
Avada Slider. Añade un slider ligero y flexible a tu web
En este tutorial del Avada Slider vamos a ver cómo añadir paso a paso este sencillo slider que trae incorporado nuestra plantilla Avada, antiguamente llamado Fusion Slider.
Revisado en junio de 2022
Entenderemos la forma de funcionar de Avada Slider. Crearemos un slider y veremos las opciones de configuración del mismo. Crearemos y configuraremos varios tipos de slides o diapositivas y las vincularemos a un slider en concreto. Y finalmente añadiremos nuestro slider a una página de nuestro sitio web.
Índice
Ventajas de Avada Slider
Avada Slider es un slider ligero y sencillo construido especialmente para Avada. No es un slider complejo como podría ser Slider Revolution, con muchísimas opciones de movimiento, capas, etc. Se trata de un slider sencillo y ligero pero con el que tendremos muy buenos resultados y que se adaptará perfectamente a todo tipo de dispositivos.

Tipos de presentaciones
Podemos añadir distintos tipos de slides o presentaciones. Como fondo de nuestro Avada Slider podemos añadir imágenes, vídeos (alojados en nuestro sitio) y vídeos de Youtube o de Vimeo.
Tamaño del Avada Slider
Nos permite configurar el tamaño del slider para que se ajuste a un tamaño fijo en píxeles, un tanto por ciento, ancho completo o incluso a pantalla completa, adaptándose a nuestro navegador.
Responsive
Además el Avada Slider se adapta a todos los dispositivos (ordenador, tablet o móvil). Dispone incluso de opciones para hacer del tamaño de las tipografías adaptables, para asegurarnos que se lea bien en cualquier tamaño de pantalla.
Otras ventajas
El slider de Avada nos ofrece algunas opciones más como son efectos de paralaje (parallax scrolling) que darán un toque de movimiento a nuestro sitio. En cualquiera de ellos podremos añadir títulos, subtítulos y botones con enlaces con diversos estilos.
Finalmente estos sliders podremos mostrarlo en la cabecera de nuestro sitio web o incluirlo como un elemento más de Avada Builder dentro de una página o post.
Configuración del Avada Slider
Nuestro Avada Slider funciona de forma muy simple. El slider es un contenedor al que se vinculan los slides. Por lo tanto tenemos que crear y configurar nuestro slider y, después, crear nuevos slides para añadirlo al slider.
Cómo ponemos un Slider de Avada
De forma muy resumida te diré qué tenemos que hacer para añadir un slider de Avada a una página de nuestro sitio web. Después lo veremos con más detenimiento pero, básicamente serían estos pasos para poner un slider en Avada:
- Creamos un nuevo slider;
- creamos uno o más slides, y estos slides los vinculamos con el slider que anteriormente hemos creado;
- ya dentro de la página añadimos el slider de una de estas 2 formas:
- en las opciones de página de Avada, le diremos que queremos mostrar nuestro slider (en la cabecera);
- o añadiendo un elemento de diseño con el constructor de Avada en cualquier parte del contenido.
Crear un nuevo slider
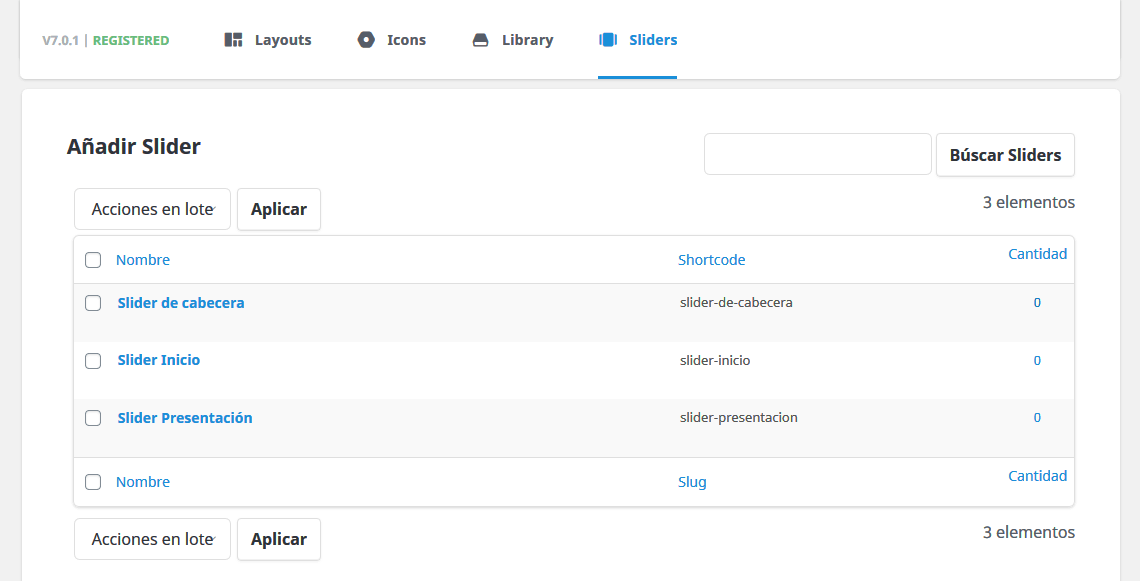
Como te he dicho, el slider va a ser algo así como el contenedor de slides o diapositivas. Para crear un nuevo slider nos vamos al menú de Avada > Sliders. Aquí tendremos un panel con un formulario que tendremos que completar, veamos las opciones que tenemos.
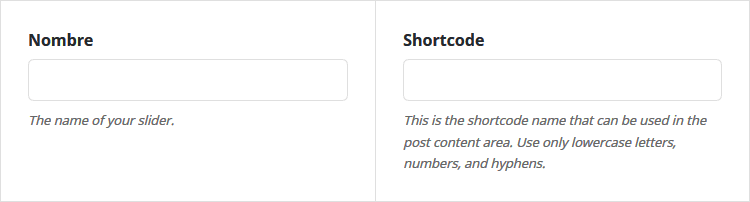
Nombre del slider

En este apartado añadimos el nombre que queramos a nuestro slider. El shortcode puedes rellenarlo pero no es obligatorio. Si el nombre de nuestro slider es «Slider Inicio» por ejemplo el shortcode será «slider-inicio».
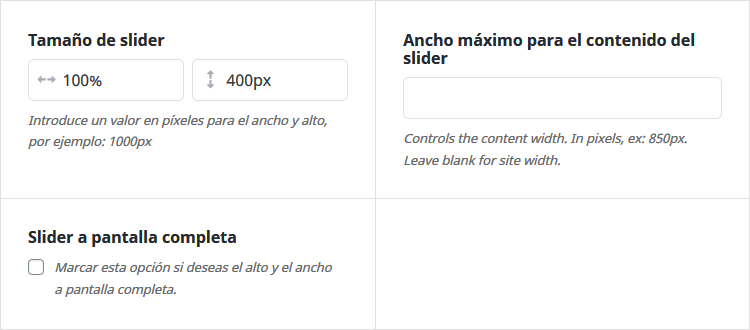
Opciones de tamaño de Avada Slider

En estas opciones podemos configurar el tamaño que tendrá nuestro slider. Podemos usar para tamaño de slider píxeles o tanto por ciento para ancho y alto. En la imagen el slider ocuparía el 100% del ancho y un alto de 400px.
Podemos además establecer un ancho máximo. Si ponemos por ejemplo 1920px, nuestro slider ocupará el 100% del ancho a no ser que el monitor del usuario tenga una resolución mayor. En tal caso, aunque el usuario tenga un monitor 4K, nuestro slider no ocupará más de 1920px de ancho.
Si marcamos la casilla de slider a pantalla completa ocupará todo el ancho y alto de pantalla (slider tipo hero). Yo lo suelo usar, funciona bien en ordenador, tablet y móvil. En este caso el ancho y alto que tengamos puesto no servirá.
Efecto parallax en Avada Slider

El efecto de desplazamiento parallax nos crea una sensación de imagen fija cuando haces scroll en la página.
Indicador del slider

Podemos elegir 2 tipos de indicadores de slider (o no mostrar ninguno).
El scroll down indicator es una flecha hacia abajo. Si pinchamos en ella nos hace scroll hacia abajo hasta dejar de ver el slider. Es útil si usamos el slider a pantalla completa.
Pagination circles muestra unos circulitos por cada slide que contenga el slider. Sirve para navegar entre los slides.
Slider indicator color como te imaginarás es para cambiar el color de estos indicadores para que se vean bien sobre el slider.
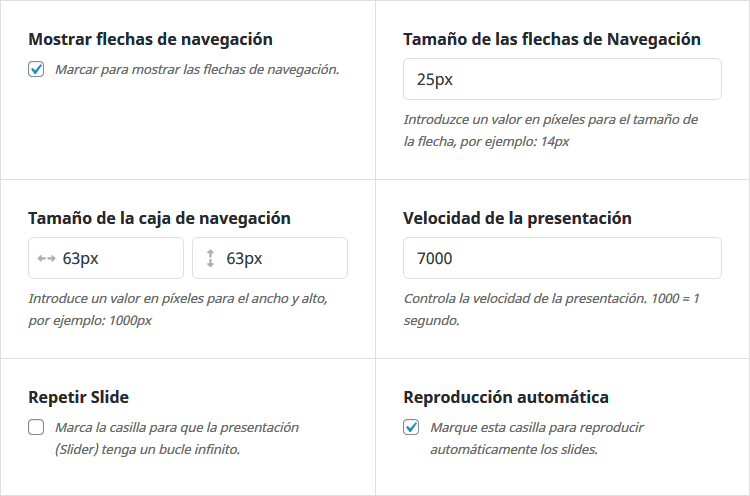
Opciones de navegación

En estas opciones podemos marcar si queremos mostrar o no las flechas de navegación. También tenemos un par de opciones de estilo para estas flechas de navegación (tamaño de la caja y de la flecha en sí).
Podemos marcar la reproducción automática si queremos que empiecen a pasar los slides automáticamente, sin tener que pulsar en las flechas de navegación.
Repetir slide hace repetir en bucle infinito la presentación de slides. Cuando se muestren todos volverá a mostrar el primero y así sucesivamente.
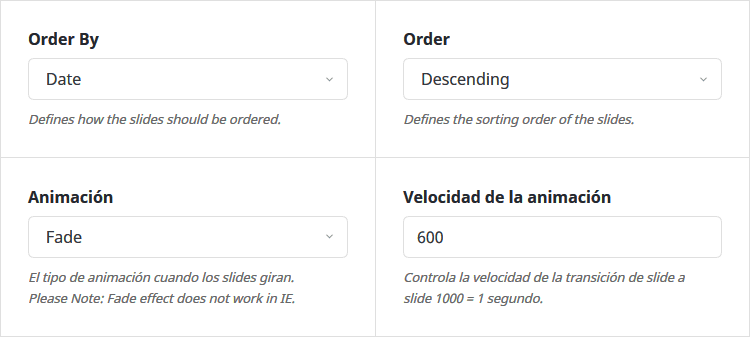
Otras opciones de configuración del slider

Aquí podemos controlar otras opciones de configuración del slider como el orden o la velocidad de la presentación. En tipo de animación podemos elegir entre fade (efecto de fundido) o slide (deslizante).
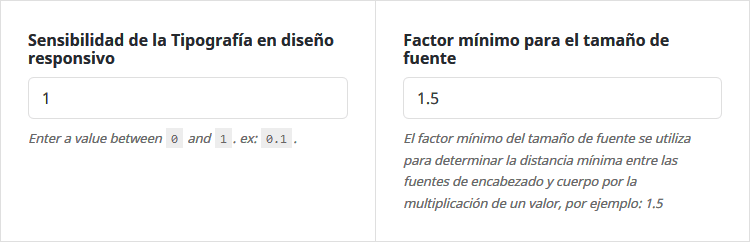
Tamaño de letra adaptable

El tamaño de letra será adaptable a los distintos tamaños de pantalla. La sensibilidad de la tipografía hace que se más o menos responsive la letra, desde 0 (nada) hasta 1 (máximo). El factor mínimo para el tamaño de la fuente calcula la diferencia entre la tipografía del cuerpo y la del encabezado, factor de multiplicación em (o esto entiendo yo). Si no te queda claro lo mejor es ver el resultado en ordenador y móvil para cambiar los parámetros.
Una vez hemos añadido todo le damos a Añadir Slider. Más tarde puedes cambiar las opciones que necesites del slider. En mi caso he creado 3 sliders para mostrarte después varios tipos de sliders como ejemplo. Más abajo los vemos.

En cualquier momento puedes editar cuaquiera de los sliders que hemos creado y cambiarle el nombre, tamaño, etc.
Añadir slides
Una vez tenemos ya nuestro slider creado llega el momento de crear slides. Estos slides tendremos que vincularlos a uno (o varios) sliders.
Dentro del panel de control de Avada, arriba tenemos un menú Sliders > Slides. Una vez dentro tenemos un botón de Añadir nuevo Slide.
Debemos tener en cuenta que cada slide será solo una imagen (o vídeo) de la presentación. Si queremos tener un slider con 5 imágenes que van pasando tendremos que crear un slider y luego 5 slides que vincularemos a ese slider.
Crear un slide de imagen
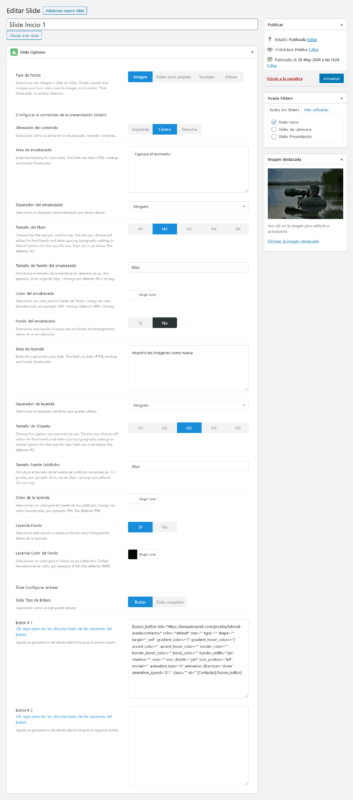
Vamos con el primero, suponiendo que queramos añadir un slide de una imagen para el Slider Inicio.
En esta imagen he configurado el slide para que sea de imagen y para vincularlo al Slider Inicio. Cosas que debemos tener en cuenta a la hora de crear un slide de imagen:
- Tipo de fondo. En este caso es de imagen. Puedes hacerlo de imagen, vídeo subido, vídeo de Youtube o vídeo de Vimeo.
- Imagen destacada. Al ser un slide de imagen, esta imagen debe ser añadida como imagen destacada. En mi caso una imagen grande ya que el slider que hemos creado antes es para pantalla completa.
- Avada Sliders. En este cuadro que aparece a la derecha le decimos a qué slider va vinculado este slide. Se puede vincular a varios sliders si se quiere.
- Configurar el contenido de la presentación. Esto son los 2 encabezados.
- Alineación del contenido. Podemos centrarlo o alinearlo a izquierda o derecha.
- Texto de los encabezados, añadimos el texto del mismo. Aquí puedes añadir html e incluso shortcodes de Avada, aunque deberías probarlo primero para comprobar que funciona bien, lo ideal es usar solo un texto.
- Opciones de los encabezados: separador (solo si está alineado al centro), tipo de encbezado (h1, h2, h3…), tamaño de la fuente, color y si tiene un fondo semitrasparente (en tal caso elegimos el color de fondo también).
- Configurar el enlace. Podemos enlazar el slide a donde queramos
- Tipo de enlace. Podemos hacer que todo el slide sea el enlace o añadir uno o dos botones.
- Slide completo. Solo tendremos que añadir la url y si queremos que se abra en una nueva ventana.
- Botón. Tenemos 2 recuadros con el shortcode del botón. hay que rellenar los parámetros del botón para adaptarlo, al menos el link y el texto que debe aparecer en el botón. En mi caso he borrado uno de los botones para que solo se vea uno.
- Tipo de enlace. Podemos hacer que todo el slide sea el enlace o añadir uno o dos botones.
Crear un slide de vídeo
Las opciones de configuración de un slide de vídeo para los encabezados y los enlaces (botones) es igual que para un slide de imagen. Ya que son muy similares lo que haremos será clonar el slide de imagen que ya tenemos y modificar lo que necesitemos. Vamos a ver qué necesitamos cambiar.

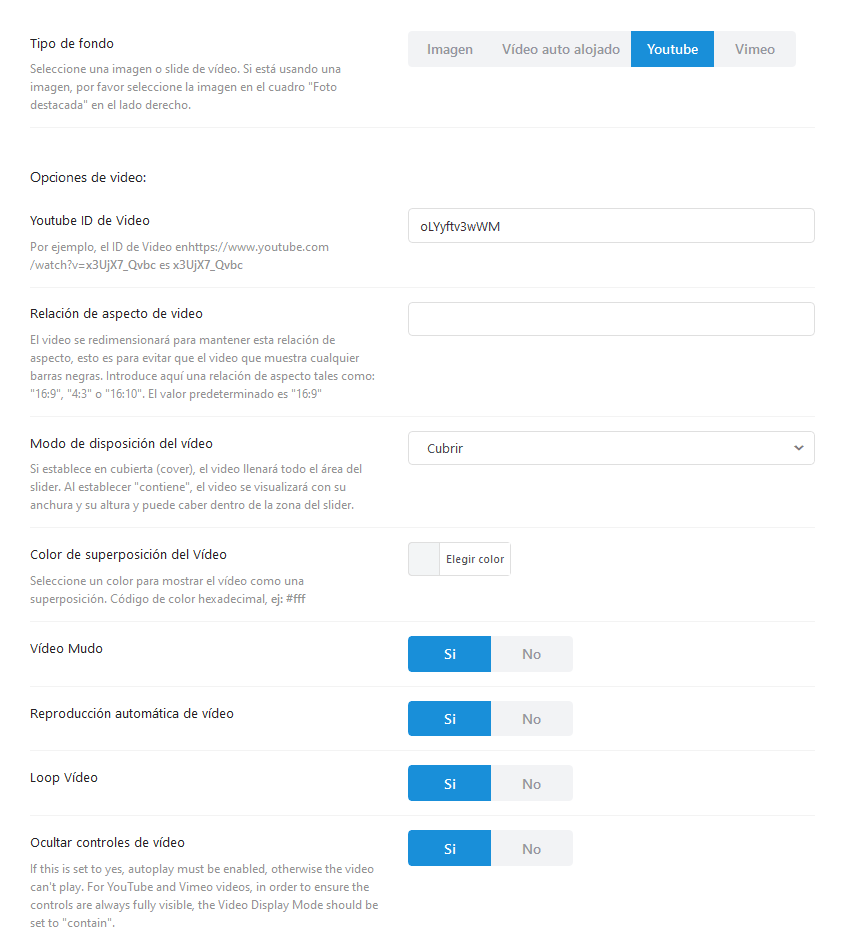
Como ves en la captura he clonado el slide de imagen que tenía y he hecho un par de cambios. Como tipo de fondo elegimos el vídeo que vayas a añadir (autoalojado, Youtube o Vimeo). El fondo de este slide de ejemplo lo he hecho con un vídeo de Youtube.
En el caso de vídeo de Youtube o de Vimeo, solo debemos añadir el ID del vídeo. En mi ejemplo la url de Youtube es https://www.youtube.com/watch?v=oLYyftv3wWM por lo que el ID es oLYyftv3wWM.
Si quieres añadir un vídeo subido a tu web debes subir al menos las versión en mp4.
El resto de opciones las puedes dejar tal cual por defecto:
- Modo de disposición en cubrir llena todo el slider con el vídeo, el modo contenido muestra el vídeo entero (puede mostrar franjas negras).
- Color de superposición del vídeo añadirá una capa del color que elijas semitrasparente encima.
- Vídeo mudo, quita el sonido al vídeo. Muy aconsejable ya que puede resultar muy molesto.
- Reproducción automática del vídeo.
- Loop del vídeo para que se repita.
- Ocultar controles del vídeo.
Mostrar nuestro slider en la página
Ya hemos creado nuestro slider, hemos creado varios slides y los hemos vinculado al slider. Ahora toca lo más fácil, mostrarlo en nuestra página. Tenemos 2 formas de mostrar nuestro slider en una página o post:
- en la cabecera a través de las opciones de página, es lo más típico;
- o en cualquier parte del contenido como un elemento de diseño más del constructor de páginas Avada Builder.
Mostrar el slider con las opciones de página
Esta será el típico slider que se muestra en la cabecera de la página, nada más entrar. En nuestro ejemplo de hecho, he creado un slider para verse a pantalla completa, perfecto para mostrarlo así.
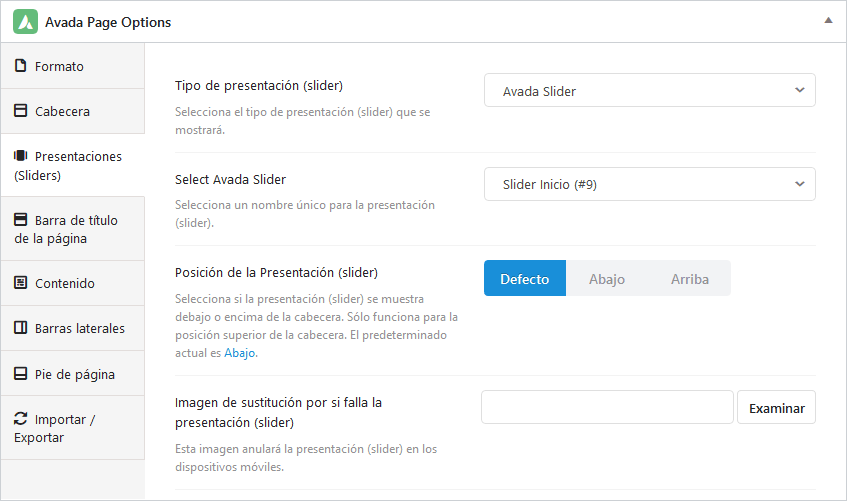
Solo tenemos que ir a la página en la que queremos mostrar el slider y bajar hasta las opciones de página (Avada Page Options).

Dentro de la pestaña de Presentaciones (sliders) elegiremos el tipo de presentación Avada Slider y después, seleccionamos el slider que queremos que se muestre.
La posición del slider normal es debajo de la cabecera, pero podemos cambiarlo a arriba. En este caso se mostrará el slider y debajo la cabecera con el logo y el menú.
También podemos añadir una imagen fija por si falla la carga del slider. Esta imagen, además, se mostrará en móviles en vez del slider.
Cabecera trasparente
Ya con este tendríamos nuestro slider a pantalla completa. Sin embargo, y para mostrar nuestro slider de forma aún más espectacular podemos dejar la cabecera trasparente para que se vea aún más chulo. En este caso el slider ocupará completamente la ventana del navegador.
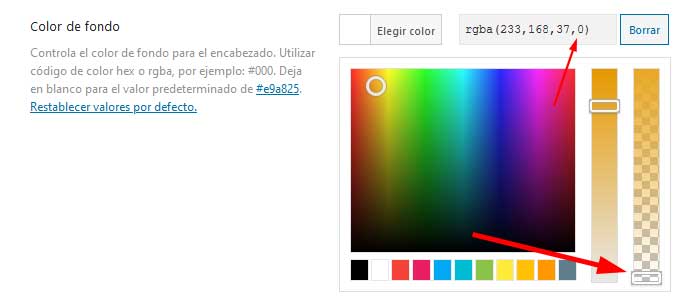
En las mismas opciones de página, nos vamos a la pestaña de cabecera y aquí nos vamos al color de fondo.

Con la primera barra controlamos el color y con la segunda barra controlamos la trasparencia. En mi caso la he dejado a cero (totalmente trasparente), aunque si quieres puedes probar con alguna semitrasparencia, ya a tu gusto.
El resultado final lo verás más abajo, he puesto 3 ejemplos de slider.
Añadir slider como elemento de Avada Builder
Para añadir un slider al contenido de una página o post solo tenemos que añadir un nuevo elemento de diseño con el constructor de Avada.

El elemento en sí se llama Avada Slider, solo tendrás que buscarlo y seleccionar el slider que previamente hayas creado. También de este te mostraré un ejemplo más abajo.
Ejemplos de 3 tipos de slider
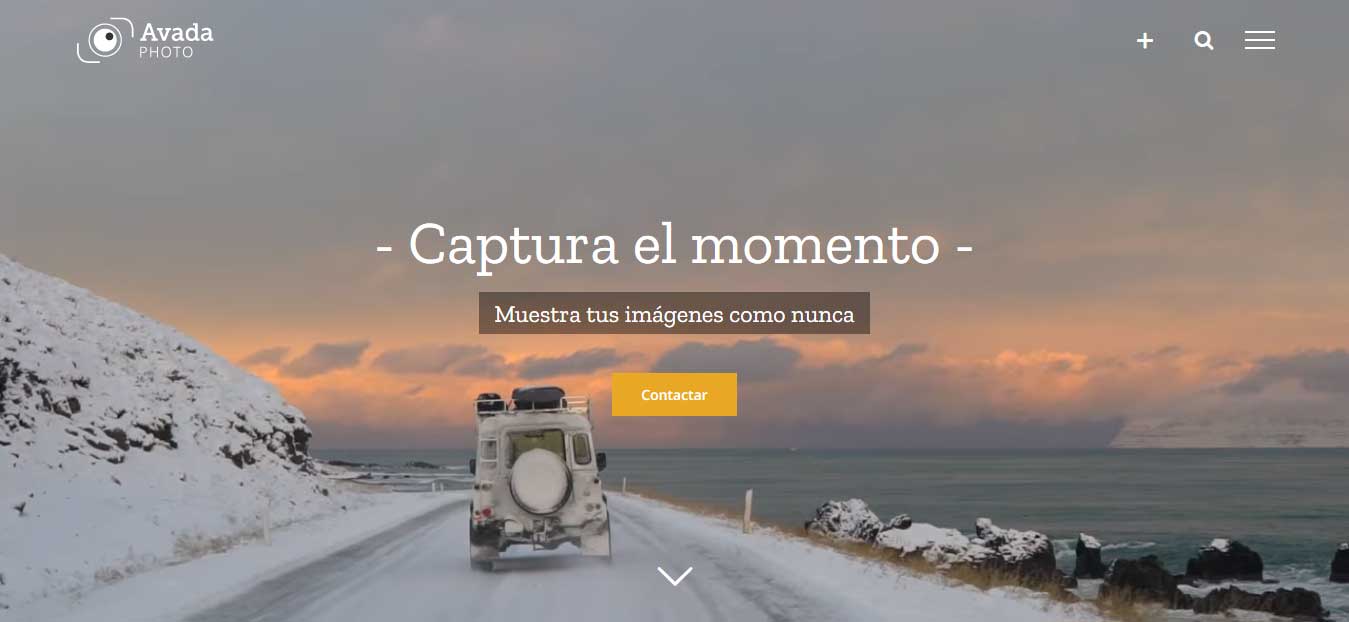
Slider a pantalla completa (tipo hero)
Este sería el resultado final para el slider que hemos ido creando a lo largo del artículo. Un slider a pantalla completa o slider tipo hero que también se le llama.

Es una captura del slider cuando se reproducía el slide de vídeo de Youtube. Podemos ver el resultado de la cabecera trasparente, la flecha hacia abajo del slider (indicando hacer scroll hacia abajo para ver el contenido) y el contenido del slide con sus 2 encabezados y un botón, además del vídeo de fondo.
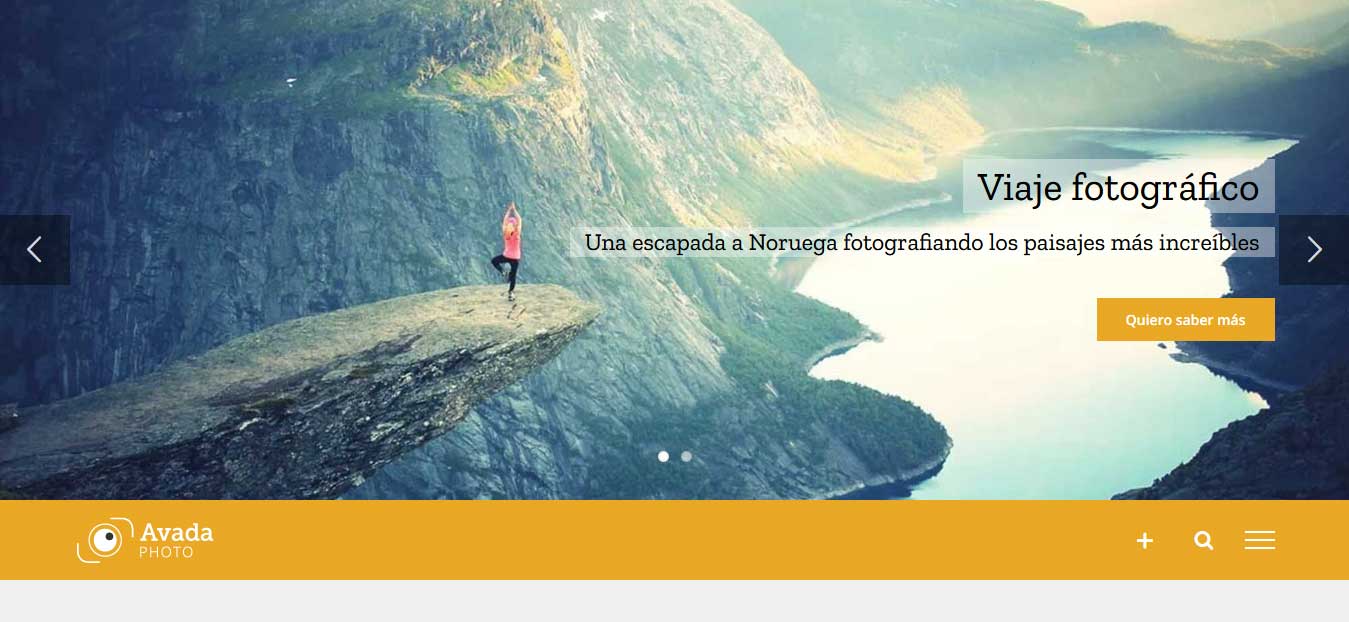
Slider en cabecera
He querido hacer otro slider en la cabecera de una página cualquiera, más que nada para mostrar otro slider un poco distinto. En este caso se trata de un slider de ancho 100% (al igual que el anterior) pero de altura fija (500px le he dado).

Como habrás notado en este slider aparece la cabecera abajo (con el logo y el menú) y el slider encima. Esto puedes configurarlo en las opciones de la página en la que hemos añadido el slider.
En la configuración del slider le hemos dado 100% de ancho, 500px de alto. También le hemos puesto los indicadores circulares de abajo para navegar entre slides, que son distintos a las flechas de navegación de derecha e izquierda que aparecen al pasar el ratón por el slider.
En cuanto a los slides son ambos con fondo de imagen y he alineado el contenido a la derecha. Encabezado y subtítulo con textos en negro y fondo semitrasparente en blanco para mejorar su lectura. Como enlace un botón.
Avada slider en el contenido
He creado este otro slider para que veamos uno dentro del contenido, esta vez añadido con el constructor visual de Avada en vez de en la cabecera con las opciones de la página.

En este ejemplo tenemos el contenido de la página hecho con el constructor visual en el que uno de los elementos que he añadido, como puedes ver, es un Avada Slider. El slider está hecho con un tamaño fijo, con indicadores circulares y flechas de navegación (de altura completa como puedes ver). Los slides son imágenes y no he añadido nada en los encabezados y enlace, por lo que solo muestra las fotos.
Para terminar con Avada Slider
El Avada Slider (llamado antes Fusion Slider) es una opción más que recomendable si usas Avada y necesitas un slider ligero, sencillo de usar y flexible. Este slider que trae de serie el tema nos viene perfecto si no necesitamos efectos de movimiento o demasiadas opciones de configuración. Si lo que quieres son efectos y movimiento tendrás que pasarte a Slider Revolution o alguno similar.
A mí personalmente me gusta mucho cómo se muestra el slider a pantalla completa y con la cabecera trasparente, es muy visual. Debes tener el cuenta siempre optimizar las imágenes e incluso elegirlas bien para que no sean muy pesadas. Podrían ralentizar mucho tu sitio web, cosa que no nos interesa para nada.


Hola, muy bueno tu post!
yo realize todos los pasos como detallas, pero la imagen no se adapta al movil.. se corta por la mitad.
como puedo hacer para que los sliders sean responsive y se vean de forma completa en todos los dispositivos??
gracias
Hola Jonathan, muchas gracias. El slider de Avada se adapta a todos los dispositivos. Si a lo que te refieres es a que los laterales de la imagen en móviles (vertical) no se ve y sí se ve en ordenadores (horizontal) esto es lo normal. Solo debes tener el cuidado de que la información importante de la imagen no se encuentre muy en los lados (el protagonista de la foto por ejemplo). En tu caso creo que te refieres a textos que has añadido en la propia imagen del slide, podrías quitar estos textos de la imagen del slide y añadirlos como textos en el slide en el área de encabezado y/o en el área de leyenda. Espero haberme explicado bien, si no me dices. Gracias por comentar y un saludo.
Hola Una consulta, El Fusion Slider, trae efectos como el Revolution Slider, concertadamente necesito poner un mallado para que la tipografía no se funda con la imagen.
dejo sitio de ejemplo
http://www.chaisitges.es/
gracias por su respuesta.
Hola Pablo, Avada Slider es bastante sencillo y trae muy poquitas opciones, nada que ver con Revolution Slider. Tampoco tiene la opción de poner ese mallado, que al fin y al cabo es una capa overlay. Lo que sí puedes poner es un color de fondo con trasparencia a los encabezados para que se lean mejor, aunque visualmente poco tiene que ver con el ejemplo que nos muestras. Espero haberte sacado de dudas.
Hay una opción que se me ocurre pero es añadiendo CSS. El slide tiene en las opciones del enlace la posibilidad de añadir un botón o el slide completo. Cuando seleccionas el slide completo genera un elemento de enlace con la clase overlay-link
que ocupa todo el slide. Puedes añadir el CSS de background-image con la imagen en png a la clase overlay-link para conseguir este efecto. Ya me comentas si te sirve o finalmente usas otro slider, un saludo.Hola, gracias por la información. Tengo un problema y es que todas las fotos que subo se ven pixeladas, en cambio todas las que vienen por defecto si se ven bien. Gracias
Hola Lucía, ¿es posible que las imágenes que subes para el slider sean pequeñas? Si tienes configurado el Avada Slider para que ocupe todo el ancho de pantalla comprueba que la imagen que subes tiene 1920 píxeles de ancho. Es lo único que se me ocurre a bote pronto. Ya nos cuentas si es esto, un saludo
Hola buenos días, gracias por la información. Tengo un problema en la carga del slider, se queda continuamente cargando y si no actualizas o cambias de página no carga las imágenes. He probado en varios navegadores y actualizado todo en wordpress, pero nada.
Alguna idea??? Gracias de antemano.
La verdad es que no sabría decirte. Espero que lo hayas podido solucionar