
Bloques de Gutenberg en WordPress 5 y cómo usarlos
Como bien sabrás, la nueva actualización de WordPress trajo consigo el cambio del editor clásico por el nuevo editor por bloques de Gutenberg en WordPress 5. Vamos a ver cuáles son estos bloques y cómo usarlos.
La idea de este editor por bloques es hacer más sencilla la maquetación de páginas y entradas. Con él podremos añadir fácilmente bloques de diseño y contenido y así hacer más atractivas nuestras entradas y páginas sin complicar la redacción.
En una entrada anterior te mostraba la interfaz del nuevo editor de WordPress 5, y la forma de añadir bloques en Gutenberg.
En esta vamos a ir viendo estos bloques por categorías, tal y como vienen en el la herramienta de añadir bloque del editor Gutenberg. Estas serían todas las secciónes y los bloques que incluyen a día de hoy:
- Más utilizados. Bueno, aquí se encuentran los bloques que más utilizas. Normalmente serán párrafo, encabezado, imagen… depende de tu contenido habitual.
- Elementos integrados
- Imagen integrada. Para añadir una imagen dentro de un texto (en un párrafo por ejemplo).
- Bloques comunes
- Párrafo
- Encabezado
- Imagen
- Fondo
- Lista
- Galería
- Cita
- Audio
- Archivo
- Vídeo
- Formatos
- HTML personalizado
- Código
- Clásico
- Preformateado
- Párrafo de cita
- Tabla
- Verso
- Elementos de diseño
- Botón
- Separador
- Espaciador
- Columnas
- Medios y texto
- Más
- Salto de página
- Widget
- Shortcode
- Últimas entradas
- Archivos
- Categorías
- Últimos comentarios
- Incrustados
- Incrustado
- Youtube
- WordPress
- Soundcloud
- Spotify
- Flickr
- Vimeo
- y otros tantos más…
Veamos a continuación algunos de los bloques de Gutenberg, el nuevo editor de WordPress 5. Os mostraré los que considero más interesantes…
Índice
Bloques Comunes
Bloque de párrafo
Seguramente sea uno de los bloques de Gutenberg más usado. Para añadir un bloque de párrafo sólo tienes que ir a la barra de herramientas de arriba a la izquierda y pulsar en «+». Se encuentra en «Bloques comunes».
En la misma barra de herramientas de arriba a la izquierda tenemos las opciones de alinear el texto a izquierda, derecha y centro, así como añadir negritas, itálicas, enlaces y tachado.
En la columa de ajustes de la derecha nos aparecen algunas opciones más para este bloque de párrafo. Podemos, con los ajustes de texto, cambiar el tamaño del texto para todo el párrafo y añadir la primera letra capital. Además tenemos opciones de color donde cambiaremos el color de fondo y el color del propio texto.
Si estás escribiendo una entrada de blog te interesa saber que no necesitas ir añadiendo bloques de párrafo, se añadirán automaticamente al pulsar en la tecla «enter». Así que es la tarea de escribir es tan fluida como con el editor clásico de WordPress.
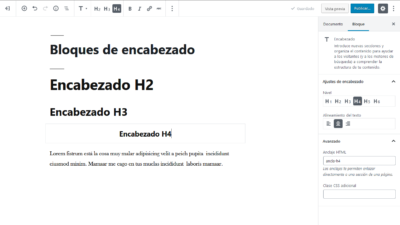
Bloques de encabezado
Igual de sencillo que añadir un párrafo es añadir un encabezado. Se encuentran también dentro de los bloques comunes. Lo creamos y escribimos nuestro subtítulo.
En la captura podemos ver dentro del área de contenido que hemos añadido el título de la entrada «Bloques de encabezado» que no es un bloque pero debemos tener en cuenta que el títuloo de la entrada será nuestro H1. Si vamos bajando ya sí he añadido encabezados H2, H3 y H4. Al final hay un párrafo, sólo por rellenar un poco.
En la barra de herramientas de arriba a la izquierda veremos que nos da la opción de elegir entre H2, H3 y H4 (los más comunes cuando escribimos). También podemos añadir a dicho texto de encabezado el resaltado en negrita, cursiva, tachado o añadir un enlace.
En los ajustes de bloque (a la derecha) tendremos la posibilidad de cambiar el encabezado de H1 a H6, el alineamiento del texto (centrado, izquierdo o derecho). Dentro de avanzado, además de poder añadir una clase CSS a nuestro encabezado, nos da la posibilidad de añadir un ancla.
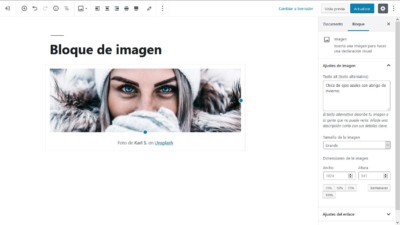
Bloque de imagen
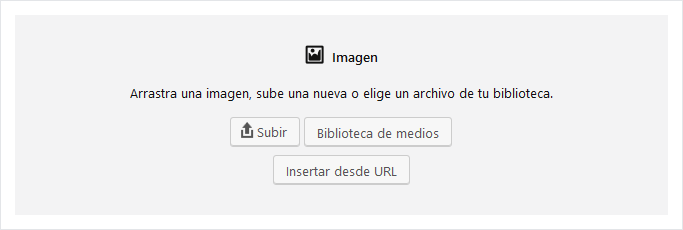
Nos vamos a los bloques comunes y le damos a Imagen.

Con esto nos aparecerá un cuadro de diálogo donde podemos subir una imagen nueva (arrastrándola directamente o dándole a subir), elegir una que ya tenemos en nuestra biblioteca de medios o insertándola desde una url. Lo normal es que la subamos directamente o la elijamos de la biblioteca y le damos a aceptar.
Una vez más nos muestra diversas opciones en la barra de herramientas superior izquierda. Podemos editar la imagen (lápiz), cambiar la alineación (izquierda, centro o derecha) y un par de opciones más: ancho amplio y ancho completo. Luego veremos estas 2 últimas opciones con una imagen.
En el propio área de contenido tenemos la opción de añadir un pie de página y, si nos fijamos, tenemos unos manejadores (los puntos azules). Con estos manejadores podemos cambiar el tamaño de la imagen.
En la columna derecha vemos los ajustes de este bloque de imagen con un campo para añadir el texto alternativo, tamaño de la imagen (miniatura, medio, grande y tamaño completo), dimensiones de la imagen en píxeles y tantos por ciento. Más abajo opciones de enlazar a la página de adjunto, al propio medio (la imagen original en sí) o una url personalizada, abrir en pestaña nueva, y otras opciones.
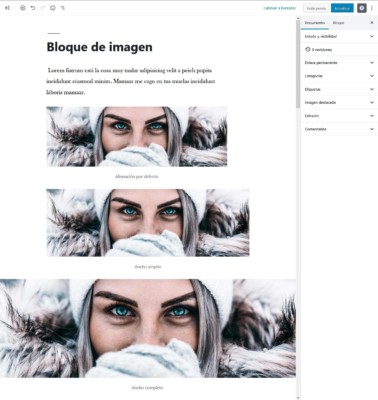
Anchos de imagen
La imagen se encaja en principio al ancho que le permite la plantilla, pero además tiene las opciones de ancho amplio y ancho completo:
- Alineación normal. En principio entiendo que se ajustaría al mismo ancho que tienen los párrafos por ejemplo (que no es todo el ancho de la página). Sin embargo en el editor sí que se ve así, pero no en el frontend ocupa el ancho de la página (igual que ancho amplio). Si queremos forzarlo a que sea más pequeña la imagen podemos ponerle un valor en píxeles o tirando de uno de los bordes de la propia imagen en el editor.
- Ancho amplio. Con esta opción, ahora sí, se ajustará al ancho máximo de la página
- Ancho completo. Así se ajustará a todo el ancho de pantalla
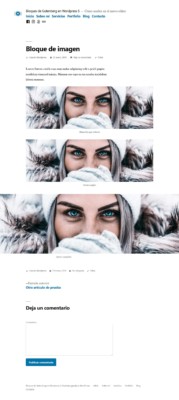
Echa un vistazo a estas imágenes con las 3 fotos con una alineación normal, ancho amplio y ancho completo tanto en el backend como en el frontend.
- Backend
- Frontend
En cuanto al tamaño de la imagen (miniatura, medio, grande o imagen completa), el propio editor en pricipio elige el recorte de nuestra imagen adecuado y luego lo ajusta al ancho normal, en este caso el tamaño de imagen grande que tiene 1024 píxeles de ancho.
Pero ojo, cuando cambiamos a ancho completo por ejemplo, debemos elegir en tamaño de imagen original, ya que el ancho de pantalla será mayor de 1024px y la imagen no se vería bien. A todo esto teniendo en cuenta que hayamos subido nuestra imagen con un tamaño mayor pensando en este aspecto, de 2000px de ancho por ejemplo.
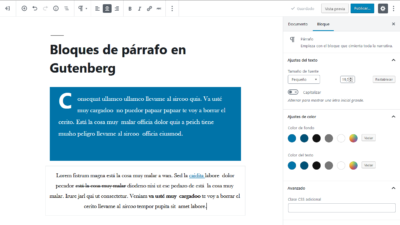
Bloque de fondo
Esta es una novedad que me encanta que venga por defecto en el nuevo editor de WordPress 5. Se trata del bloque de fondo (cover en inglés).
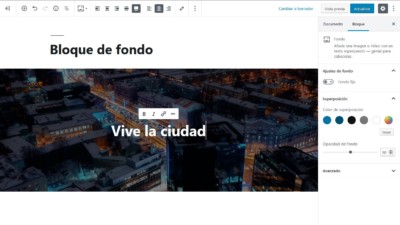
Este bloque de fondo es básicamente una imagen de fondo con un texto centrado en la misma imagen. Está dentro de los bloques comunes, lo añadimos y subimos o elegimos una imagen de la misma forma que en el bloque imagen. Después añadimos el texto que queremos y listo.
En la barra de herramientas de arriba tenemos que podemos cambiar la alineación (izquerda, centro y derecha), ancho amplio y ancho completo. Este último es el que mola y que te he puesto en la imagen de ejemplo. También puedes cambiar la alineación del texto de dentro.
En la columna de ajustes de bloque tenemos la opción de que se quede la imagen de fondo fija cuando hacemos scroll (cosa que mola también), y los colores de superposición. En principio el color de superposición es negro y podemos controlar su opacidad, pero podemos cambiarlo por otro color. Ojo con elegir un color de fondo blanco o muy claro, ya que el texto es de color blanco y podría no leerse bien.
Bloque de galería
Seguimos añadiendo imágenes a nuestra entrada de ejemplo. En este caso vamos a añadir un bloque de galería de imágenes, desde los bloques comunes del editor.
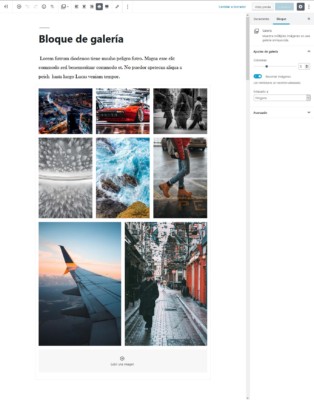
Se nos abrirá el cuadro de diálogo para elegir nuestras imágenes, en mi caso he cogido 8 en total desde la biblioteca de medios. Directamente nos mostrará una galería de imágenes a 3 columnas.
En la barra de herramientas de arriba están las opciones de alineación, ancho amplio (que yo se lo he puesto) y ancho completo.
En la columna de ajustes he dejado las 3 columnas (nos deja hasta 8 columnas) y le he dado a recortar imágenes, así se verá bastante mejor alineadas las imágenes al tener diferentes altos nuestras imágenes. Lo que parece que hace al recortar es que en cada fila de imágenes coge la más alta y al resto le recorta lo que sobra de ancho.
En la última fila agranda la foto hasta completar todo el ancho de nuestra galería. En nuestro caso hay 2 fotos, si fuese sólo una foto ten en cuenta que esta se podría ver quizás demasiado grande, debes tenerlo en cuenta.
Bloque de lista
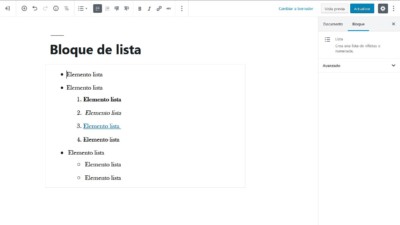
El bloque de lista no tiene demasiada historia que contar. Añadimos nuestra lista y comenzamos a escribir. Pulsando «enter» vamos añadiendo nuevos elementos de nuestra lista.
En la barra de herramientas de la izquierda tenemos las opciones entre lista desordenada (por defecto) y lista numerada. La otra opción es la de aumentar sangría (creará una sub-lista dentro de nuestra lista) o reducir sangría, que hará lo opuesto. Los textos podemos, como es normal, enriquecerlos con negritas, cursivas, tachado o añadir enlaces. No hay más opciones en la columna de ajustes.
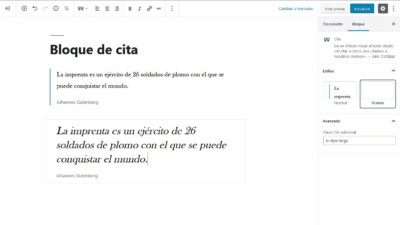
Bloque de cita
Para resaltar alguna frase o citar algún autor tenemos el bloque de cita. Lo añadimos y escribimos la cita en sí y el autor o la referencia de dicha cita.
Tendremos opciones de alineado del texto y enriquecido del mismo (negritas, etc). En la columna de ajustes nos ofrece 2 estilos para nuestra cita: normal y grande.
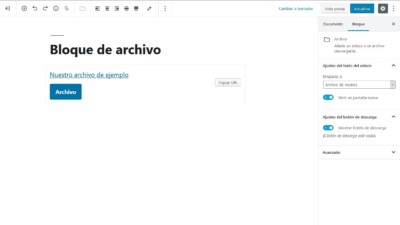
Bloque de archivo
Para añadir un bloque con enlace a un archivo descargable. Al insertarlo se nos abre un cuadro de diálogo para subir nuestro archivo. Lo añadimos y listo.
En la columna de ajustes podemos decirle que se abra en una pestaña nueva y además que añada un botón para la descarga.
Bloques de elementos de diseño
Entre estos bloques de elementos de diseño se encuentran los siguientes bloques: bloque de botón, columnas de texto, columnas de diseño, separador y bloque de leer más. Vamos a verlos uno por uno.
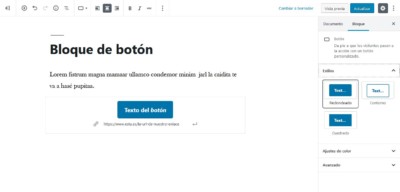
Botón
Para añadir un botón en WordPress la tarea se vuelve más sencilla con el nuevo editor Gutenberg. Cuando añadimos el bloque de botón, dentro de los elementos de diseño, nos permite cambiar el texto del propio botón directamente, así como añadir la url del enlace del mismo. Podemos también alinearlo a derecha, izquierda o centrarlo en la barra de ajustes de arriba.
En los ajustes del bloque del botón, en la columna derecha, tenemos otras opciones más. Podemos elegir entre diferentes estilos de botón (con esquinas redondeadas, cuadrado o contorneado). También podemos personalizarlo con los ajutes de color.
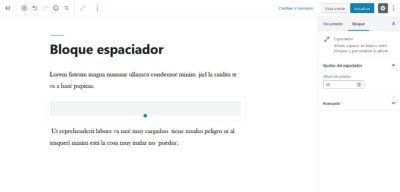
Bloque espaciador
Este bloque espaciador lo que hace es añadir un hueco en blanco entre otros 2 bloques. Este bloque espaciador lo que añade al fin y al cabo es un elemento div con una altura de 100 píxeles.
Esta altura podemos cambiarla en la columna de ajustes del bloque espaciador, en la columna derecha. Introduciremos los píxeles que queramos. También podemos hacerlo directamente arrastrando del punto azul del propio elemento (manejador) hacia arriba o abajo.
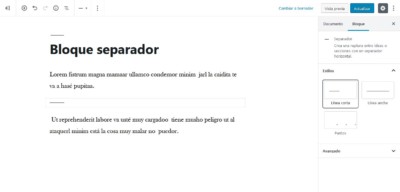
Bloque separador
El bloque separador nos añade una línea horizontal (una etiqueta hr en html) que separa un bloque de otro.
En los ajustes del bloque de la columna derecha nos da varias opciones de estilo para nuestro separador: línea corta, línea ancha o línea de puntos.
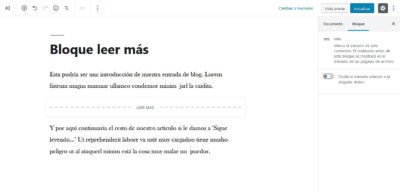
Bloque más
Es el leer más que encontramos en nuestras páginas de archivo, como lo es el propio blog.
Esto marcará el punto a partir del cual no se mostrará más contenido a no ser que pinchemos en «Seguir leyendo».
Bloque salto de página
Con este bloque de diseño podemos añadir un salto de página (o varios) a nuestras entradas cuando lo consideremos, haciendo de nuestra entrada multipágina.
Los saltos de páginas pueden resultar útiles si nuestra entrada resulta demasiado larga por ejemplo.
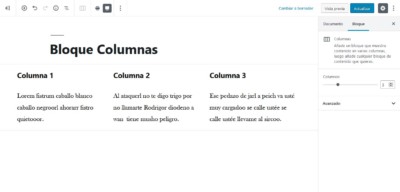
Bloque de columnas
El bloque de columnas nos dará una gran libertad a la hora de maquetar páginas y entradas sin necesidad de instalar plugins, maquetadores, etc. Este bloque de columnas nos permite añadir entre 2 y 6 columnas, pudiendo añadir dentro de cada una de ellas los bloques que queramos (párrafos, encabezados imágenes…).
El bloque de columas nos permite ajustarlo a ancho amplio y ancho completo (como en la imagen). En la barra de ajustes de bloque podemos cambiar el número de columnas. Después ya tenemos que ir añadiendo el caontenido a cada columna.
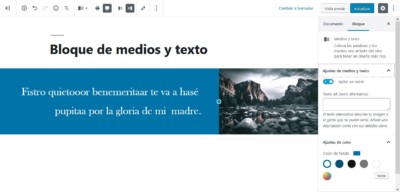
Bloque de medios y texto
Este se trata de un bloque que añade una imagen a un lado y texto al otro, resultando muy visual y sencillo en la forma de añadirlo. En la primera imagen podéis ver el bloque de medios y texto que se añade vacío, aún sin contenido. Tan solo tenemos que añadir la imagen que queramos que aparezca y escribir el texto que queramos. En realidad está diseñado para añadir un texto pero podemos añadir cualquier otro elemento (listas, encabezados, botón…).
Para que nos quede un bloque como el siguiente hemos hecho algunos ajustes muy sencillos con las opciones que nos da.
En la barra de herramientas de arriba hemos seleccionado mostrar medios a la derecha y también ajustar a ancho completo.
En el propio bloque, entre el texto y la imagen arrastramos el manejador a izquierda o derecha para dar o quitar espacio a nuestra imgen, que se adaptará al hueco que le dejemos, haciéndose más graande o, como en nuestro caso, más pequeña.
Ya en la barra de ajustes de bloque de la derecha seleccionamos apilar en móvil. Estos hará que se vea mejor en móviles colocando la imagen debajo del texto en este caso.
Después solo he seleccionado un color de fondo azul para conseguir el resultado de la imagen de arriba con el bloque de medios y texto.
Bloques de Widgets y Shortcodes
Estos bloques nos permiten añadir widgets a nuestro contenido, cosa que en principio está pensado para añadir a lugares concretos como puede ser nuestro sidebar o nuestro pie de página, dependiendo de donde nos permita la plantilla que tenemos instalada.
Gracias a estos bloques podremos añadir a nuestro contenido widgets como pueden ser: nuestras últimas entradas, coemntarios, nube de etiquetas, rss, etc. Conforme vayan actualizando WordPress irán añadiendo nueva posibilidades.
En todos estos bloques de widget y de shotcode no tenemos opciones de editar prácticamente nada. Tendremos opciones de alineación y de mostrar u ocultar ciertas cosas. Solo lo que nos permita el widget en cuestión, ya que estamos añadiendo un contenido que depende el propio widget o del shortcode.
Shortcodes
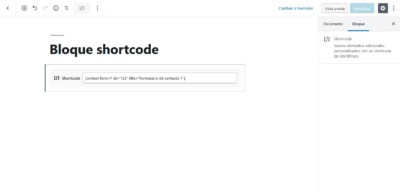
Vamos a empezar con el bloque de Shortcode, que se encuetra en este grupo aunque no es un widget como tal.
Como sabes los shortcodes son códigos cortos que van entre corchetes «[…..]» que WordPress entiende y añade alguna funcionalidad. Muchos plugins y plantillas por ejemplo usan estos shortcodes.
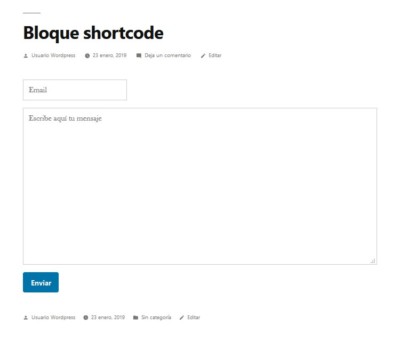
En mi ejemplo he añadido un shortcode del plugin Contact Form 7, que añade un formulario de contacto sencillo. Tan solo tenemos que añadir el bloque de shortcode y copiar y pegar este shortcode que nos ofrece el plugin.
Tendremos que ir a ver nuestra entrada para comprobar que se ha añadido lo que genera el shortcode, y que no tendremos una vista previa. En nuestro caso será el formulario de contacto.
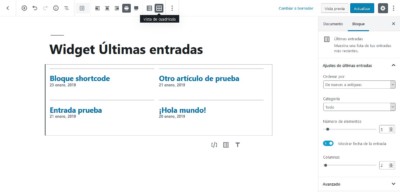
Bloque widget de últimas entradas
Este bloque nos permite añadir como su propio nombre indica, el widget de últimas entradas. Este bloque nos permite diversas opciones de aliación y 2 opciones de vistas:
- Vista de lista, que es la opción por defecto
- Vista en cuadrícula. Nos mostrará nuestras entradas en columnas (como en nuestro ejemplo).
Además tenemos diversos ajustes en nuestra barra lateral derecha para este widget de últimas entradas. Podemos mostrar sólo algunas categorías en concreto, cambiar el orden de estas entradas, mostrar u ocultar la fecha, mostrar un número determinado de entradas (en nuestro ejemplo está seleccionado 5, sin embargo sólo había 4 entradas publicadas) y el número de columnas (2 en nuestro caso, nos permite hasta 6 columnas).
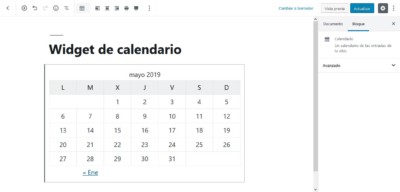
Bloque widget de calendario
Con este bloque añadiremos un calendario al contenido (nuestra entrada o página).
No tiene opciones de personalización más que de alineamiento (izquierda, centrado, derecha, ancho amplio y ancho completo).
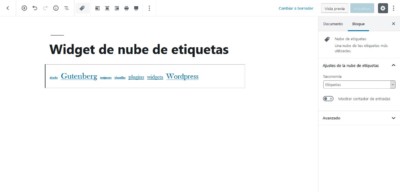
Bloque de widget nube de etiquetas
También sin apenas opciones, este widget nos muestra una nube de etiquetas usadas en neustras entradas.
Tenemos la posibilidad de jugar con la alineación del widget, de mostrar u ocultar el contador de entradas con esa etiqueta o de cambiar de taxonomía, es decir, mostrar una nube de categorías en vez de etiquetas.
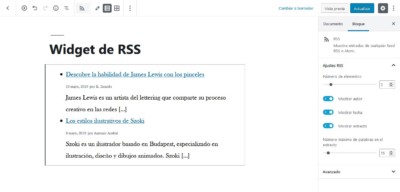
Widget de RSS
También entre los widget que de momento podemos añadir está el de RSS. Sólo tendremos que añadir la url del blog en cuestión (o web con sindicación RSS) y listo.
Podemos visualizarlo en modo lista o en cuadrícula. En nuestro ejemplo está como lista, con la vista de cuadrícula nos dará la opción de elegir el número de columnas en que queremos verlo.
En la columna de ajustes podemos decirle cuántos elementos queremos mostrar; si queremos o no mostrar el autor, la fecha o el estracto; y en tal caso el número máximo de palabras del estracto.
Incrustados
En el caso de los incrustados me detendré muy poco, no porque no sean útiles o apenas se usen, al contrario. Sólo que es muy sencillo añadir incrustados a nuestras entradas y páginas de WordPress.
Para ello simplemente elegimos el tipo de objeto incrustado que queremos añadir e introducimos la url de dicho elemento. Es más, en un bloque de párrafo copias y pegas la url del objeto en cuentión y directamente se incrusterá el objeto.
Youtube, Twitter, Facebook, Soundcloud, Instagram…
Estas urls incrustadas pueden ser vídeos de Youtube, de Vimeo, tuits de Twitter, posts de Facebook, canciones de Spotify, Soundcloud, fotos de Instagram, posts de WordPress y urls de otros tantos servicios más. En la imagenes te muestro algunos ejemplos, puedes probar a incrustar otros objetos pegando la url.