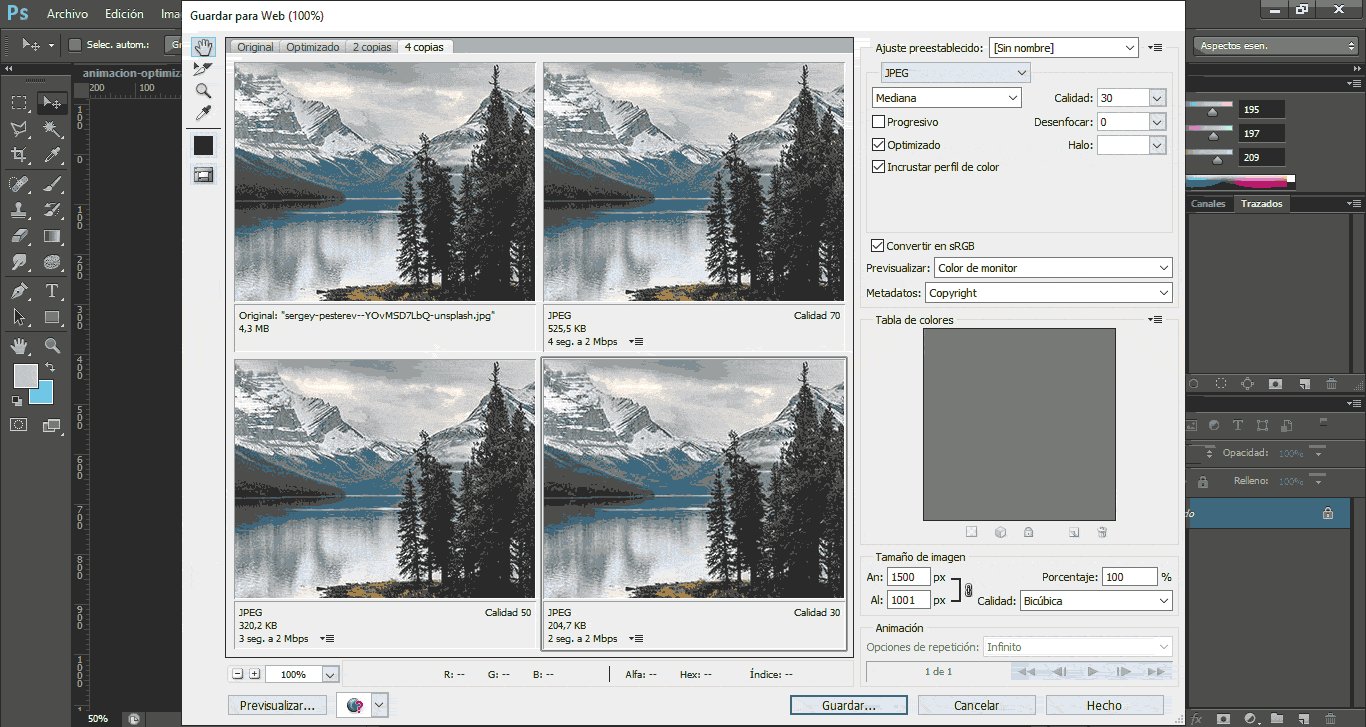
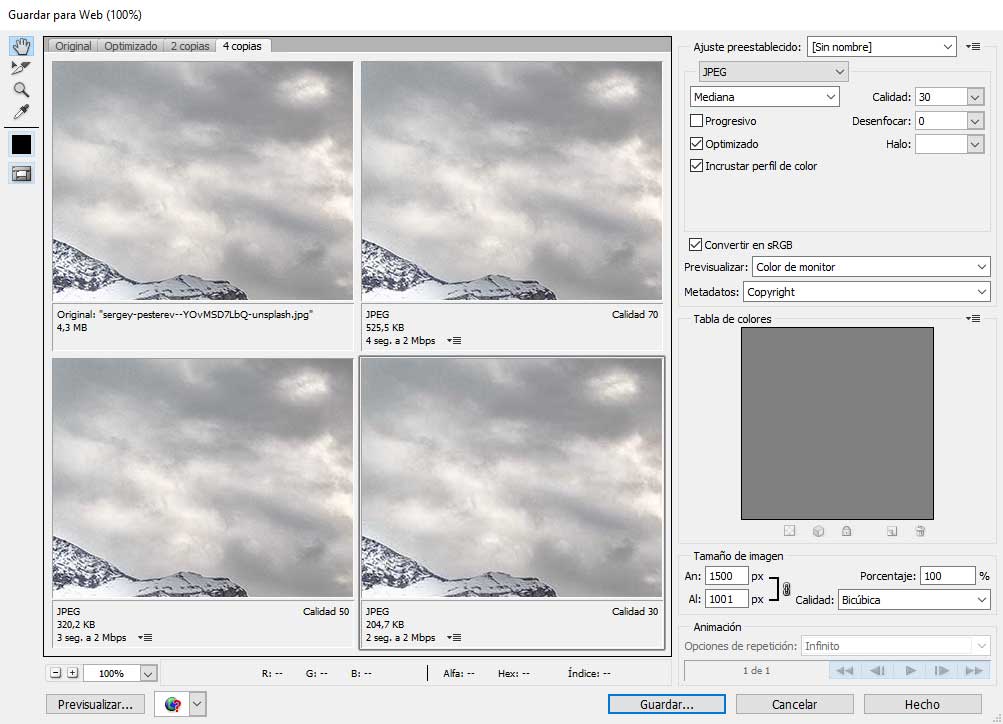
- El siguiente paso será reducir la calidad para que pese menos y guardar la imagen. Para ello nos vamos al menú Archivo > Guardar para web (Alt + Mayús. + Ctrl + S). En este cuadro tenemos muchas opciones de optimización. Vemos 4 copias: la original + 3 opciones de optimización. Para esta fotografía con mucho detalle lo mejor es en JPG y cambiar la calidad buscando un equilibrio con el peso de la imagen. En cada opción vemos cómo quedan y debajo de cada una nos dice el peso que tendría con la calidad elegida. Yo le he puesto 70, 50 y 30 en una escala de 0 a 100. Personalmente elegiría la de 30 con un peso de algo más de 200 Kb, si no quieres sacrificar demasiado esta calidad no pasaría de 50 con 320 Kb. Guardamos la imagen y listo.

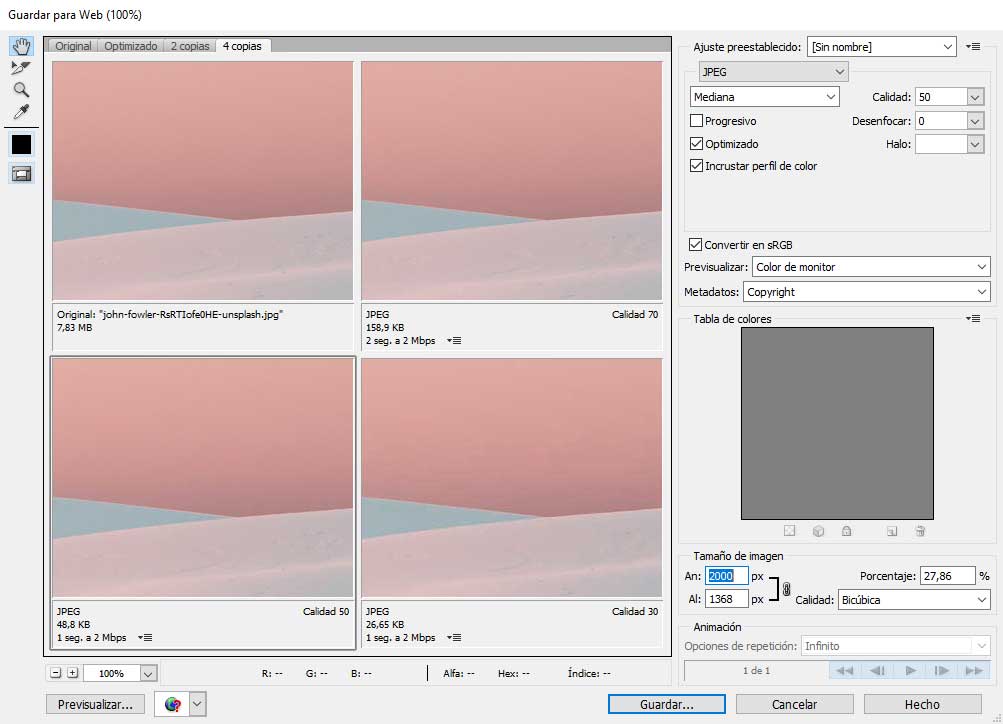
2. Reducir el peso de una imagen tipo hero
La imagen original en Unsplash de este ejemplo puedes descargarla en el siguiente enlace. La fotografía es de John Fowler.
No cabe duda de que una imagen tipo hero, ocupando toda la pantalla, queda espectacular para nuestra página de inicio. Se trata de una imagen grande pero que he elegido cuidadosamente para que pese muy poco. Se trata de una imagen muy suave, con pocos detalles, gracias a esto no debería pesar demasiado teniendo en cuenta el tamaño de la misma que va a ser de 2000 píxeles de ancho por lo que nos dé de alto.
Esta es la imagen ya optimizada. Pulsa en ella para verla a tamaño completo.
Estos son los pasos que seguiremos. Comenzamos:
- Abrimos la fotografía en Photoshop
- Lo ideal es reducir el tamaño antes pero, por esta vez, nos vamos directamente al menú Archivo > Guardar para web (Alt + Ctrl + Mayús. + S en Windows).
- Reducimos el tamaño desde aquí (abajo a la derecha). En tamaño de imagen y con el candadito puesto para restringir las proporciones cambiamos el ancho a 2000px
- En nuestras 3 copias del original elegiremos JPG, otra vez es el más adecuado. Yo he puesto la calidad en 70 (158 Kb), 50 (49 KB) y en 30 (27 Kb). Como veis todas las opciones tienen un peso muy contenido para un tamaño de imagen muy grande. Esto es debido a, como decía, que es una imagen con pocos contrastes y detalles. Aquí también debes elegir tú el equilibrio entre calidad y peso de imagen. Personalmente quizás me quedaría con la de 48 Kb.

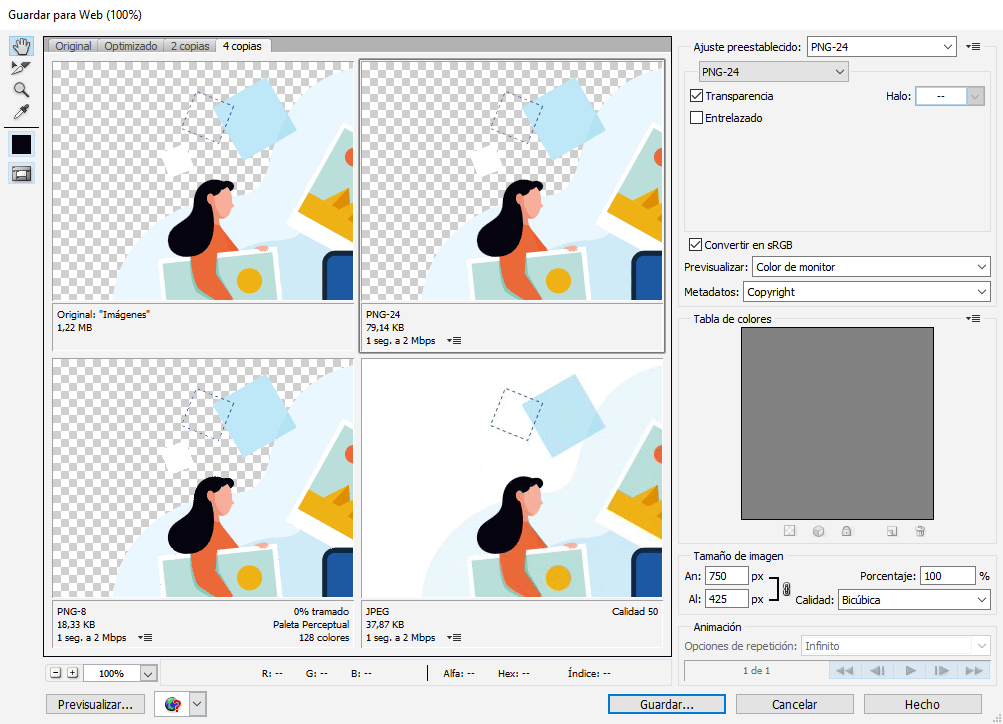
3. Optimizar imagen diseñada con fondo trasparente
El vector original podéis descargarlo desde Freepik pero he usado una versión del mismo ya con el fondo eliminado y con el tamaño que necesitamos que puedes descargarte en PDF.
Hemos cogido una imagen vectorial de Freepik (Business vector created by freepik – www.freepik.com) como ejemplo a la que le hemos quitado el fondo. Vamos a suponer que esta imagen es para añadirla al contenido de una entrada de blog, por lo que el ancho no es demasiado grande. Esta imagen en concreto es de 750×425 px. Por cierto que Illustrator también tiene la herramienta de guardar para web.
Así es como se vería la imagen ya optimizada en PNG 24 con el fondo trasparente. Pincha en ella para verla a tamaño completo.
Empecemos:
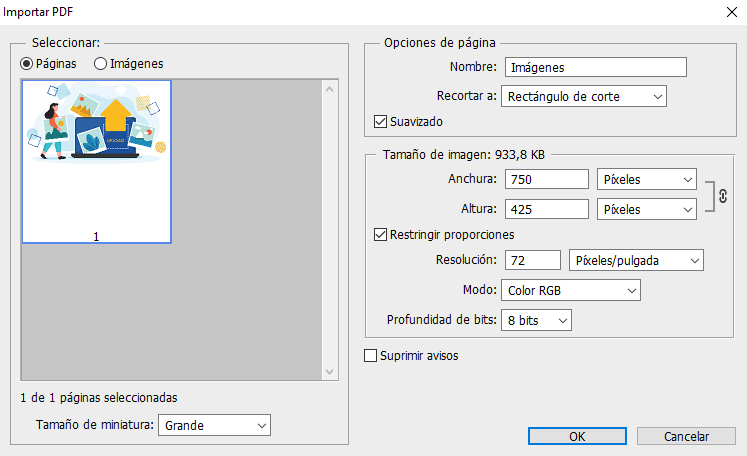
- Abrimos el pdf en Photoshop. Menu Archivo > Abrir y seleccionamos el archivo en pdf. Ponemos las opciones como en la captura de pantalla.

- Ya con la imagen con fondo trasparente abierta y con el tamaño que necesitamos nos vamos al menú Archivo > Optimizar para web.
- Aquí te muestro varias opciones de guardado.

Os cuento:- PNG 24 con trasparencia. Con esta opción la imagen se verá perfectamente. Su peso es muy contenido, de 80 Kb, al tratarse de una imagen muy plana. Es la opción más adecuada la mayoría de las veces para logotipos, iconos…
- PNG 8 con trasparencia y 256 colores. En principio para esta imagen se vería bien y pesa bastante menos. Un problema podría venir con la trasparencia si la imagen la superpones a un fondo oscuro por ejemplo. Puedes probar porque merece la pena ahorrar este peso, yo suelo usar PNG 8 en capturas de pantalla.
- JPG sin trasparencia. Prueba a ver una de las copias en JPG para que veas la diferencia de calidad y del peso. Por supuesto si necesitas sí o sí el fondo trasparente esta no es una opción.
4. Optimizar una imagen de fondo para el contenido de la web
La imagen está cogida del banco de imágenes Unsplash. En concreto esta fotografía de larga exposición es de Zhang Kaiyv y puedes descargarla pinchando en su nombre.
Para este caso en concreto he querido tomar una imagen con bastante detalle que en principio sabemos que pesaría bastante. Además vamos a tener en cuenta que va a ser muy grande, ya que queremos que ocupe el ancho completo de la pantalla.
Sin embargo, y ya que se trataría de una imagen de fondo, os voy a mostrar un par de trucos con el que conseguiremos que esta imagen de fondo pese mucho menos. También valdría en el ejemplo de añadir una imagen para un slider tipo hero o similar, que servirá de fondo para escribir encima.
Este es el resultado de nuestra imagen optimizada para web que nos serviría como imagen de fondo para que podamos añadir texto (en blanco) encima. Pinchando se abre a tamaño completo.
Ahí van las 2 recomendaciones con las que bajará el peso drásticamente en una imagen de fondo:
- Desenfocar la imagen. El desenfocar la imagen hace que esta pierda mucho detalle y por tanto sea mucho menos pesada. Además, como se una imagen de fondo, este desenfoque ayudará a centrarnos en el texto que haya encima.
- Superponer una capa de color con trasparencia. Sí, también con esto, mejorará la legibilidad del texto superpuesto y, por supuesto, hará que dismuya el peso en Kb de nuestra foto.
Vamos a ver en este ejemplo cómo lo he hecho paso a paso:
- Abrimos como siempre nuestra imagen en Photoshop
- Reducimos su tamaño a 2000 píxeles de ancho por lo que nos de de alto. Si es necesario recortar el alto hazlo, también ahorrarás peso en la imagen.

- En las capas, crearemos una nueva capa a partir del fondo. Bastará con ir al menú Capa > Duplicar capa y le damos a ok.
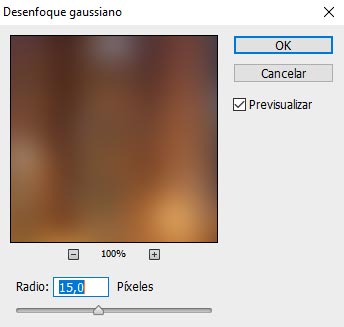
- Sobre esta nueva capa que hemos hecho a partir del fondo vamos a aplicar un desenfoque. Nos vamos al menú Filtro > Desenfocar > Desenfoque gausaino. Yo le he dado en Radio el valor de 15 píxeles.

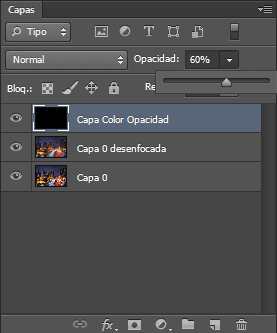
- Ahora crearemos una nueva capa de color negro y le aplicaremos una opacidad del 60%.
- Para ello vamos al menú Capa > Nueva > Capa y le damos a ok. Ya tenemos una nueva capa vacía
- Nos vamos al menú Edición > Rellenar y en Usar le damos a Negro. Ya tenemos nuestra capa de color negro. Podéis probar con el color que queráis. Yo he usado el negro pensando en usarla como un fondo oscuro y el texto de encima iría en blanco o en un color muy claro para que se lea bien.
- Ahora que ya tenemos nuestra capa negra vamos a hacerla un poco trasparente. En la pestaña de Capas tenemos la opción de disminuir la opacidad con un control desplazable.

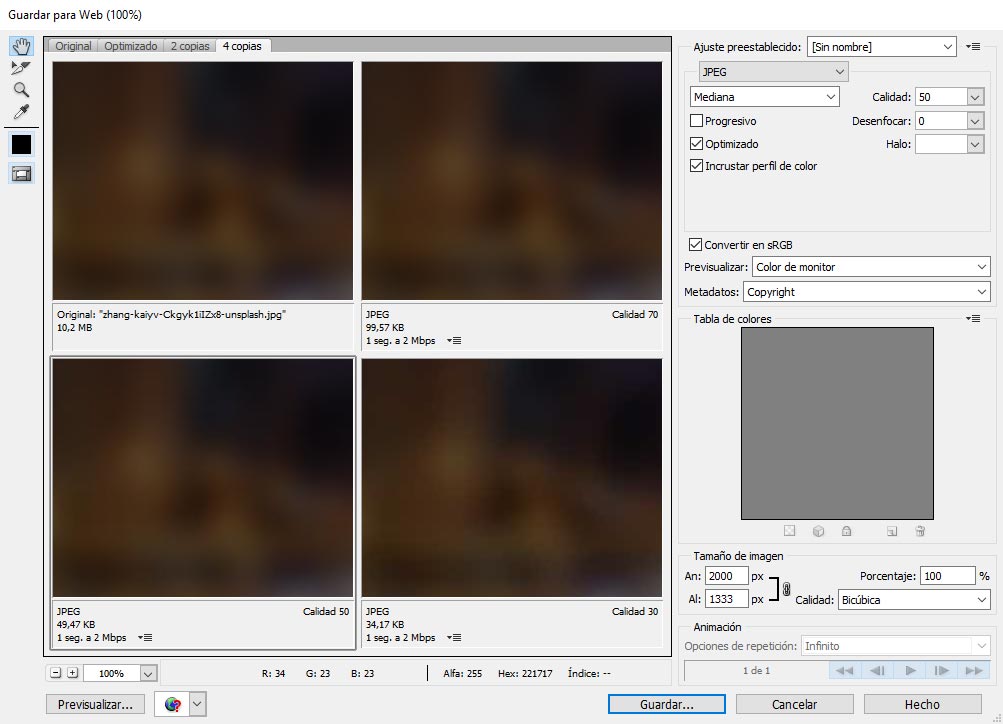
- Ya solo nos queda guardar nuestra imagen para web. Vamos al menú Archivo > Guardar para web. En el panel elegimos JPG con varias opciones de calidad para poder comparar. En mi caso me quedaría con 50 ya que 30 pierde mucha calidad. Como veis el peso de nuestra nueva imagen de fondo es de 50 Kb, muy poquito para el tamaño que tiene. Si no hubiéramos aplicado el desenfoque y la capa de color con trasparencia el peso sería de 690 Kb, un gran cambio ¿no crees?

Otras formas de reducir el peso de nuestras imágenes
No voy a entrar demasiado en detalle de otros medios que existen pero te contaré que puedes hacerlo de varias formas:
- Con otros editores de imágenes. Aparte de Photoshop existen otros programas que puedes usar como Gimp, Illustrator, Affinity Photo. Incluso he leído que algún valiente podría hacerlo con Paint.
- De forma online. Si buscas puedes encontrar infinidad de herramientas online con las que puedes hacerlo. Algunas de estas son Kraken.io, TinyPNG, Compress Jpeg o PunyPNG
- Con plugins WordPress para optimizar las imágenes. Son especialmente útiles si quieres optimizar las imágenes que ya tienes subidas a tu WordPress. Algunos de estos plugins son WP Smush, EWWW Image Optimizer, Compress JPEG & PNG images (en la versión plugin), ShortPixel Image Optimizer, Kraken Image Optimizer, Zara 4 Image Compression o Imagify Image Optimizer.
Si quieres saber algo más de estas herramientas online o los plugins de WordPress para optimizar las imágenes para web puedes echar una lectura a esta entrada de blog.
Como conclusión final
No cabe duda que la optimización de imágenes incide directamente en el peso total de las páginas y, por tanto, también en la velocidad de carga de la misma e, indirectamente, en el posicionamiento SEO. Más aún si se trata de una página con imágenes grandes o con un gran número de fotografías como puede ser una galería de imágenes o una página que nuestre nuestro portfolio de trabajo.
Como podéis ver Photoshop nos ofrece directamente con su herramienta de Guardar para web todo lo que necesitamos para optimizar nuestras imágenes para web. Lo ideal es que, con cada imagen, vayamos probando distintos formatos (JPG y PNG) y calidades para conseguir encontrar nuestro equilibrio entre calidad y peso del archivo.
Además, aunque solo he pasado a comentarlo, existen otras opciones para optimizar nuestras fotografías de forma online o directamente con plugins de WordPress que hacen este trabajo. Cada herramienta con sus ventajas y desventajas.
Como siempre, espero tu opinión. ¿Usas Photoshop, alguna herramienta online o tienes alguno de estos plugins instalado en tu WordPress? También si tienes dudas con algún caso en concreto puedes preguntarme y vemos cual sería la mejor opción.