WhatsApp en WordPress. Añádelo con el plugin más sencillo (y gratis)
En este tutorial te mostraré cómo integrar un chat con WhatsApp en WordPress con un plugin sencillísimo de instalar y configurar.
ACTUALIZADO: Este plugin era antes WAme Chat y ahora es Join Chat.
No cabe duda que WhatsApp es el sistema de mensajería por excelencia, todo el mundo lo tiene. Es una forma sencilla y directa de comunicarse. Entonces ¿por qué no usarlo como canal de comunicación en tu web?
Podemos usar WhatsApp para dar soporte a nuestros clientes, informar sobre un servicio que ofrecemos o como una alternativa para contactar con nosotros de lo más simple, rápida y cómoda para el cliente.
Además debes tener en cuenta que se está potenciando cada vez más el uso de WhatsApp Business como canal de comunicación entre empresas y clientes. Tiene ventajas como las respuestas automáticas, mensajes predefinidos… pero no voy a centrarme en esto, ya que puedes usarlo también con tu número de WhatsApp personal (si así lo prefieres).
Índice
Join Chat (WhatsApp Me). ¿Qué hace?
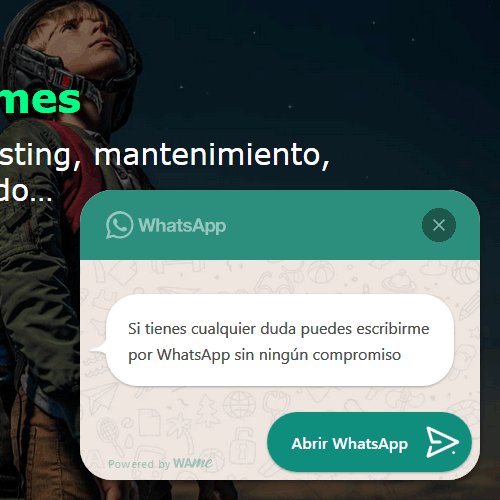
¡Entremos en faena! El plugin que te vengo a presentar para integrar WhatsApp en WordPress es WAme Chat Join Chat (WhatsApp Me) . Es de lo más sencillo de configurar y lo que hace básicamente es insertar un botón con el logo de WhatsApp en tu web. Este botón de chat dirigirá a la persona a una conversación de WhatsApp. ¿Sencillo verdad?
Cómo insertar WhatsApp en WordPress
Para insertar WhatsApp en WordPress, solo debemos irnos a instalar un nuevo plugin en nuestra web. Buscando «WhatsApp» te saldrá el primero. Se trata de Join Chat (WhatsApp Me). El plugin está desarrollado por Creame, con más de 200000 instalaciones, muy buenas valoraciones, en español y gratis. ¿Algo más?

Al instalar y activar el plugin tendremos un nuevo menú dentro de Ajustes llamado Join.Chat, entraremos para configurarlo.
Configuración de Join.Chat
Dentro de la configuración de Ajustes > Join.Chat encontramos 2 pestañas: general y avanzado.
En los ajustes generales debemos introducir datos básicos para el botón y para la ventana del chat.
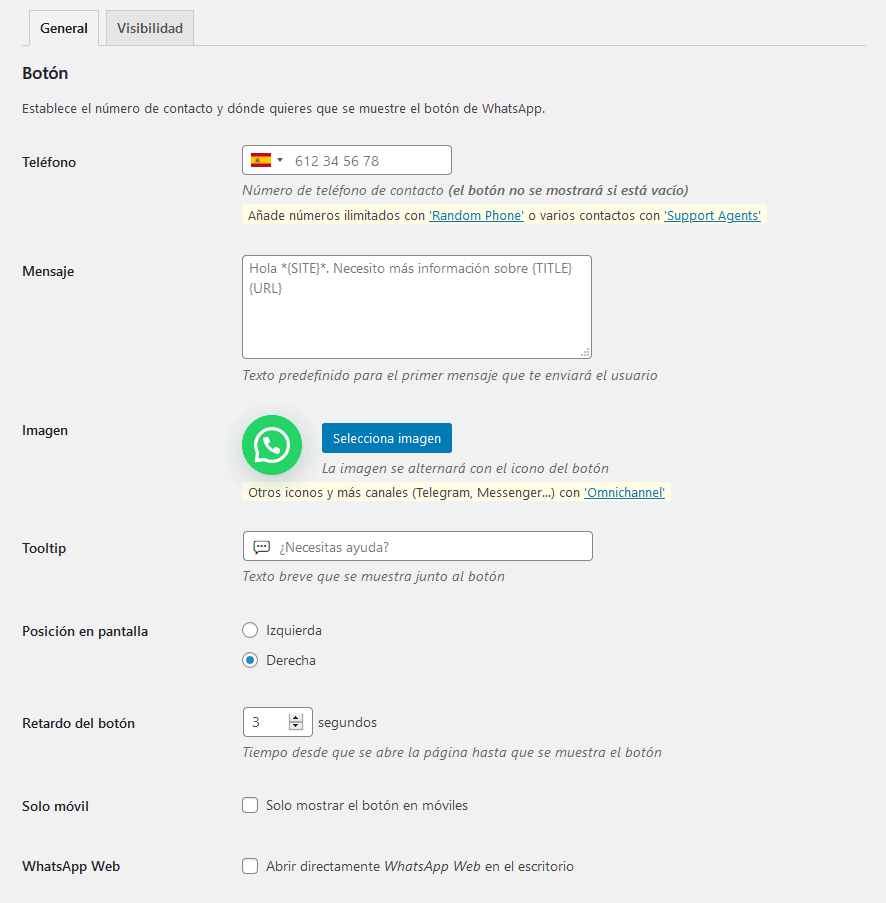
Ajustes generales. Botón

- Teléfono. A este número es donde escribirán los usuarios. yo te aconsejo un número específico para tu negocio y con el que tengas WhatsApp Business.
- Mensaje. Este mensaje es un texto predefinido que le aparecerá al usuario al iniciar la conversación tipo «Hola, ¿puedes darme más información?». El usuario podrá enviarlo directamente o también puede editarlo o borrarlo para escribir lo que quiera.
- Imagen. Si no eliges ninguna siempre aparecerá el logo de WhatsApp, si eliges una propia se alternará con este.
- Tooltip. Un mensaje corto que anima a pinchar en el chat. Solo se mostrará si no ponemos una llamada a la acción (más adelante)
- Posición en pantalla. Si prefieres que aparezca en la derecha o a la izquierda de la pantalla.
- Retardo del botón. Tras unos segundos (los que le digas) aparecerá con un movimiento el botón.
- Solo móvil. Si deseas que el botón aparezca solo en móviles. Si lo dejas desmarcado, a los ordenadores los enviará a WhatsApp Web, cosa que no todo el mundo usa.
- WhasApp Web. Para abrirlo directamente en ordenador o una página intermedia.
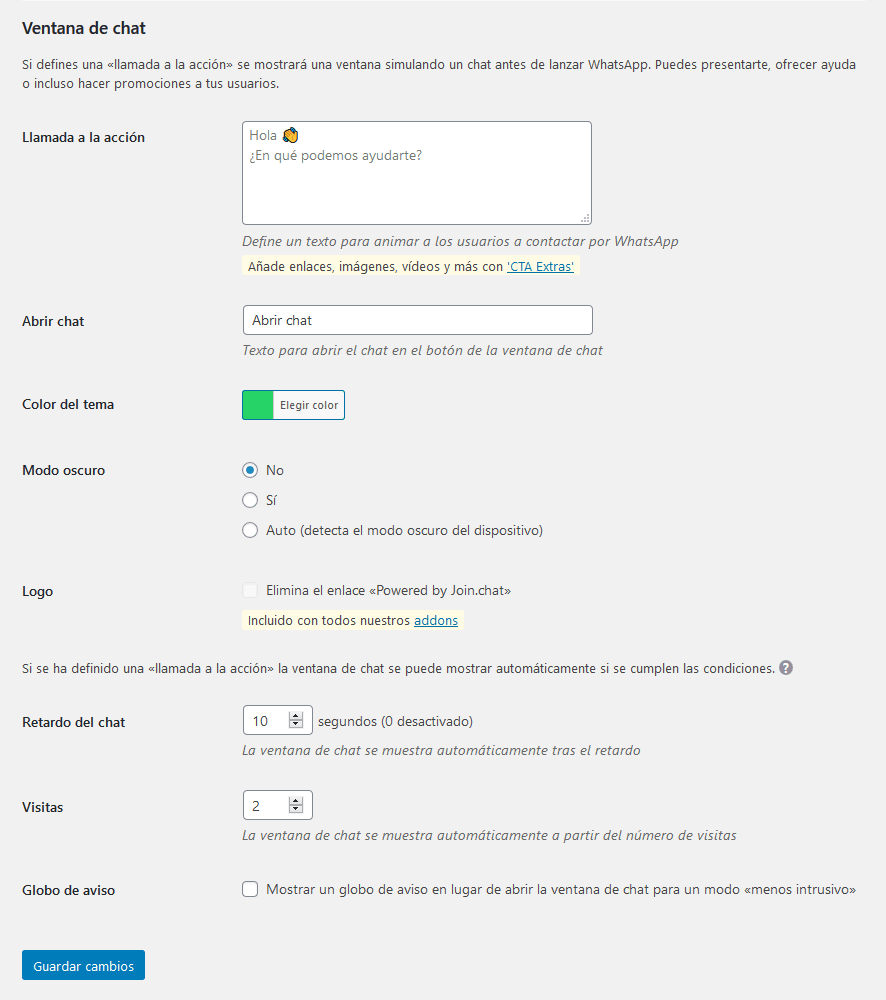
Ajustes generales. Ventana de chat

- Llamada a la acción. Se trata del texto que aparecerá automáticamente en el chat para animar al usuario a hablar. Aquí se pueden añadir frases como «Hola, ¿te ayudamos? Escríbenos por WhatsApp.»
- Abrir chat. El texto que muestra.
- Color del tema. Ahora puedes cambiar el color principal del tema del plugin de WhatsApp
- Modo oscuro. Una nueva actualización que permite esta opción.
- Logo. Para eliminar su logo tendrás que comprar alguno de sus addons, aunque hay uno solo para quitarlo que es gratis.
- Retardo del chat. El tiempo en el que aparecerá el chat desplegado. Recuerda que si pusiste en el botón 5 segundo por ejemplo, y aquí pones 10 segundo, serán en total 15 segundos hasta que aparezca el chat.
- Visitas. Para que se muestre si hacen un número concreto de visitas a la página.
- Globo de aviso. Si prefieres mostrar un globo de aviso en vez del chat marca esta casilla. Es un modo menos intrusivo de animar a usar la aplicación.
Como ves la configuración general tiene bastantes opciones pero todas muy simples de entender.
Ajustes de visibilidad
Los ajustes de visibilidad tampoco son nada difíciles de entender. Básicamente nos ofrece la posibilidad de mostrar u ocultar el botón de WhatsApp en WordPress en ciertas páginas.
![]()
Es tan fácil como ir marcando o desmarcando las páginas en las que no te interese que aparezca el enlace a nuestro chat. Por ejemplo, es posible que quieras que se vea en todas las páginas de tu web corporativa pero no en las entradas del blog, solo tendrías que desmarcar entradas.
Configuración del botón de WhatsApp en WordPress en un contenido concreto
Hemos visto que en la parte de configuración avanzada del plugin podemos controlar en qué tipo de contenido queremos mostrar el botón. Sin embargo tenemos más posibilidades aún.

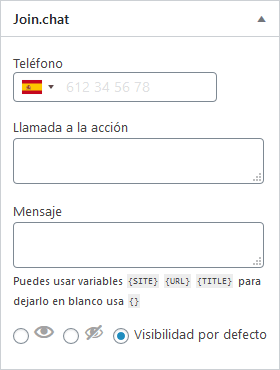
Dentro de cada página, entrada, producto, etc. tenemos también opciones de configuración. Podemos:
- Controlar la visibilidad. Podemos decirle que en una página concreta no se muestre el botón por ejemplo
- Teléfono. Añadir un número de teléfono distinto al que tenemos por defecto
- Llamada a la acción. Esto hará que sea personalizado para este contenido en concreto.
- Mensaje. El mensaje predefinido también personalizado para esta página, entrada…
Esto nos da un sinfín de nuevas posibilidades de configuración.
Como ves el plugin es bastante sencillo de usar y probablemente ofrece justo lo que necesitamos. Sin embargo es posible que necesites más. En este caso te animo a ver las opciones de pago que ofrecen en su web oficial, pueden resultarte muy interesantes.
Añadir WhatsApp a WordPress SIN plugins
No podrás decirme que no es sencillo de instalar y configurar este plugin, sin embargo puede que no necesites tanto. Realmente podemos hacer que nuestros usuarios accedan a WhatsApp sin ningún tipo de plugin. La forma de hacer esto es mediante un simple enlace como este:
https://wa.me/número
Tan solo debes añadir el número de teléfono al que quieres enviar el chat.
También puede resultarte interesante añadir un texto predeterminado a este enlace. En este caso con este ejemplo te resultará fácil. Los «%20» son espacios entre palabras. Solo debes cambiarlo por tu número y tu mensaje predeterminado:
https://wa.me/654321123?text=Me%20gustaría%20saber%20el%20precio%20del%20coche
Además buscando en Google encontrarás muchos generadores de estos enlaces para ponerlo aún más fácil.
Conclusión
Como habéis visto la instalación de WhatsApp en WordPress con este plugin es de lo más sencilla. Además creo que tiene suficientes opciones de configuración como para que pueda ser utilizado tanto por pequeñas empresas como algunas algo más grandes con distintos departamentos, etc.
Si se te quedara corta la versión gratuita (muy completa en mi opinión) puedes explorar los diferentes addons de pago que ofrecen, siempre te puedes encontrar con alguna sorpresa positiva. Y tú, ¿usas ya este plugin, usas otro similar, un simple enlace, otro sistema de chat?