Gutenberg, el nuevo editor de WordPress 5
Hoy quisiera centrarme en la que es la mayor novedad de WordPress 5, su nuevo editor. Nos pararemos en ver las novedades de Gutenberg, el nuevo editor de WordPress 5, así como en ver su interfaz y en cómo usar los bloques.
Si tienes una web funcionando con una versión anterior de WordPress, aún a dia de hoy, la mayoría recomineda no actualizar a WordPress 5. Esto es debido a que podrías encontrarte con diversas incompatibilidades con muchos plugins e incluso con temas que usan editores visuales entre otros.
Sin embargo, si tienes algún proyecto personal nuevo, de un blog por ejemplo, tal vez te animes a usar el nuevo tema Twenty Nineteen y sacarle partido desde ya a los bloques de Gutenberg en WordPress5. Esto en el caso que no necesites añadir plugins que aún no se han adaptado a este cambio (que aún son muchos). Pero si, como te digo, es para un blog personal o una web corporativa sencilla te animo a lanzarte sin miedo.
Es posible que te interese echarle un vistazo a este artículo donde te hablo más a fondo de los bloques de Gutenberg.
Índice
Novedades del editor por bloques Gutenberg
El funcionamiento del editor clásico de WordPress era lo más parecido a un editor de textos como pudiera ser Microsoft Word.
El nuevo editor de WordPress 5 hace que la maquetación de las entradas y páginas sea más sencilla y visual al añadir los bloques.
Estos bloques pueden ser párrafos, imágenes, galerías de imágenes, encabezados, columnas, listas… y aunque muchos de estos elementos ya los teníamos en el editor clásico de WordPress, ahora nos es más sencillo añadir una estructura a nuestras entradas del blog o las páginas de nuestra web.
Otra novedad muy importante es que lo que ves es lo que obtienes (más o menos). Los bloques que vamos añadiendo en el editor se ven de la misma forma que se verán en nuestro frontend, cosa que hace aún más sencillo nuestro trabajo. De todas formas no te fíes del todo y echa un vistazo para ver realmente cómo queda.
Estructura del editor por bloques Gutenberg
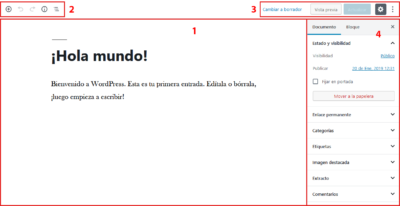
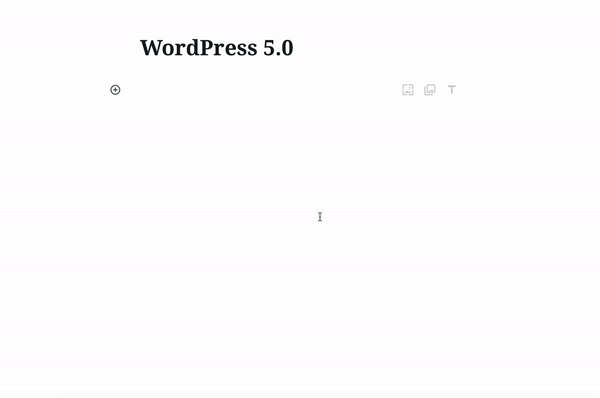
Veamos ya cómo es el nuevo editor por bloques de WordPress 5. Para ello vamos a crear una nueva entrada de ejemplo o, como en nuestro caso, cegeremos la de «Hola mundo» de ejemplo. Si es la primera vez que ves en nuevo editor de WordPress 5, te darás cuenta que poco tiene que ver con el antiguo editor.
En la pantalla se pueden distinguir varias partes:
- Área de trabajo. Aquí es donde iremos añadiendo nuestro contenido por bloques
- Barra de herramientas izquierda. Con varias herramientas relacionadas con los bloques y la estructura de la página o la entrada (añadir bloque, información del contenido, y navegación por bloques). Además mostrará opciones del bloque en concreto con el que estamos trabajando.
- Barra de herramientas derecha. Con opciones de guardado, mostrar/ocultar nuestra columna de ajustes y más opciones de visibilidad, etc.
- Columna de ajustes. Con dos pestañas que nos mostrarán
- Ajustes de documento. Con opciones para cambiar el estado y visibilidad, enlace permante (url), categorías, imagen destacada… Esto variará en función de nuestro documento, en nuestro caso es una entrada.
- Ajustes de bloque. Este irá variando en función del bloque con el que estemos trabajando. Si se trata de un párrafo nos dará algunas opciones de color y tamaño del texto, mientras que si añadimos un bloque de separador nos dará opciones de estilo sólido, punteado, etc.
No vamos a entrar en más detalle de esta estructura y vamos ya a ver los bloques que nos ofrece Gutenberg, el nuevo editor de WordPress 5 de inicio.
Añadiendo bloques en nuestra entrada de WordPress 5
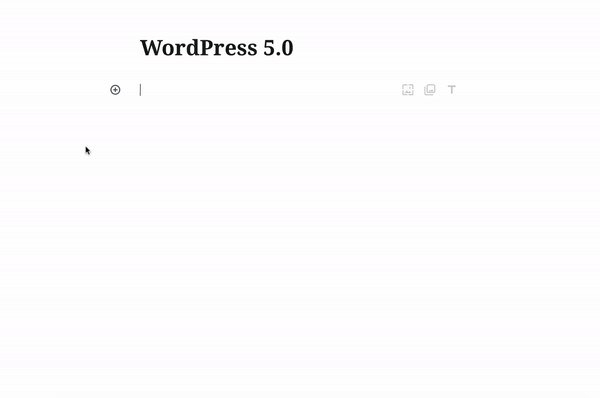
Con nuestra entrada de ejemplo verás que ya tenemos nuestro título de la entrada y un primer bloque de párrafo dándonos la bienvenida.
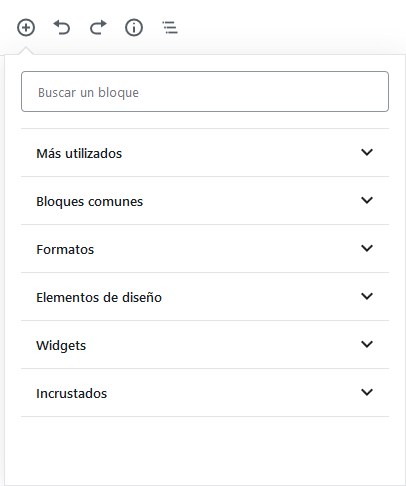
Veamos cómo añadir más bloques. Bien nos vamos a la barra de herramientas de arriba a la izquierda y pulsamos en «+» para añadir un bloque nuevo. Tendremos algo parecido a esta imagen.

Los bloques se han clasificado en varias secciones para que sean más fácil de encontrar. Además de estas secciones dispones de un buscador con el que te será más fácil y rápido encontrar el bloque que necesitas.
Vamos a enumerar todos los bloques que tenemos (o casi) y después nos pararemos en los que problablemente usemos más y algunos nuevos muy interesantes.
Secciones y bloques de Gutenberg
- Más utilizados. Bueno, aquí se encuentran los bloques más utilizas. Normalmente serán párrafo, encabezado, imagen… depende de tu contenido habitual.
- Elementos integrados
- Imagen integrada. Para añadir una imagen dentro de un texto (en un párrafo por ejemplo).
- Bloques comunes
- Párrafo
- Encabezado
- Imagen
- Fondo
- Lista
- Galería
- Cita
- Audio
- Archivo
- Vídeo
- Formatos
- HTML personalizado
- Código
- Clásico
- Preformateado
- Párrafo de cita
- Tabla
- Verso
- Elementos de diseño
- Botón
- Separador
- Espaciador
- Columnas
- Medios y texto
- Más
- Salto de página
- Widget
- Shortcode
- Últimas entradas
- Archivos
- Categorías
- Últimos comentarios
- Incrustados
- Incrustado
- Youtube
- WordPress
- Soundcloud
- Spotify
- Flickr
- Vimeo
- y otros tantos más…
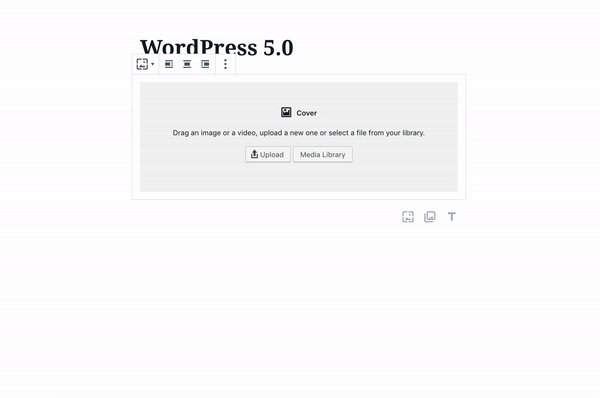
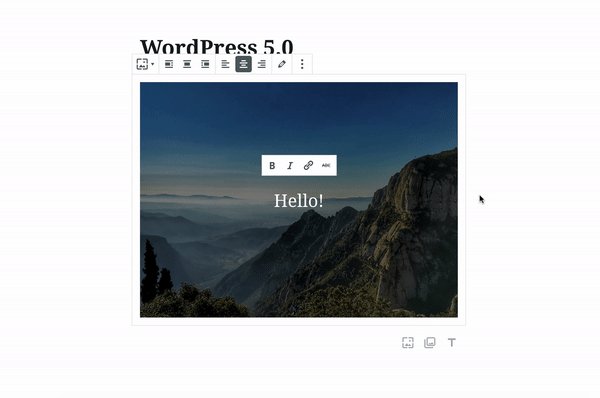
Cómo añadir bloques en Gutenberg
En esa imagen animada puedes ver cómo añadir fácilmente un bloque. En este caso se trata del bloque «Fondo» que es una sección con una imagen de fondo con un texto centrado encima.
Conclusión
Con todo esto que hemos visto, Gutenberg el nuevo editor de WordPress 5 ya te resultará algo más familiar. Cuando te acostumbras un poco a él la verdad es que el trabajo se hace muy fluido.
Debemos tener en cuenta que aún podría ser pronto para actualizar una web que tengamos en producción pero, como te decía al principio, deberías animarte a usarlo con algún nuevo proyecto que no requiera de plugins que aún no son compatibles con Gutenberg. Puede que alguna cosa no funcione del todo bien pero poco a poco se irán arreglando estos problemas que pueda tener.
¿No crees que este editor visual es hacia donde WordPress debe caminar?