
Opciones de página de Avada. Configuración a nivel de página
Las opciones de página de Avada nos permiten configurar la plantilla a nivel de página. Con estas opciones de página (Avada Page Options) sobrescribimos la configuración general de Avada (opciones del tema) y damos un estilo distinto a páginas concretas.
Estas opciones de página de Avada pueden resultar útiles para realizar ciertos cambios en página concretas como pueden ser landing pages, la página de inicio, la página del blog… o para añadir un slider en la cabecera por ejemplo.
Junio 2022. Actualizado a Avada 7.7.1
Desde esta caja de opciones de página podemos controlar el formato (ancho), opciones de la cabecera, del pie de página, la barra de título, barras laterales, opciones del contenido y de las presentaciones o sliders.
No es una configuración que debas utilizar siempre, ya que si después de haber instalado Avada, has personalizado la plantilla en las opciones del tema a tu gusto, lo normal será que no necesites aplicar cambios aquí.
En mi caso sí que suelo utilizar estas opciones en varios casos. En la página de Inicio por ejemplo puede que quieras añadir un slider o decir que no se muestre la barra de título; o aplicar alguna configuración distinta de la general para la página del blog; o incluso eliminar el pie de página o la cabecera para realizar una landing page…
Las opciones de página aparecen en una caja tanto dentro de la página que estemos editando (en el backend de WordPress) como dentro de las entradas de blog, de portfolio… de hecho estas entradas tienen algunas opciones concretas para ellas.
Índice
Opciones de página
Formato (Layout) en las opciones de página
Dentro del formato de las Avada Page Options podemos decirle a la página en concreta si su layout es de ancho completo (wide) o en caja (boxed).

Pongámonos que por ejemplo hemos dicho que en las opciones del tema (confguración general de Avada) que nuestro sitio web sea de ancho completo. Ahora, dentro de la página podemos decir en las opciones del tema que esta página en concreto sea en caja (boxed).
También podemos controlar el color de fondo o usar una imagen de fondo.
Opciones de la cabecera
Estas opciones de página te permiten mostrar u ocultar la cabecera por completo así como controlar otras opciones de la misma.

Podemos controlar algunos estilos de la cabecera como son si queremos que el contenido ocupe el 100% de ancho del navegador, el color de fondo sea distinto al de la cabecera del resto del sitio web o la imagen de fondo.
También podemos elegir mostrar un menú diferente al que tenemos como menú principal.
Añadir presentaciones o sliders
Para añadir una presentación o slider al principio de una página lo haremos desde aquí. El slider que vayamos a añadir a la página debe estar creado previamente, eso sí.

Por defecto te mostrará en las opciones que nuestra página o post está sin presentación.
Debemos darle al desplegable para seleccionar el tipo de presentación o slider que queremos. Podemos añadir un Avada Slider, Elastic Slider, Slider Revolution…
Después seleccionamos nuestro slider y si queremos cambiar la posición en que se debe mostrar (arriba o abajo de la cabecera).
También nos ofrece la opción de elegir una imagen a mostrar si falla la carga del slider. Esta imagen se mostrará en móviles siempre en vez del slider.
Además tenemos la opción controlar la visibilidad y decirle si queremos que el slider se muestre en dispositivos de pantalla grande (ordenadores), mediana (tablets) y/o pequeñas (móviles).
Opciones de personalización de la barra de título
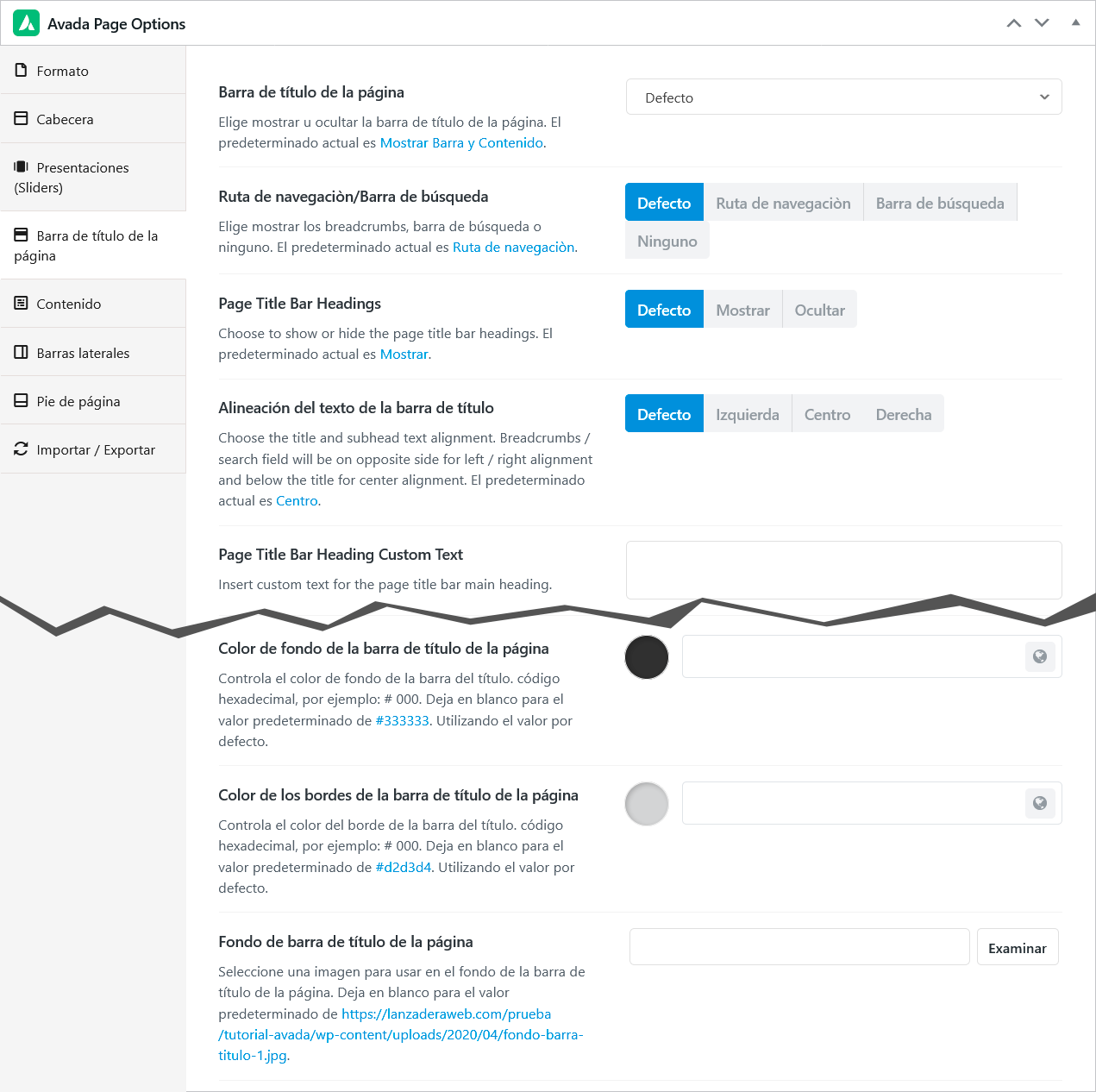
Para la barra de título tenemos muchas opciones de personalización dentro de las opciones de página de Avada. Podemos mostrar o ocutar la barra de título, o que muestre solo el contenido. Después tenemos un motón de opciones de configuración.

Podemos controlar la alineación, si queremos mostrar las cabeceras, la ruta de navegación o la barra de búsqueda.
Además tenemos un puñado de opciones para cambiar el estilo por defecto de la barra de título: colores de textos, altura de la barra de título, color o imagen de fondo de la misma, bordes…
Opciones del contenido
Desde aquí controlamos algunas opciones para el área de contenido que a veces podemos necesitar.

Podemos decirle si mostramos o no la primera imagen destacada, el padding superior e inferior del contenido, el color o imagen de fondo…
Barras laterales o sidebars
Aunque tengamos configuradas en las opciones del tema para que no se muestren las barras laterales en las páginas, podemos cambiarlo desde aquí para una página en concreto.

Podemos decir que se muestre una o dos barras laterales, la posición a izquierda o derecha de cada una de las barras laterales, si queremos que el sidebar se quede pegado al hacer scroll, el orden con respecto al contenido en móviles o el color de fondo.
Pie de página o footer
Este panel de las opciones del pie de página es uno de los más concisos.

Nos permite modificar 3 opciones para el footer: mostrar u ocultar el área de widgets (que en las opciones del tema llaman pie de página), mostrar o no el área del copyright (la barra inferior del pie de página) y establecer o no el ancho al 100% del navegador.
Importar y exportar
El panel de las opciones de página nos permite guardar esta configuración de páginas o posts para poder aplicarlas a otras páginas o posts del mismo sitio web. Nos puede resultar útil si queremos configurar varias páginas de forma similar. En este caso solo debemos introducir un nombre y darle a guardar las opciones de página. Posteriormente, en otra página debemos seleccionar en Manage Page Options la configuración que antes hemos guardado.

También nos permite exportar e importar esta configuración. Si le damos a exportar nos genera un archivo .json que posteriormente podremos exportar en páginas o posts de otro sitio web con Avada.
Otras opciones de página en el editor Fusion Builder Live
Además de todas las opciones de página que hemos visto en el backend de WordPress cuando editamos las páginas o posts, tenemos un par de opciones más si lo hacemos desde el constructor visual Avada Builder Live (en el frontend). Vamos a verlo:

Settings
El primero es settings. Son opciones de la página que sí podemos encontrar en el backend también pero en diferentes paneles del backend de WordPress. En el caso de Avada Builder Live las han agrupado en Settings para que también tengamos acceso a ellas desde el constructor en el frontend.
Estas «opciones de páginas» para setting son:
- el título de la página o la entrada como tal;
- slug, que no es más que la url de la página o entrada;
- Atributos de página
- Parent. Si nuestra página es una subpágina de otra, desde aquí le decimos cual es su página «padre»
- Template. Seleccionamos qué plantilla de página queremos usar para esta página
- Default es la que tengamos por defecto
- 100% ancho
- Página en blanco. Esta plantilla elimina la cabecera y el pie de página. Puede servir para maquetar una landing page
- Contacto. Con esta plantilla tendremos directamente una página con un mapa de ubicación de Google y un formulario de contacto. Tanto el mapa como el formulario se configuran en las opciones del tema de Avada (configuración general).
- Navegación lateral. Esta añade una barra lateral con un menú dinámico de las páginas y subpáginas…
- Order. El orden de dicha página
- Featured Image (imagen destacada)
CSS personalizado
Nos puede resultar útil para añadir código CSS personalizado que se aplica solo a esta página o post en concreto.
Opciones de página para posts concretos
Como ya te había comentado hay algunas Avada Page Options distintas para las entradas de blog, los proyectos del portfolio y para las FAQs. Vamos a verlos también.
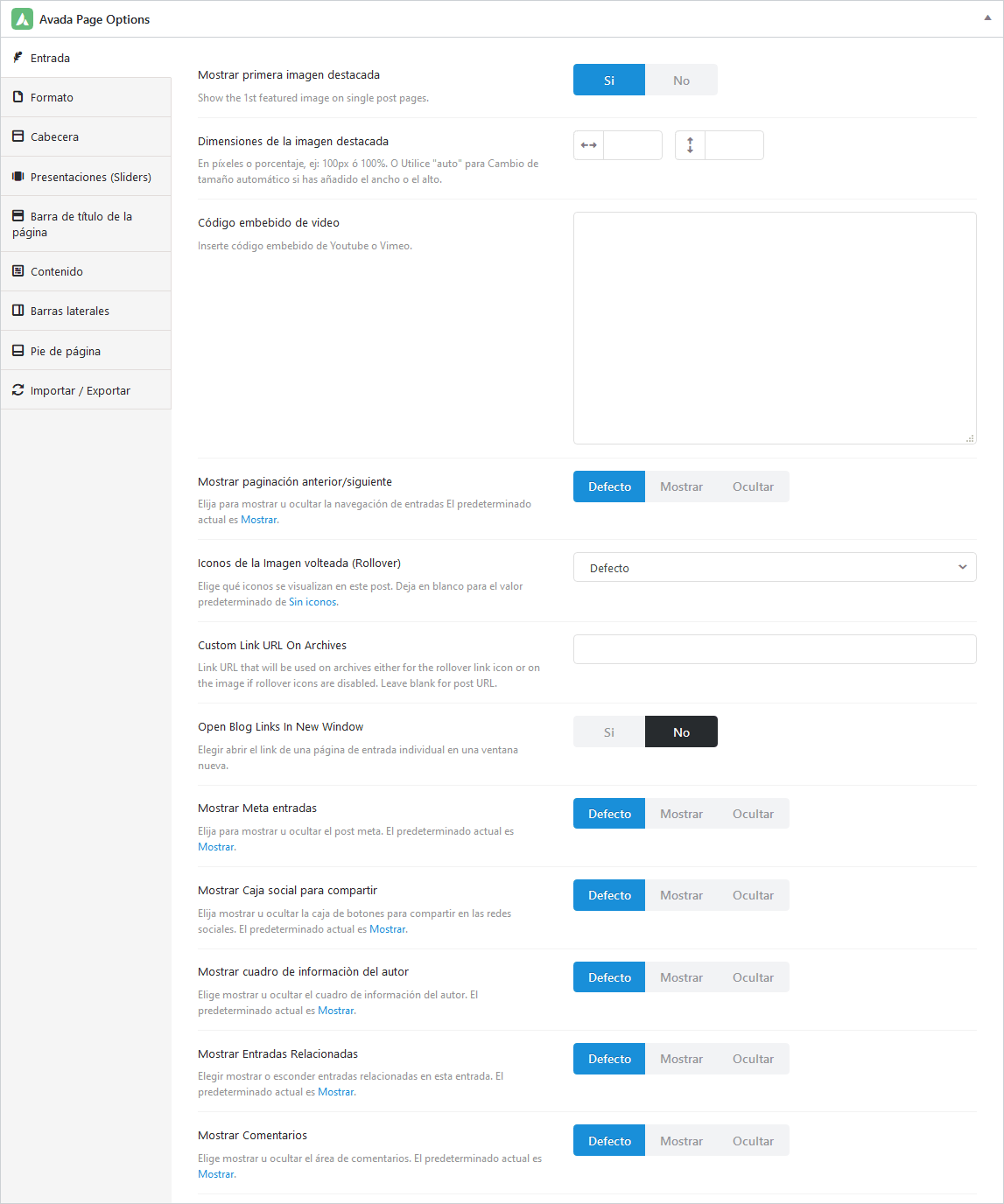
Opciones de página para entradas del blog
Dentro de las entradas de blog tendremos opciones de página concretas para esta.

Podemos mostrar u ocultar la primera imagen destacada de la entrada, cambiar su tamaño o añadir un vídeo. Controlamos la paginación, hacemos que los enlaces se abran en una nueva ventana, mostramos o no los metas, permitimos u ocultamos comentarios, la caja de compartir en redes sociales…
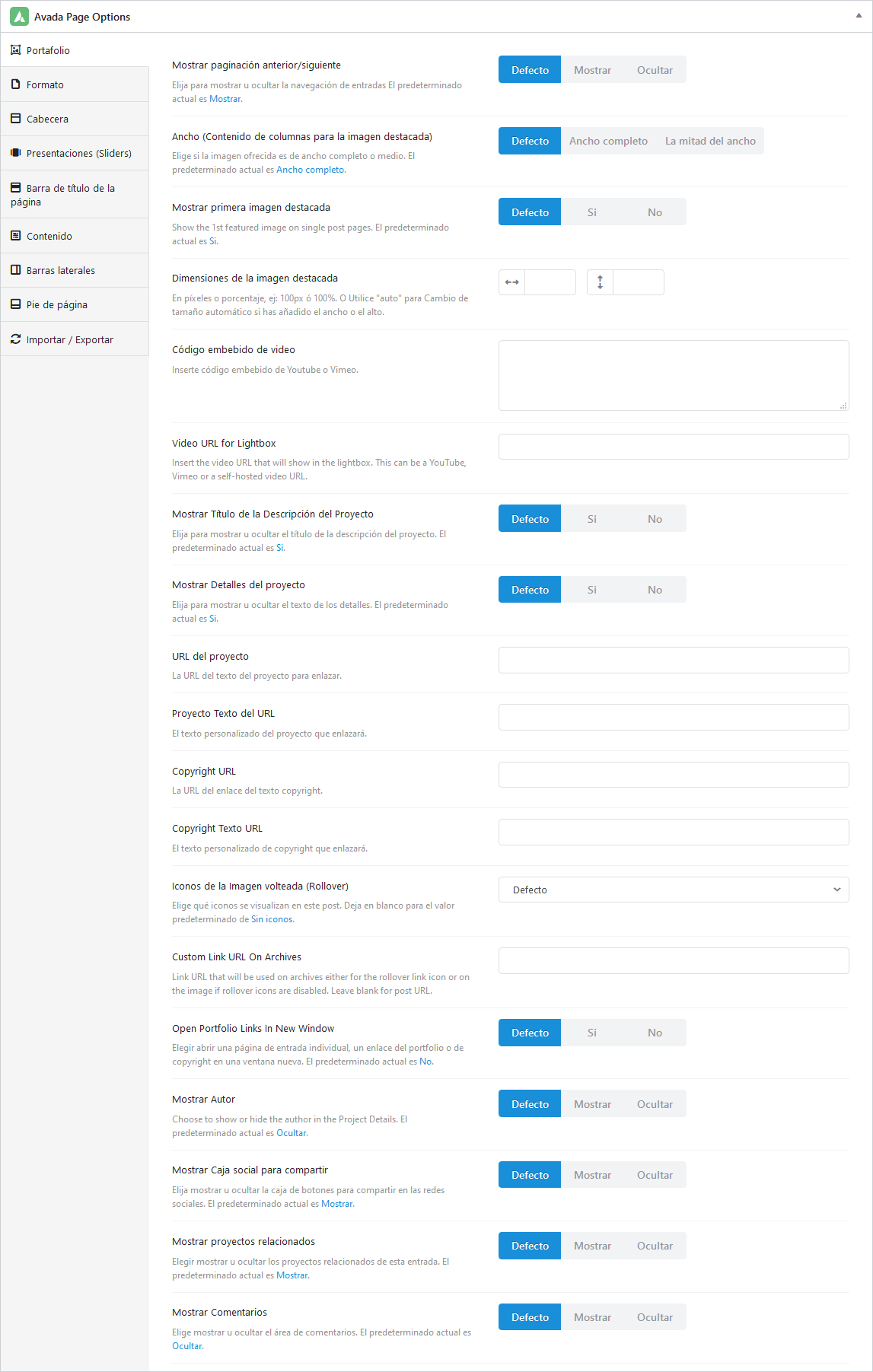
Opciones para portfolio individual
También para las entradas individuales de portfolio tenemos opciones de personalización.

Podemos mostrar u ocultar la paginación del proyecto, la imagen destacada, vídeo de Youtube o Vimeo, el título de la descripción del proyecto, los detalles del proyecto y otras opciones más parecidas a las de entrada de blog (caja de compratir en redes sociales, meta…)
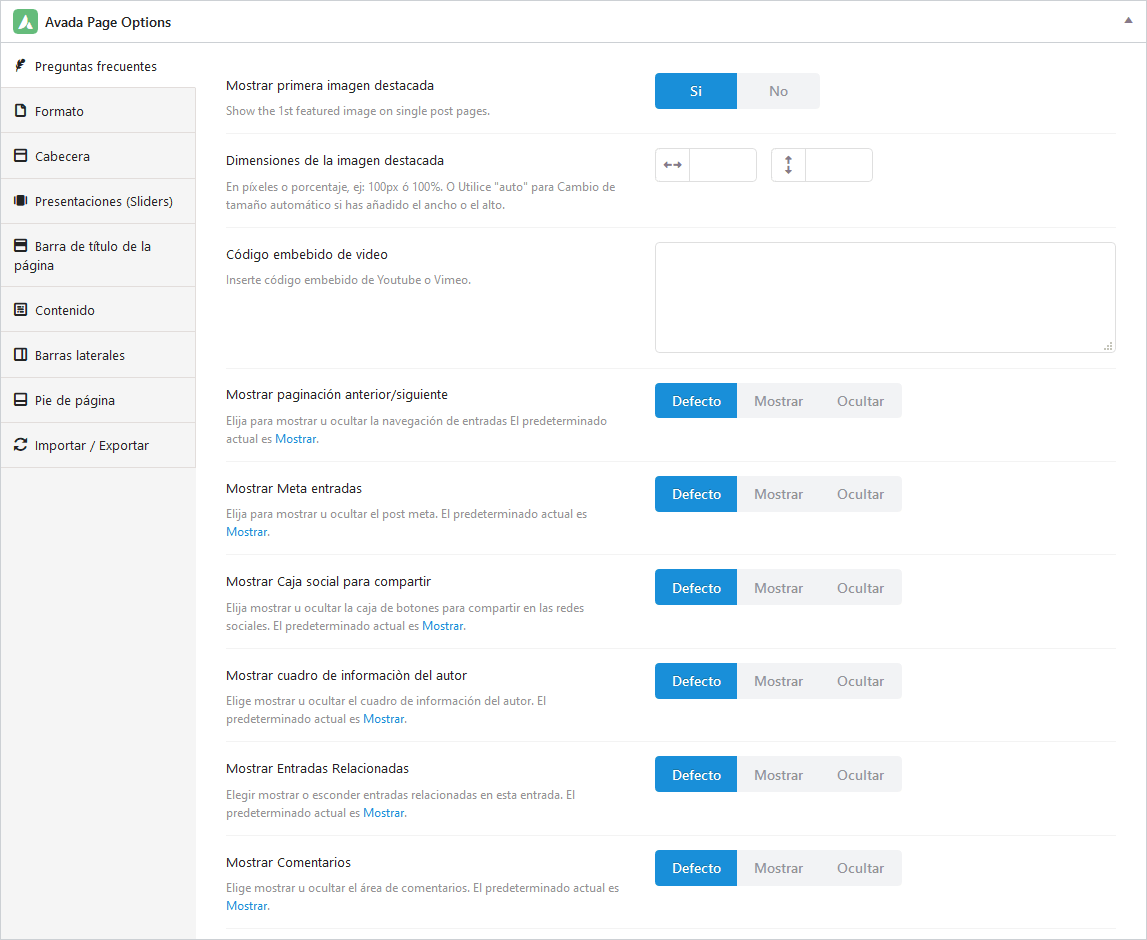
Opciones de página para las FAQ (preguntas frecuentes)
Las opciones de las entradas de preguntas frecuentes son parecidas a las de las entradas de blog.

Podemos mostrar o no la imagen destacada, cambiar su ancho y alto, mostrar u ocultar los meta, la caja de compartir en redes, información del autor, comentarios, entradas relacionadas…
Para terminar
Las opciones de página de Avada (Avada Page Options) podríamos considerarlas como una extensión de las opciones del tema (configuración general). Con las opciones de página podemos aplicar estilos diferentes de los establecidos por defecto a nuestras páginas o posts de forma individual.
Pueden resultar útiles en muchas ocasiones, aunque también es posible que no tengas que hacer uso de ellas nunca. Ten en cuenta que lo normal será que apliques un mismo estilo a toda tu web. Sí serán imprescindibles ( o casi) para añadir un slider a nuestra página.
En cualquier caso, lo usemos más o menos, lo considero una ventaja más de la plantilla Avada y multiplica las opciones de configuración del tema.

Quiero que una imagen este en todo el ancho de la web pero no puedo. Cómo lo hago?
Buenas Ana Lucía, comprueba que tienes la plantilla de la página como 100% ancho. Si usas el editor clásico de WordPress está a la derecha en Atributos de Página > Plantilla > 100% Width. Espero que te sirva la ayuda, un saludo
Gracias, he perdido horas buscando solucionar el problema de la plantilla 100% ancho, luchando con paddings y códigos, y lo encontré acá. Infinitas gracias.
Gracias a ti Andy. Me alegro que haya servido de ayuda. Un saludo
Buenos días. He creado toda la web con Avada y ahora quiero emigrar toda esta información al dominio real de mi web, cómo lo puedo hacer? Avada es compatible con Duplicator por ejemplo?
Gracias.
Hola Claudia. Que uses Avada o cualquier otra plantilla de Wordperss no tiene nada que ver. Puedes migrarla de la misma forma que lo harías con cualquier web hecha con WordPress. Saludos
Hola buenos días,
gracias por todas tus aportaciones.
Tengo un problema y no doy con ello. Quiero quitar la barra de título de la página inicial pero en la propia página cuando la edito y me voy al menú de avada del final para ello, me aparece lo siguiente:
This Página is currently using a custom Page Title Bar Layout Section. Go to Layout screen, or edit your Restaurant Menu PTB
Intento desde el Layout Screen pero no doy con la solución.
Me podrías iluminar con esto ¿? Gracias
Hola Israel. Imagino que será porque tienes creado en Layouts un Page Title Bar que afecta a Global (todo el sitio) o a todas las páginas o algo, entonces ese Page Title Bar también aparece en la página de Inicio. Lo que puedes hacer es crear un nuevo Layout que se aplique solo a la página de Inicio. En ese Layout de Inicio, darle a Select Page Title Bar (añadir una barra de título) y nada más. Solo lo creas y lo dejas vacío. Ya me dices si te sirve la solución. Un saludo
Buenas. Yo iba a preguntar algo, pero no sé si es lo mismo prácticamente que lo que Israel escribió. Quiero cambiar la barra de título y poner una imagen de fondo diferente en cada página. Tengo definido el diseño global, ¿cómo puedo hacerlo de una en una? Gracias.
Tengo la versión 7.8.2
Buenas María. En las opciones de página puedes modificar ciertos detalles de la barra de título para una página concreta, pero no la imagen de fondo. Se me ocurren dos cosas que puedes hacer. Me explico en los 2 siguientes comentarios.
Layout de barra de título. La primera es creando una sección en Layouts de barra de título que aplique a todas las páginas (o las que necesites). Al contenedor de esta barra de título, en vez de añadirle una imagen de fondo concreta, le dices que coja de imagen de fondo un contenido dinámico, que será la imagen destacada. Entonces en cada página, la barra de título cambiaría de imagen de fondo cogiendo la imagen destacada.
Sin barra de título. La otra opción es directamente no usar una barra de título como tal. En vez de ello puedes usar el contenido normal de la página. En las opciones de página desactiva la barra de título para que no aparezca en esa página. Luego, en el contenido, te creas un contenedor a modo de barra de título con la imagen de fondo que quieras, el título h1 encima, etc.
Espero que te haya servido de ayuda:) Un saludo
Acabo de ver que sí te deja modificar la imagen de fondo en cada página. Supongo que será en la última versión. Lo dejo escrito por si alguien tiene la duda. En Avada Page Options > Barra de título de la página > Fondo de barra de título de la página.
Yo me lo había comido :D
¡Cierto! Y fíjate que lo estuve comprobando antes de escribirte. Incluso ahora tampoco lo veía, está en la última opción. ¡Gracias María!
Muchas gracias, Raúl. Probaré.
Un saludo.