
Avada Live. El constructor visual en el frontend de WordPress
Llega el momento de conocer Avada Live, el constructor visual en el frontend de WordPress.
Hemos visto en varios tutoriales cómo es Avada por dentro. Desde el backend de WordPress hemos entrado a las opciones del tema para configurar y dar estilo a la plantilla de una forma global. Con las opciones de página hemos cambiado parámetros de estas a nivel individual. Y con Avada Builder hemos construido páginas de forma visual desde el backend.
Entrada actualizada en junio de 2022, con la versión 7.7.1 de Avada
Ha llegado el momento de hacer todo esto a la vez y de forma aún más visual. Con Avada Builder Live no solo diseñaremos nuestras páginas con el constructor visual en el frontend de WordPress. También podremos cambiar el aspecto general de la plantilla Avada en directo (opciones del tema) y aplicar configuraciones a páginas específicas (opciones de página).

Avada Live se implementó en la versión 6 del tema y desde entonces ha cambiado por completo la forma de construir un sitio web con Avada. ¡Empecemos con él!
Índice
Qué es Avada Live
Avada Live es el constructor visual de Avada con que vemos en directo los cambios que vamos haciendo como si estuviéramos en el frontend. Es decir, como lo vería un visitante de nuestra web. ¡Y funciona de lujo!
Para acceder al constructor visual en el frontend de Avada tenemos varias opciones. Arriba, en la barra de administración de WordPress tenemos un botón de Fusion Builder Live. También, si vamos a editar cualquier página o entrada tendremos un botón de Fusion Builder Live.
Una vez hemos accedido podremos construir nuedtro sitio web en directo. Pero vayamos por partes entendiendo las herramientas que tenemos a nuestro alcance.
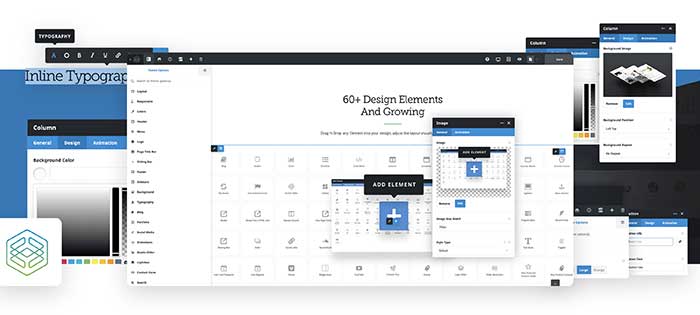
Barra de herramientas del builder Avada Live
Esta es la barra superior llena de iconos. De izquierad a derecha te digo para qué sirven:
- Logo de Avada. Si pasas el ratón por encima te dirá la versión que tienes.
- Toggle sidebar: muestra u oculta la barra lateral donde tenemos las opciones del tema, opciones de página y los ajustes de los elementos de diseño.
- Library. La librería de Avada Builder, con acceso tanto a importar demos (websites de Avada) como a usar elementos guardados por ti mosmo/a (elementos de diseño, contenedores…) o guardar algunos nuevos y también a Avada Studio, con multitud de elementos de diseño que podemos usar.
- History. El historial de cambios guarda hasta 25 acciones permitiéndonos volver atrás.
- Preferences. Estos son los ajustes para el constructor visual en el frontend.
- Add new. Desde aquí podemos añadir nuevas páginas, entradas, etc.
- Clear layout. Esto elimina todo el layout de la página en que estamos.
- Support es la ayuda de Avada
- Responsive. Para visualizar la página como se vería en direntes dispositivos (ordenador, tablet y móvil)
- Toggle wireframe. Veremos la página de forma esquemática, como se vería en el constructor en el backend. Si estás acostrumbrado al anterior constructor o quieres comprender mejor la estructura de la página en cuestión puede ser muy útil.
- Preview. Hace desaparecer paneles e iconos para tener una vista de la página aún más limpia.
- Publicar/Borrador. Deja la página o entrada publicada o en borrador.
- Guardar. Este botón guarda todos los cambios que hayamos hecho desde el front-end builder. Recuerda que son los cambios que hayamos hecho en la página y también de las opciones de página y opciones del tema.
- Salir del editor.
Elementos de control
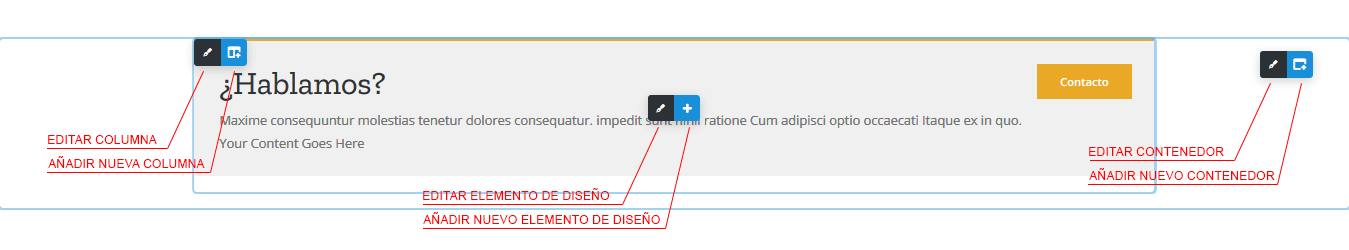
Dentro de la página que estemos editando, sus elementos tendrán una serie de elementos de control. En esta imagen vemos una estructura simple dentro de la página. Se trata de un contenedor, que dentro tiene una columna y, que a su vez, dentro tiene un elemento de diseño.

Cada uno tiene sus elementos de control que puedes ver al pasar por encima el ratón. Puedes ver que tienen 2 iconos: el primero (icono de un bolígrafo) es para los ajustes u opciones de dicho elemento (contenedor, columna o elemento de diseño); el segundo es para añadir un nuevo contenedor, una nueva columna o un nuevo elemento de diseño respectivamente.
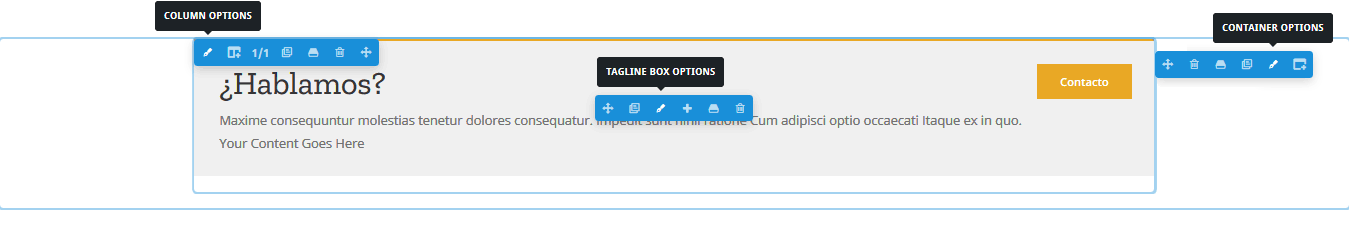
Opciones para estos elementos de control
Además de estos 2 iconos, si pasamos por encima del icono de opciones, estos elementos de control se expanden. La gran mayoría tienen los mismos elementos de control. Estos son:
- Añadir. Para añadir un nuevo elemento como en el que estamos. Ya sea contenedor, columna o elemento de diseño.
- Opciones. Son los ajustes del elemento en el que estamos. Estas opciones o ajustes se mostrarán en la barra lateral.
- Clonar, que duplica este elemento
- Guardar. Guarda el elemento en la biblioteca de Fusion Builder
- Eliminar, para borrarlo
- Drag, para mover a otra parte este elemento.
- Tamaño de columna. Este es exclusivo para las columnas. Permite cambiar su tamaño (1/1, 1/2… 1/6)

Editar otros elementos fuera del contenido
Esto que hemos visto es para los elementos del contenido de la página. Ten en cuenta que desde el constructor visual en el frontend podemos modificar prácticamente todo. Con esto me refiero a que por ejemplo podremos modificar la cabecera, el pie de página, la barra de título y otros elementos que no son propiamente el contenido de la página. Por eso cada uno de estos elementos tendrá sus propios elementos de control.

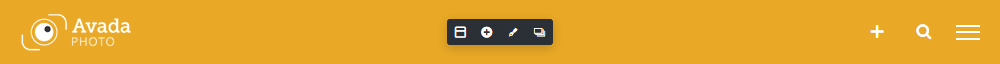
En este ejemplo están los elementos de control para la cabecera (editar el diseño de la cabecera, cambiar el logo, editar el menú principal y añadir un slider).
Barra lateral
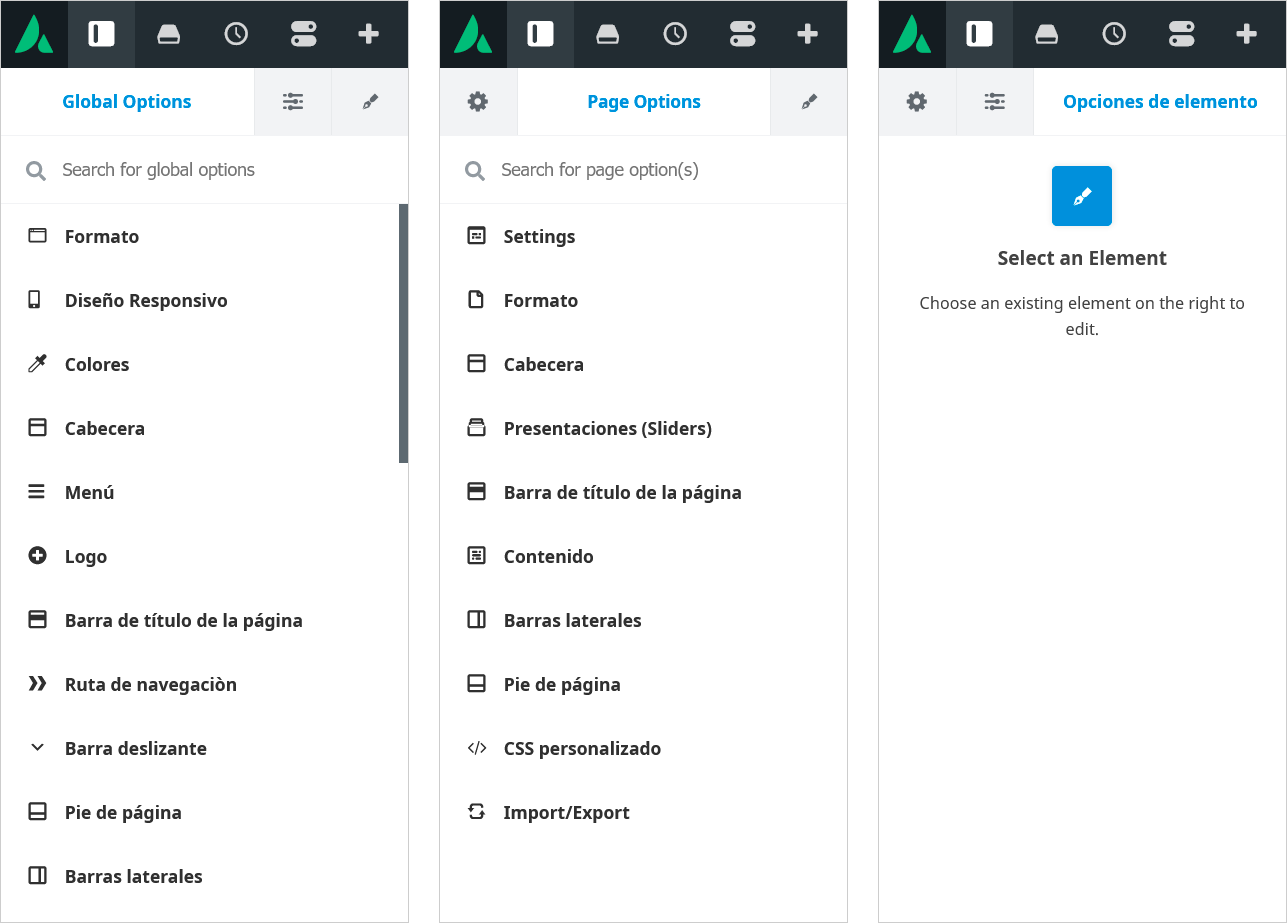
En la barra lateral están todas las opciones que podemos ajustar. Hablamos no solamente de las opciones de los elementos de diseño que seleccionemos. Aquí también tenemos acceso a la configuración general de Avada o a las opciones de páginas individuales. Por esto la barra lateral tiene 3 pestañas: una de opciones del tema, otra de opciones de página y una última para los ajustes de los elementos de diseño. En la imagen este último está vacío ya que no hay ninguno seleccionado.

No voy a entrar a explicar las opciones del tema y las opciones de página aquí. Lo tienes en un par de entradas del curso de Avada donde te las explico si quieres verlo. Como resumen te diré que con las opciones del tema controlamos los ajustes y estilos globales de Avada y en las opciones de página tenemos configuraciones específicas para la página en concreto que estamos. ¡Y lo tenemos todo aquí mismo!
Editar elementos con Avada Live
Una vez conocemos los elementos que tenemos en pantalla te podrás hacer una idea de cómo editar una página con el Avada Live. Simplemente tendremos que pasar el ratón por encima de un elemento y darle al icono de editar (bolígrafo).
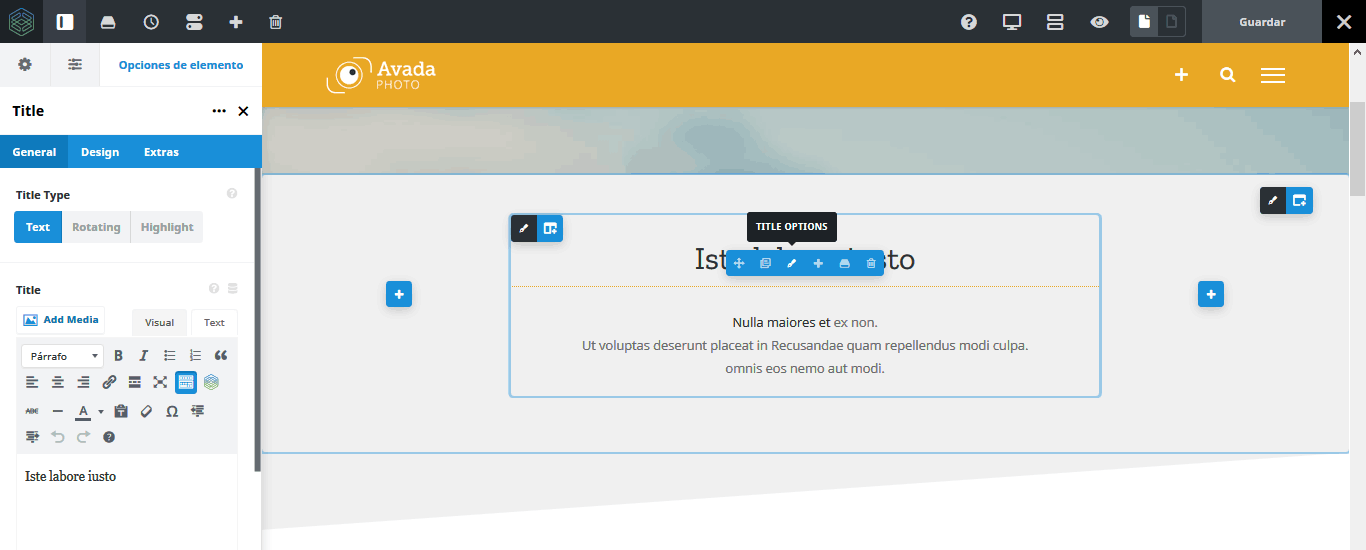
Veremos que en la barra lateral nos saldrá el panel con las opciones para dicho elemento. A continuación tienes un ejemplo en el que he hecho clic en editar un elemento de diseño de la página, un Título. En la barra lateral izquierda podemos ver todas las opciones de elemento que tenemos para este título en concreto.

Como ves en la barra lateral vemos las opciones de configuración para el elemento Title. Algo común para todos los elementos de diseño son las 3 petañas de General, Design y Extras. Para las columnas y los contenedores tenemos una pestaña adicional de Background, con el que podemos añadir de fondo colores, gradientes, imágenes o vídeos (este último solo para contenedores).
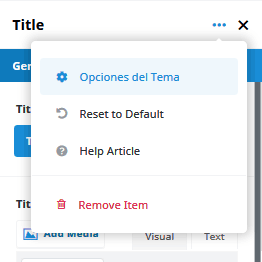
Es posible que, para este elemento en concreto, lo que quieras sea cambiar el estilo global de todos los elementos de diseño de Título. En este caso si pulsas en los 3 puntos y opciones del tema, te llevará al panel con las opciones globales de Título. Haciendo los cambios aquí se aplicarán a todos los elementos de Título por defecto.

Edición en línea
Además de poder hacer cambios de contenido a través del panel lateral de opciones, el constructor visual en el frontend nos permite editar un tipo de elemento concreto. Se trata de los elementos en línea, básicamente los textos y cualquier elemento de diseño que contenga textos.
Estos elementos de diseño de Avada Live que contienen textos que podemos editar pueden ser bloques de texto, títulos, checklist, el texto de un botón… Resulta muy práctico y rápido si queremos cambiar un texto por otro o marcar en negrita algún texto por ejemplo.
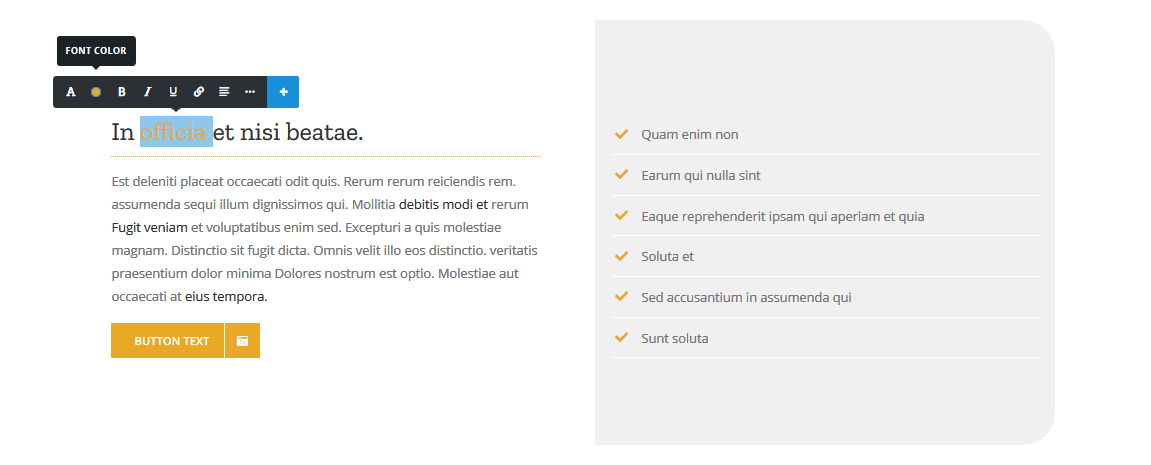
Para editar textos en línea solo tenemos que pasar el cursor por el texto que queramos editar y seleccionarlo. En el ejemplo de la imagen siguiente hay varios elementos que diseño cuyos textos se pueden editar en línea. Hay un título, un bloque de texto, un botón y a la derecha un checklist. En este caso he seleccionado una palabra del título y le he cambiado el color.

Podemos editar textos cambiando su tipografía, el color, poniendo en negrita, cursiva, subrayada, añadir un enlace, alineado… Los 3 puntitos son para extender las opciones, incluyen el tachado, blockquote, lista ordenada y desordenada, aumentar o disminuir sangría y borrar formato.
El icono de «+» no es para editar estos textos, el «+» es para añadir nuevos elementos de diseño en línea del Fusion Builder (tooltip, dropcap, highlight…).
Para terminar
Desde de mi punto de vista con el constructor visual desde el frontend se acelera mucho el flujo de trabajo. Se hace todo mucho más visual y tenemos todo a mano. Quizás necesites un tiempo, pero en cuanto te haces un poco a la interfaz verás que es muy sencillo.
Con Avada Live tenemos todo a mano, podemos cambiar las opciones del tema (opciones globales) y ver sus cambios en directo, construir páginas de forma más fuida y acceder a elementos fuera del contenido (cabecera, pie de página…) directamente desde el constructor visual en el frontend y acceder a la librería de Avada Studio.
El diseñar nuestra web y ver los cambios en directo lo cambia todo, ¿no crees?