
Cómo crear un menú en WordPress paso a paso
El hecho de crear un menú en WordPress debería ser uno de los primeros pasos después de instalarlo en tu alojamiento. Gracias a estos menús en tu web, quien la visite podrá ir de un lado a otro de la misma sin perderse.
Un punto clave es que debes tener muy clara la estructura que tendrá tu web para que sea intuitiva y fácil de navegar en ella.
Cómo crear un menú en WordPress
Es realmente sencillo crear un menú en WordPress. Antes de ir a hacer nuestro menú, eso sí, deberíamos tener creadas primero las páginas, entradas o categorías a las que queremos que enlacen, algo lógico.
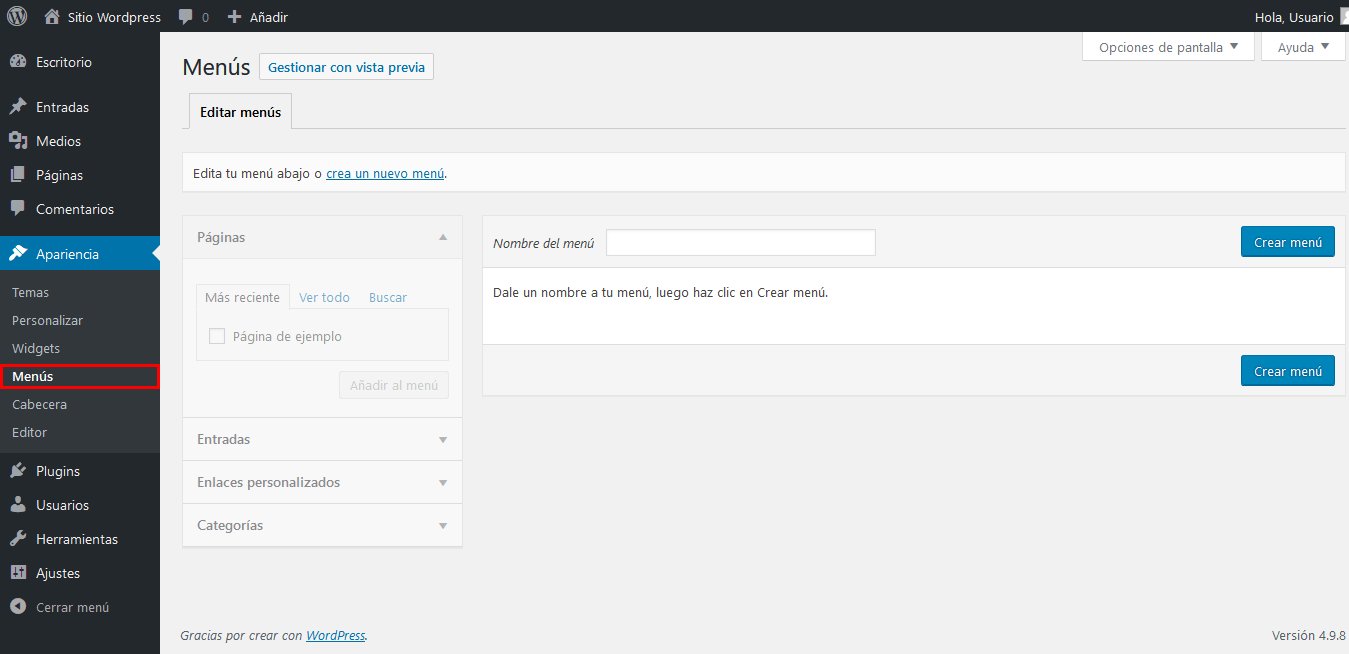
Dicho esto, para crear nuestro menú (o menús) nos iríamos al panel lateral de WordPress en Apariencia>Menús.
En esta pantalla podremos crear nuevos menús y borrar o editar los que ya tengamos creados si es el caso. Más abajo te explicaré paso a paso cómo crear nuestro menú en WordPress, incluso te mostraré cómo crear el menú en sólo 10 segundos, pero antes…
Qué podemos incluir en los menús de WordPress
Como ya tendrás claro, un menú no es más que una serie de enlaces que te llevan a distintos lugares de la web.
Antes de explicarte la forma de crear estos menús en WordPress te contaré qué enlaces podemos incluir en estos menús, hacia qué contenido de nuestro WordPress apuntará:
- Páginas. Cualquiera de las páginas estáticas que incluya nuestra web
- Categorías. Si enlazamos a una categoría en concreto veremos el archivo de entradas con esta categoría
- Entradas. Para enlazar en el menú a una entrada en concreto
- Enlaces personalizados. Puede ser cualquier url que nos lleve fuera de nuestra web (o no), incluidas nuestras redes sociales
En esta entrada te muestro cómo crear páginas o entradas en WordPress.
Estructura básica de menú
Existen algunos enlaces que deberíamos incluir básicamente en casi en cualquier sitio web. Estos son Inicio, Quienes Somos y Contacto, aunque siempre dependerá del tipo de web que tengamos. Además de estos, creo que son también casi imprescindibles Servicios (o productos según el caso) y Blog (esencial para nuestro posicionamiento SEO).
Pero no voy a enrollarme más y te voy a poner algunos ejemplos de menús para que lo veas más claro. Estos serían los menús (principales) para una web corporativa, un portal de noticias y una tienda online (sólo a modo de ejemplo para aclararnos).
Menú para una web corporativa
Con páginas con la información corporativa y de contacto de la empresa: quiénes somos, qué ofrecemos, noticias del sector (blog) y página para ponerse en contacto con nosotros.
- Inicio
- Sobre nosotros
- Servicios
- Servicio 1
- Servicio 2
- …
- Noticias
- Contacto
Menú para un portal de noticias
Podríamos omitir perfectamente las páginas de sobre nosotros y contacto en el menú principal, aunque podriamos añadirlo en algún otro menú secundario. Básicamente el menú principal incluiría las categorías (y subcategorías) de las noticias.
- Inicio
- Política
- Economía
- Deportes
- Fútbol
- Baloncesto
- …
- Internacional
Menú para una tienda online
Tengamos en cuenta que al instalar Woocommerce para WordPress se añadirán nuevas opciones de contenido a añadir en nuestro menú como son las categorías de productos.
Estas categorías de productos dominarían el menú principal en una tienda online de moda por ejemplo. Por supuesto, páginas como el quiénes somos o la de contacto entre otras deberían seguir presentes en este u otro menú secundario para dar confianza al cliente.
- Inicio
- Mujer
- Abrigos
- Vestidos
- Pantalones
- Camisetas
- Complementos
- …
- Hombre
- Abrigos
- Pantalones
- …
- Niña…
- Niño…
Creando nuestro menú de WordPress paso a paso
Una vez que tenemos clara la estructura que tendrá nuestra web, y creadas las páginas, entradas, etc. nos pondremos a crear nuestro menú principal.
Después de todo este rollo que te he solado en la siguiente imagen GIF animada te muestro cómo hacemos en WordPress nuestro menú en 10 segundos.
Nos vamos, como ya te contaba, al menú lateral en Apariencia>Menús y a partir de aquí te explico paso a paso:
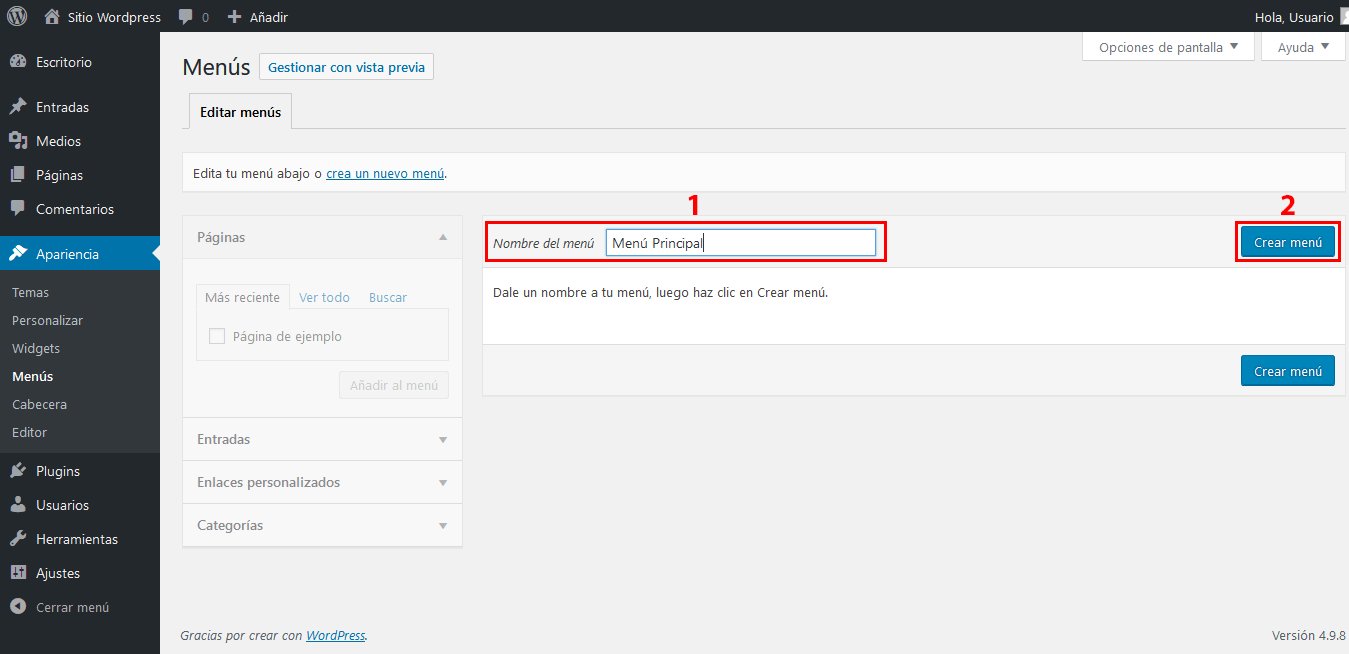
- Escribimos el nombre de nuestro nuevo menú. En este caso será nuestro Menú Principal
- Pulsamos en Crear Menú. Fácil ¿no?
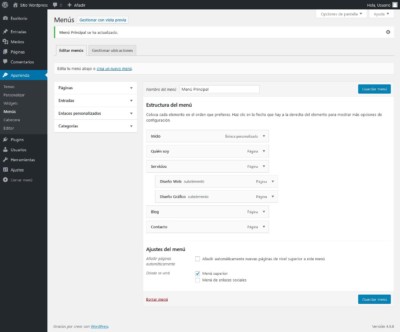
- Le indicamos que este menú irá en la ubicación de Menú Superior. Dependiendo de cada tema o plantilla encontraremos estas y otras ubicaciones para ubicar varios menús. Para nuestro ejemplo estamos con la Twenty Seventeen.
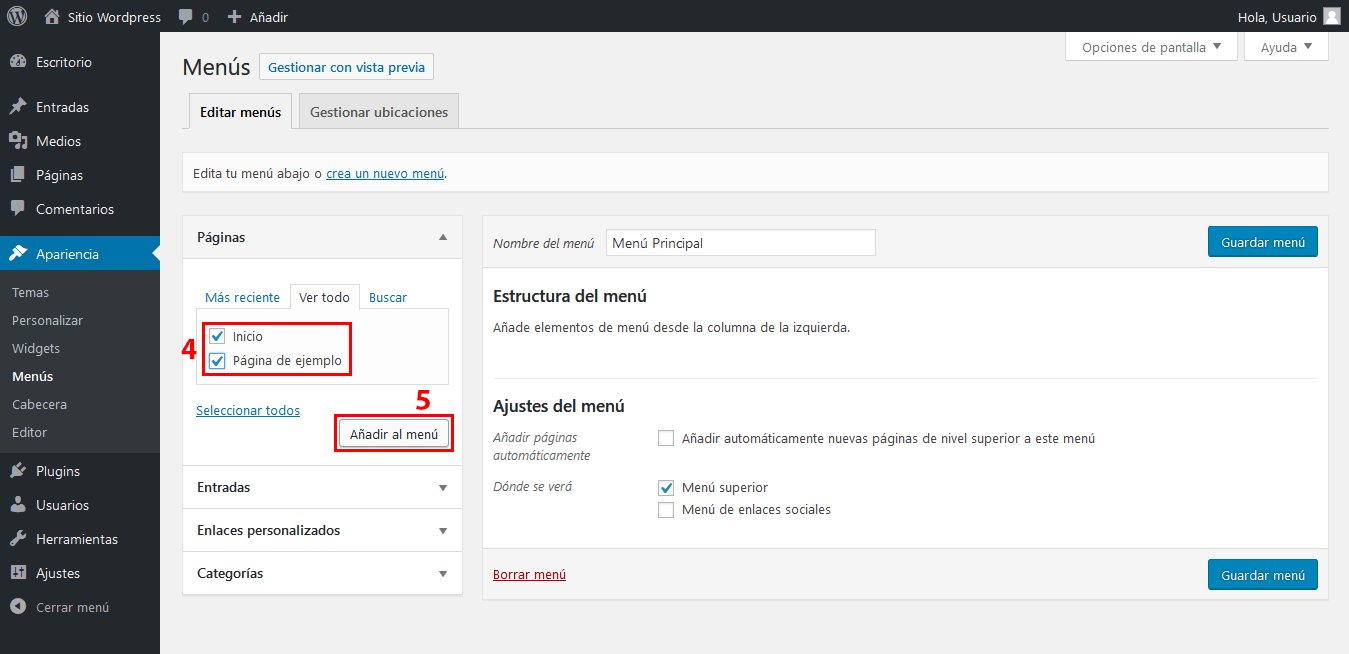
- Señalamos el contenido que queremos añadir a nuestro menú principal, ya sean páginas como en este caso u otro contenido como categorías, enlaces personalizados, etc.
- Le damos a Añadir. Vamos añadiendo tantos elementos como queramos a nuestra estructura del menú.
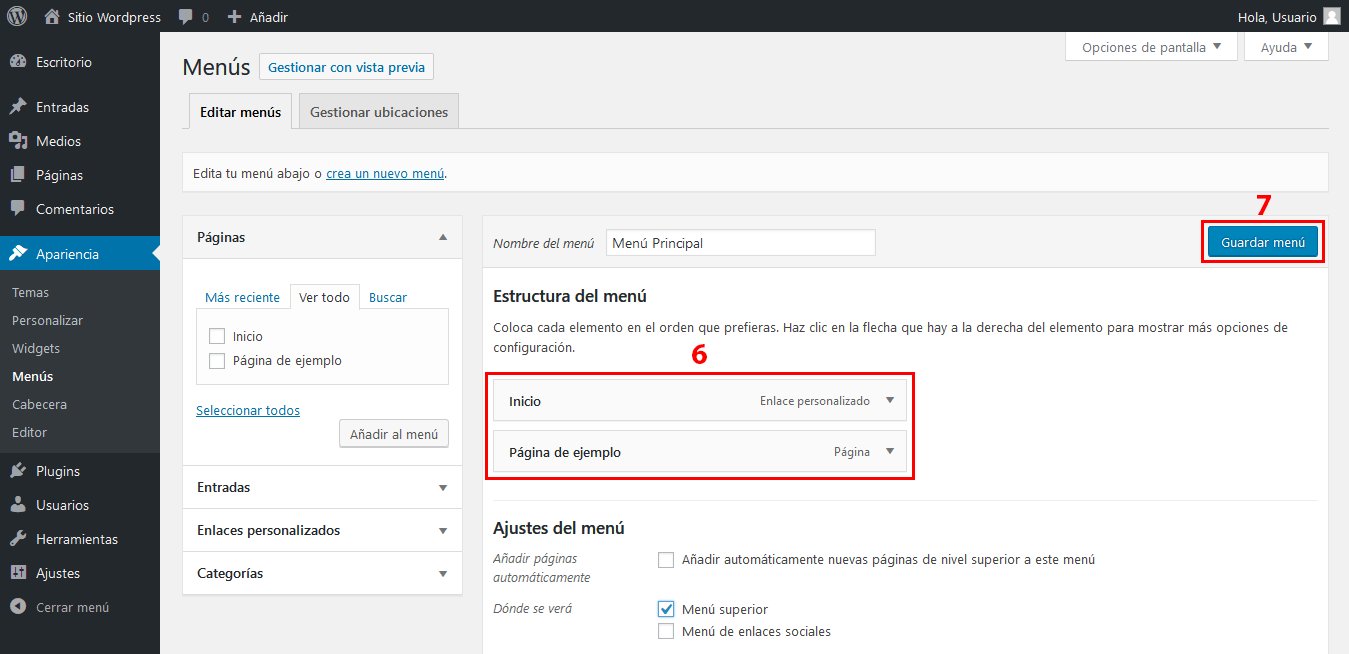
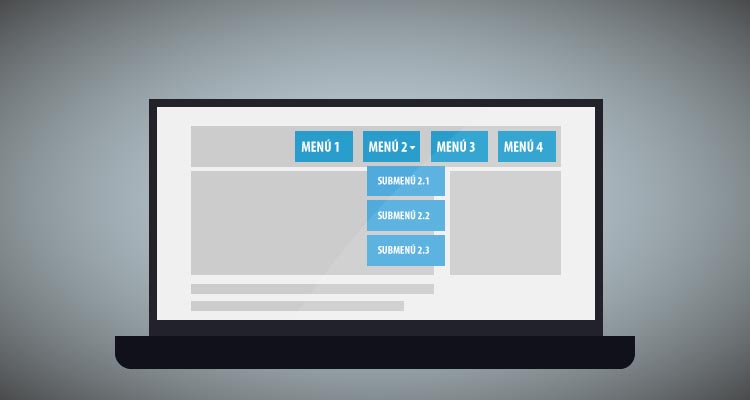
- Cuando tenemos nuestros elementos ya añadidos podemos ordenarlos con tan solo arrastrar arriba o abajo cada uno de estos elementos, o moverlos un poco a la derecha para que quede como submenú. Prueba, es muy facil e intuitivo.
- Guardar menú y ¡hemos terminado!
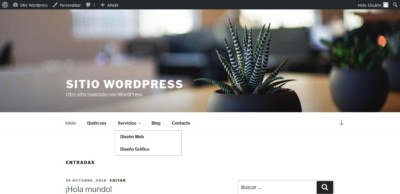
Ha sido fácil ¿verdad? Si nos vamos a ver el sitio de nuestro WordPress comprobaremos que nuestro menú aparece donde le hemos dicho, en la ubicación de menú superior en el caso de nuestra platilla Twenty Seventeen. Nuestro menú de ejemplo se vería más o menos así.
Para terminar
Resulta muy fácil crear un menú con WordPress, de hecho se puede mostrar cómo se crea el menú de WordPress en sólo 10 segundos paso a paso.
Debemos tener claro antes de crear un menú, eso sí, cómo será la estructura de la web y tener ya creado ese contenido. Hablamos de las páginas, categorías, etc. que irán en nuestro menú. Esto no quiere decir que tengamos nuestras páginas creadas y con todo su contenido (textos e imágenes), para realizar el menú nos bastará con tener estas páginas creadas, aunque no tengan contenido de momento.