
Avada Builder. Creación de páginas con el constructor visual
El Avada Builder (Fusion Builder que se llamaba antes) es uno de los plugins obligatorios de la plantilla. Se trata del potente constructor visual que tiene el tema Avada. Con el Avada Builder podremos contruir páginas increíbles (también entradas de blog y de portfolio). Con él tenemos infinidad de posibilidades para crear casi cualquier página web.
Actualizado en junio de 2022 con la versión de Avada 7.7.1
En esta entrada veremos por encima las opciones de configuración del constructor. Sin embargo, nos centraremos más en la creación de páginas con su estructura de contenedores, columnas y elementos de diseño y los haremos desde el backend. Como sabes, y vemos en otra entrada, también puedes construir páginas directamente desde el frontend con Avada Live. De hecho, ya a estas alturas, te recomiendo usar Avada Live.
Índice
Opciones de Avada Builder
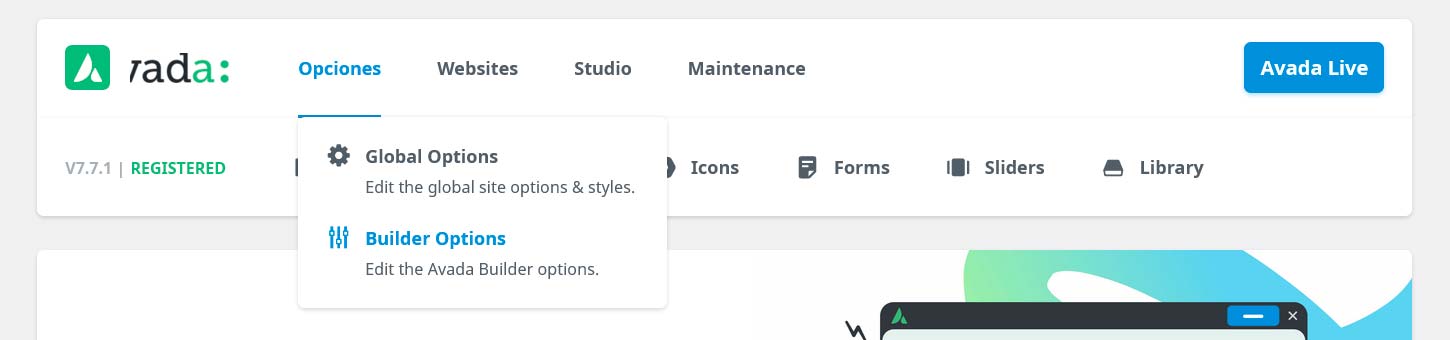
Para ir a las opciones de configuración de Avada Builder tenemos que ir al panel de control de Avada y arriba, si nos ponemos encima de Opciones, tenemos el submenú Builder Options (Avada > Panel de Control > Opciones > Builder Options).

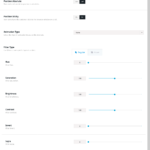
Ajustes en el Avada Builder
Hay un par de ajustes que pueden ser muy interesante que configures aquí.
Activación de elementos de diseño del Avada Builder
Antes de nada recuerda que las opciones globales de configuración de los elementos de diseño no están aquí, puedes modificarlas en las opciones del tema de Avada.
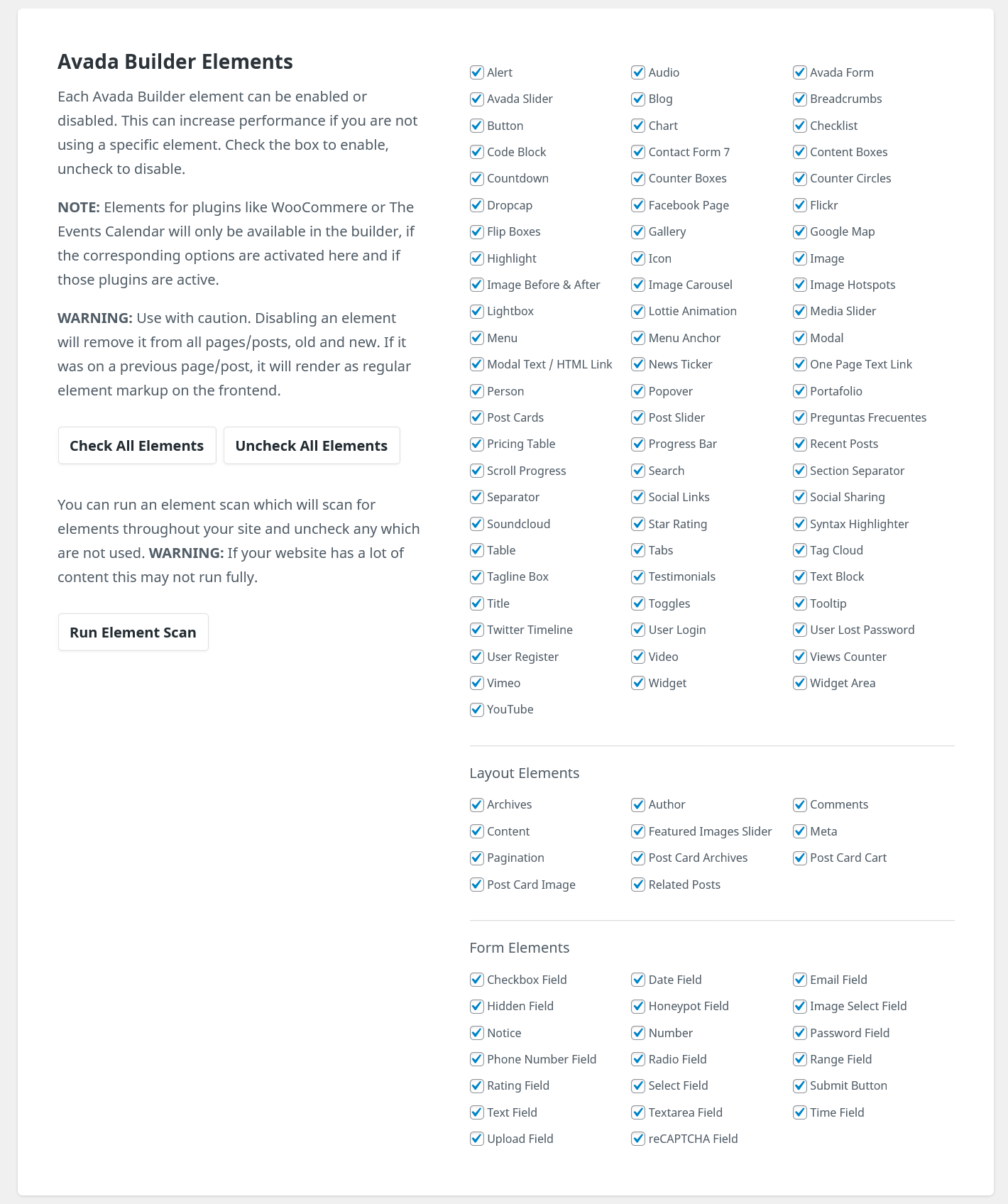
El primer y más importante ajuste que podemos hacer es el de desactivar los elementos de diseño del Avada Builder que no estés utilizando. Te servirá para optimizar tu sitio.

Hay más de 70 elementos de diseño dentro de Avada Builder, es imposible que los estés usando todos, así que puedes desactivar muchos de estos elementos de diseño. Siempre puedes volver a activar alguno si lo necesitas. Ahora Avada trae un botón (Run Element Scan) que escanea tu sitio para comprobar qué elementos no estás usando para desactivarlos, muy práctico.
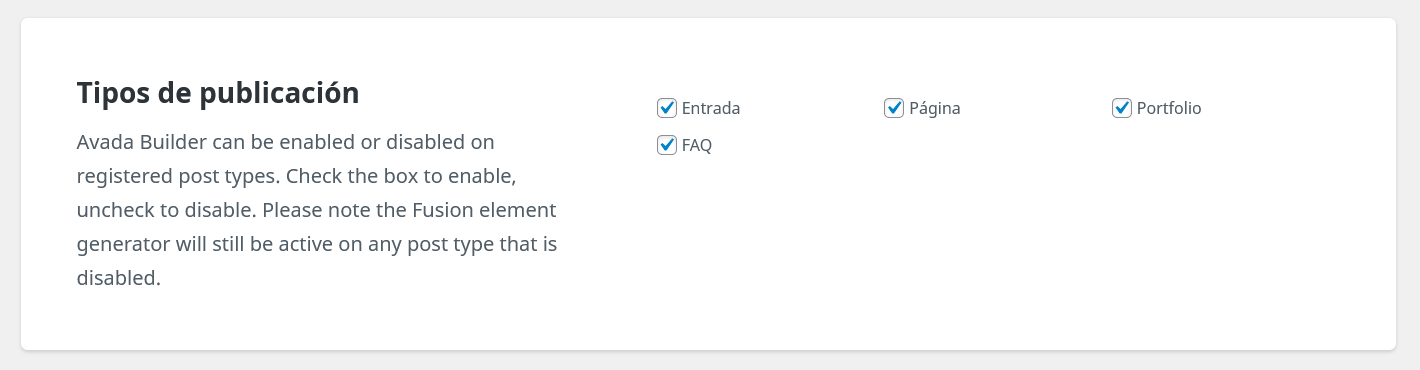
Tipos de publicación
El otro ajuste que puedes hacer es el de hacer que el constructor NO aparezca en ciertos tipos de publicación. En mi caso procuro utilizar el constructor visual de Avada Builder solo en páginas. Nunca suelo usar el constructor de Avada con entradas del blog por ejemplo.

En el caso en que Decidieras cambiar de plantilla en un futuro deberás volver a diseñar las páginas que hiciste en Avada. ¿Quizás sean 5, 10, 15 páginas? Imagina un blog con cientos de entradas que han sido maquetadas con Avada Builder. Si cambias de plantilla en un futuro tendrás que limpiar de shortcodes todas esas entradas… Por eso suelo usarlo solo con páginas estáticas.
Otros ajustes
Podemos hacer que se active automáticamente el Avada Builder al editar nuestras publicaciones. También desactivar o activar el botón fijo de publicar. Además nos permite la exportación e importación del Avada Builder Content.
El constructor visual Avada Builder
Antes de anda te comentaré que en esta entradas vamos a ver el constructor visual de Avada en el back end. En otro artículo de la serie de tutoriales de Avada también vemos el constructor visual de Avada en el front end. No confundir Avada Builder (back end) con Avada Live (front end).
- Avada Builder. Ves el contenido de forma «esquemática» y debes guardar para ver los cambios después en el frontend
- Avada Live. Ves los cambios en directo de forma prácticamente real
En realidad te recomiendo usar el constructor Avada Live, al final es mucho más visual y acabas trabajando de una forma mucho más ágil.
Ahora sí, veamos cómo funciona Avada Builder a la hora de construir una página. Como ejemplo voy a usar una página que ya tiene contenido de ejemplo y vamos a mejorarlo con el maquetador visual de Avada. Voy a usar el Avada Builder clásico, desde el backend. Veremos los elementos estructurales y añadiremos algunos elementos de diseño.

Empezando con el maquetador. Estructura del contenido
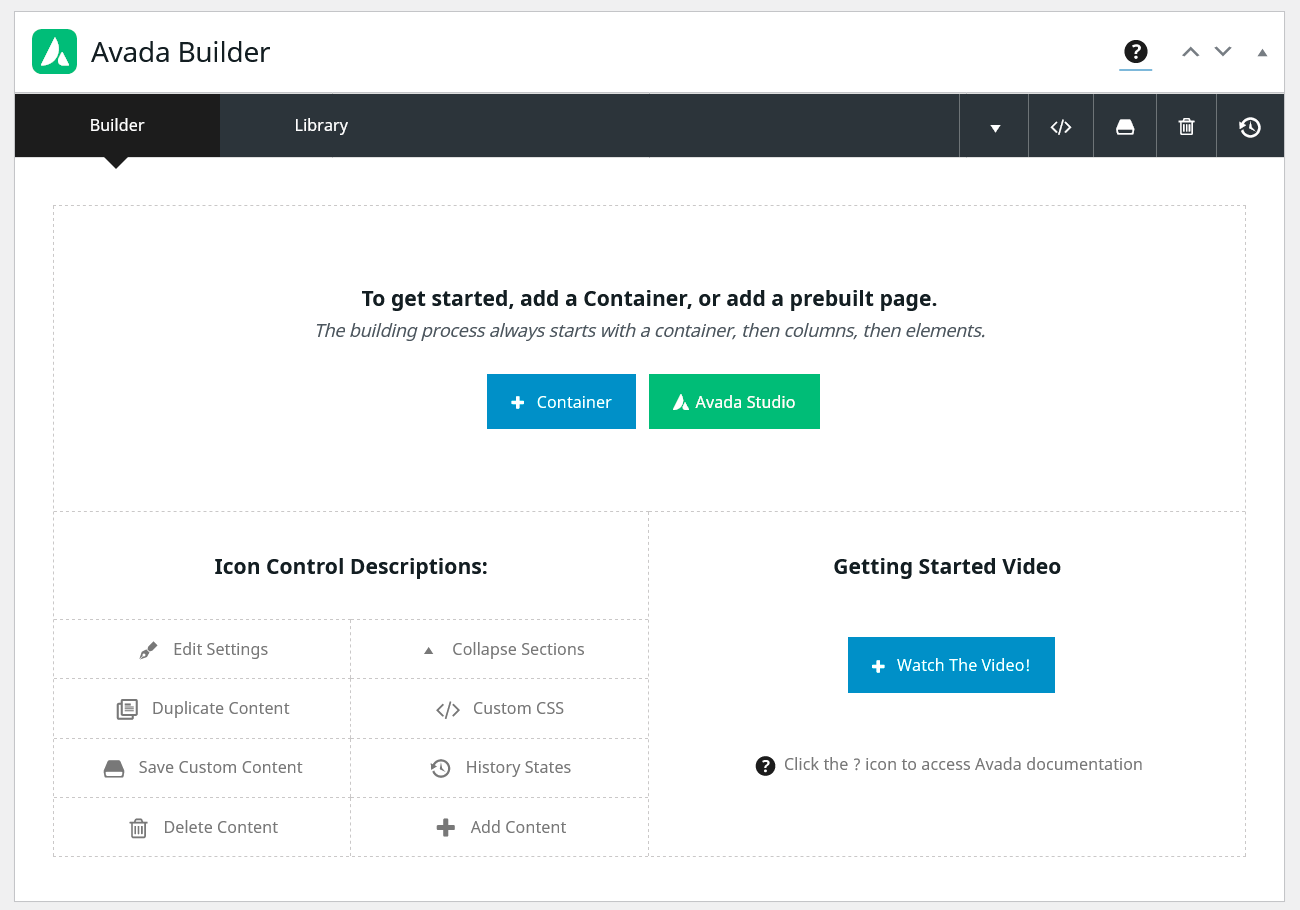
Una vez hayamos creado una nueva página tenemos que darle al botón de Avada Builder para activar el maquetador visual en el backend. Con una página en blanco deberíamos tener algo como esto:

Tenemos 2 opciones principales: añadir un nuevo contenedor o Avada Studio. En este artículo dejaremos Avada Studio de lado. Aquí nos centraremos en diseñar nosotros mismos nuestra página desde cero con el editor visual. Lo primero que debemos saber es cómo es la estructura de una página con el page builder de Avada.
Estructura de páginas. Contenedor, columnas y elementos de diseño
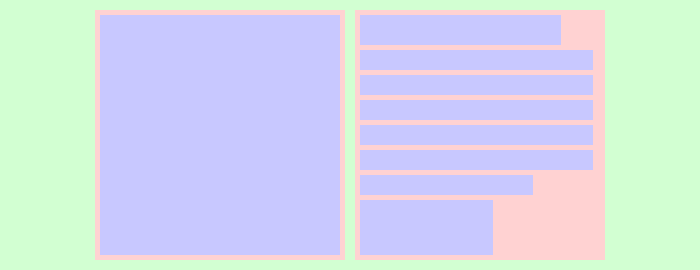
El contenido de las páginas que hagamos será de un contenedor, dentro de este tendremos que añadir una o varias columnas, y dentro de estas columnas podremos añadir los elementos de diseño que necesitemos. Una misma página puede tener varios contenedores. En el siguiente esquema vemos un contenedor, en su interior 2 columnas, dentro de cada columna hay varios elementos de diseño.

Crear una estructura básica
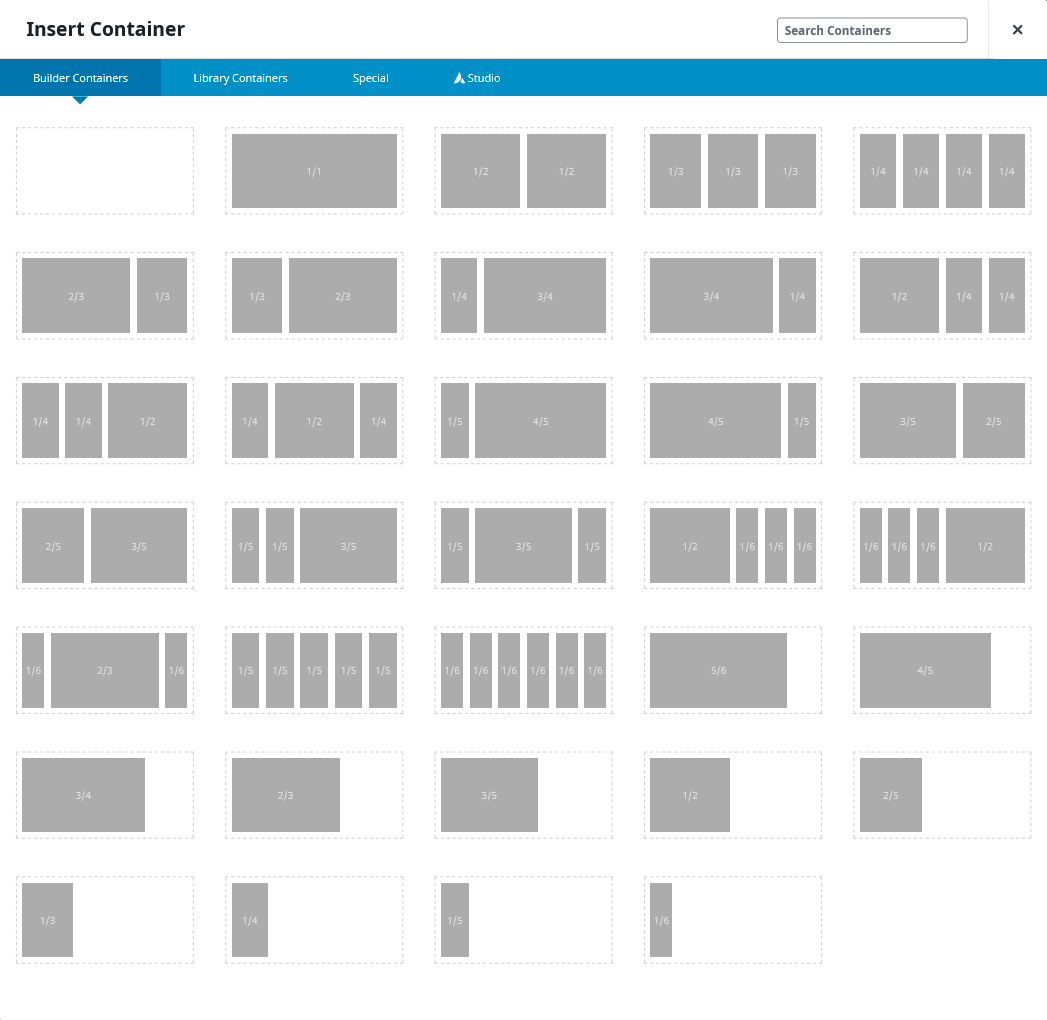
Para comenzar a construir nuestra página desde cero, deberemos añadir un contenedor (+ Container). Desde aquí podemos elegir entre un contenedor vacío o directamente con una o varias columnas. Tenemos multitud de opciones con las columnas que posteriormente podremos cambiar si no nos convence.

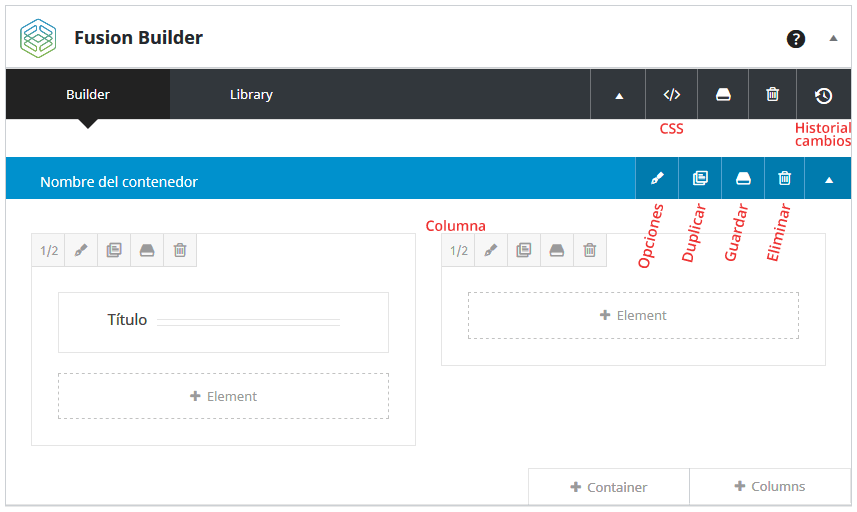
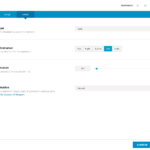
Una vez nos hemos decidido por un contendor con sus respectivas columnas tendremos algo así:

En la imagen podemos distinguir las partes del Avada Builder y los elementos de estructura que hemos creado como ejemplo:
- En azul, el contedor que hemos añadido, enmarcando el resto de elementos. Al contenedor podemos cambiarle el nombre para reconocerlo más fácilmente (Nombre del contenedor).
- Las 2 columnas que cada una de ellas ocupa una mitad. Esto podemos cambiarlo en cualquier momento pinchando en 1/2 (columna marcado en rojo) y eligiendo otra fracción (1/1, 1/3, 1/4…)
- Dentro de la primera columna he añadido un elemento de diseño como ejemplo, se trata de un Título.
- +Container. Situado abajo, añade un nuevo contenedor a continuación
- +Columns. Añade nuevas columnas
- +Element. Inserta nuevos elementos, como ves solo se pueden añadir dentro de las columnas.
- Acciones para los elementos añadidos. En la barra azul del contenedor he marcado 4 iconos (con texto en rojo). Estos iconos son comunes para los contenedores, columnas y elementos de diseño. Para este último coloca el ratón encima y se verán. También puedes acceder a estas opciones clicando con el botón derecho del ratón.
- Opciones: Edita el elemento, ya sea contenedor, columna o elemento de diseño. Cada uno de ellos tendrán distintas opciones.
- Duplicar. Crea un elemento exactamente igual para facilitarnos la creación. Clona tanto el elemento como su contenido. En el caso del contendor clonará el contendor, las 2 columnas y el elemento de título.
- Guadar. Esta acción guarda el elemento en la biblioteca para poder utilizarlo en otra ocasión.
- Eliminar. Borra el elemento y el contenido si es el caso.
- CSS personalizado. Para añadir estilo a esta página en concreto.
- Historial. Nos permite volver atrás si no nos gusta el resultado, cada cambio queda registrado aquí.
Todos estos elementos pueden moverse para cambiarlos de posición fácilmente arrastrando y soltando (drag and drop). Puedes mover una columna de un contenedor a otro, cambiar el orden de los contenedores o mover elementos de diseño incluso de una columna a otra.
Contenedores. Opciones de configuración
A la hora de maquetar nuestra página el contenedor es la estructura primera que debemos añadir, la que contiene las columnas, que a su vez contienen los elementos de diseño.
Estos contenedores tienen un montón de opciones. Estas se dividen en opciones generales, de diseño, de fondo y extra. Antes de entrar a ver estas opciones te aconsejo que cambies la plantilla de página.

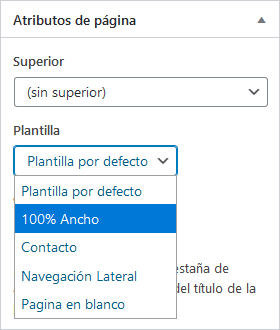
Si estás editando la página, tienes un panel de Atributos de Página (a la derecha normalmente). Cambia la plantilla por defecto por 100% Ancho. No en todos los casos será necesario pero para la mayoría de las páginas lo uso así.
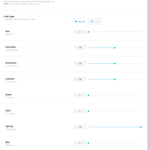
Una vez hecho esto, nos vamos al contenedor que hemos añadido a nuestra página y pinchamos en el botón de opciones para editar el contendor. Veremos todas estas opciones:
Es buena idea si no estás familiarizado que, tanto para contenedores como para columnas, le apliques un color de fondo para que veas el espacio que están ocupando. Haz esto lo primero antes de comenzar a tocar todas las opciones, te será más sencillo.
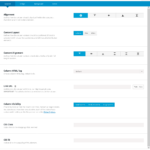
Opciones generales del contenedor
La primera opción que encontramos es Flex o Legacy. La primera es una opción nueva introducida en la versión 7.0 de Avada, añadiéndole propiedades Flexbox de CSS3. Si cambiamos a Legacy se mantiene como en las versiones anteriores (heredado). El elegir uno u otro hará que tengamos unas opciones u otras. Con flexbox tendremos muchas más, de alineación sobre todo, así que deberíamos elegir siempre esta opción.
También tenemos opciones como ampliar el contenido al 100% del ancho o dejarlo al ancho del sitio. Esto solo aparece si tenemos marcado en los atributos de la página como 100% de ancho. ¡Ojo! El contenedor ya ocupa el 100% de ancho gracias al cambio que hemos hecho en la plantilla de página. Esta opción aplica al contenido, por los que las columnas que contenga también ocuparían el 100% del navegador.
Opciones de la altura del contenedor: auto, altura completa o altura mínima.
Otras donde no voy a entrar demasiado son las de alineación de filas, alineación de columna y justificación de columna. Son muchas opciones, puedes ir probando con un contenedor y varias columnas en su interior con contenido dentro.
Espacio entre columnas de este contenedor.
Etiqueta HTML del contenedor.
Name of the anchor. No es más que el nombre de ancla. Nos servirá para añadir enlaces de ancla dentro de la misma página.
Visibilidad del contendor. Si queremos que este contenedor se muestre en todos los anchos de dispositivos o solo en algunos (ordenador, tablet o móvil).
Estado de publicación. Podemos decirle al contenedor que esté publicado (lo más normal), en modo borrador (no publicado) e incluso ponerle una fecha desde la que esté publicado y otra fecha para que deje de estar publicado.
CSS class e id. Aplica una clase CSS o un ID al contenedor.
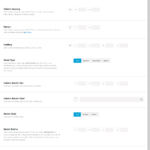
Diseño del contenedor
En la parte de diseño del contenedor podemos aplicar un color distinto a los enlaces que haya dentro (también para hover). También nos permite añadir un borde con distintos tamaños, estilos y colores.
Además podemos controlar el margen superior e inferior del contendor y el relleno (padding). Estos podemos modificarlos para ordenador, tablet y móvil (mira el icono de una pantalla que aparece al lado).
También podemos añadir una sombra al contenedor (box shadow) con sus distintas opciones de configuración. La posición z-index y controlar la propiedad overflow.
Fondo (background)
Aquí es donde añadirmos un color de fondo a nuestro contendor. Te recomiendo que apliques uno bien visible para que veas lo que ocupa realmente. Tenemos varios tipos de fondo:
- Color. Un color de fondo (un color sólido).
- Gradient. Podemos aplicar un degradado (gradiente) de fondo con 2 colores. Elegimos los colores, dónde comienza y dónde acaba, si es línea o circular. Si es lineal podemos cambiar el ángulo y si es circular (radial) nos permite elegir dónde está posicionado el centro.
- Imagen. Si añades alguna imagen de fondo te mostrará algunas opciones como la posición, si se repite, animación de desvanecimiento, efecto parallax (imagen fija o en movimiento hacia arriba, abajo o los lados), si quieres aplicar el parallax a móviles, la velocidad del movimiento y el modo de mezcla. Estos modos de mezcla te sonarán si usas Photoshop o similar. Son el modo multiplicar, oscurecer, diferencia… Pueden dar un aspecto distinto si también usas un color de fondo.
- Vídeo. Puedes añadir un vídeo que subas a WordPress o si lo tienes en Youtube o Vimeo. Al añadirlo te mostrará algunas opciones para el vídeo.
Si usas varios ten en cuenta que funcionarían como capas. La de más arriba taparía a la de más abajo:
- Gradiente. Si lo usas, taparía al resto. A no ser que uses colores con transparencia
- Vídeo, el segundo.
- Imagen
- Color de fondo
Extras
Rendering logic. Esta es una opción de lógica condicional. Se puede, por poner un ejemplo, hacer que se genere el contenedor si nuestro rol es el de administrador. Podemos crear una o varias condiciones.
Tenemos la opción de decirle al contenedor que tenga la posición absoluta con CSS (position: absolute;).
También podemos dejar un contendor fijo (sticky). Dejamos fijo este contenedor al hacer scroll hacia abajo.
Animación. Podemos añadir varios tipos de movimientos al contenedor cuando aparece en pantalla.
En extras se añaden filtros al contenedor. ¡Ojo! Porque estos filtros se aplicarán también a las columnas que estén dentro e incluso a los elementos de diseño dentro de estas columnas.
Además estos filtros pueden aplicarse al contenedor normal y en hover (cuando el ratón está encima), con lo que podemos conseguir un efecto muy dinámico.
- Hue. Tono de color, los 360 grados del círculo cromático
- Saturación del color. Dejarlo a cero significa que será en tonos grises
- Brillo
- Contraste
- Invertir colores
- Tono sepia
- Opacidad controla la trasparencia del contenedor (y su contenido)
- Blur. Es un efecto de desenfoque
Editar las columnas
Redimensionar columnas
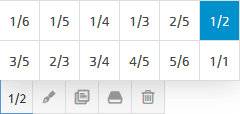
No está dentro de las opciones de edición de la columna como tal pero lo vamos a ver antes. Pinchando sobre el icono de Redimensionar Columna (1/2 en la imagen) nos mostrará las opciones de redimensión que tenemos.

Podemos cambiarlo a una columna que ocupe el 100% (1/1), la mitad (1/2), un tercio (1/3), un cuarto (1/4), dos quintos (2/5), etc. Pruébalo, es muy sencillo. Si tienes 2 columnas, para que ocupen todo el ancho, deberán sumar 1/1. Por ejemplo si una columna es de 1/3 la otra deberá ser de 2/3. De todas formas visualmente lo puedes comprobar también.
Opciones generales de las columnas
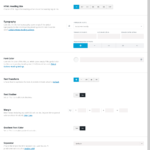
Las opciones generales más importantes para las columnas son de alineación.
Tenemos alineación de las columnas entre ellas mismas, layout de la columna (como columna, como fila o como bloque) y la alineación del contenido dentro de la columna.
Link url. Si rellenamos este campo convertirá toda la columna en un enlace. Podemos decirle que se abra en la misma o en otra ventana.
Las demás opciones son comunes a los contenedores (y otros elementos). Son que se muestre la columna o no según el ancho de la pantalla, una clase CSS y un ID.
Diseño de las columnas
Anchura de la columna. Gracias a flexbox ahora tenemos más opciones aún. Podemos elegir entre las anchuras predefinidas de las columnas, por tanto por ciento o automático. Además podemos poner un ancho de columna distinto para cada dispositivo (ordenador, tablet o móvil).
Espaciado entre columnas a izquierda y derecha en píxeles o porcentaje. También puede ser distinto para cada dispositivo.
Márgenes superior e inferior y padding (márgenes interiores) para cada dispositivo.
Hover type. Efecto hover (al pasar el ratón por encima). Puedes elegir entre acercar, alejar o subir. Para que este efecto se note necesitarás tener aplicado un borde o un fondo en la columna. Además este efecto anulará los efecto hover que tengan los elementos de diseño dentro de esta columna.
Tamaño de borde. El tamaño el píxeles del borde de la columan. Al añadirlo aparecerán además el estilo y el color del mismo. También la posición del mismo, por si quieres que solo se aplique el borde en uno de los lados.
Border radius. Redondea las esquinas de la columna.
Sombra de la columna. Al cambiar el box shadow a Yes aplicará la sombra y aparecen nuevas opciones para esta sombra. Podemos controlar la posición de la sombra, el difuminado, el tamaño, el color y el estilo (sombra normal o interior).
También desde aquí podemos controlar el relleno o padding y el margen.
Fondo para las columnas
Podemos asignar a cada columna un color de fondo, un degradado (gradient) o una imagen de fondo.
Opciones extra de columnas
En extra encontramos opciones de animación para las columnas así como algunos efectos (colrización, saturación, brillo, opacidad, etc.). Al igual que con los contenedores, tenemos la opción de añadir condiciones lógicas para renderizar o no la columna.
Elementos de diseño
Vamos a ver por fin cómo añadir un elemento de diseño de Avada Builder. Como te he comentado se añaden siempre dentro de una columna. Por lo tanto, para añadir un elemento de diseño, primero tendremos que haber añadido al menos un contenedor con alguna columna.
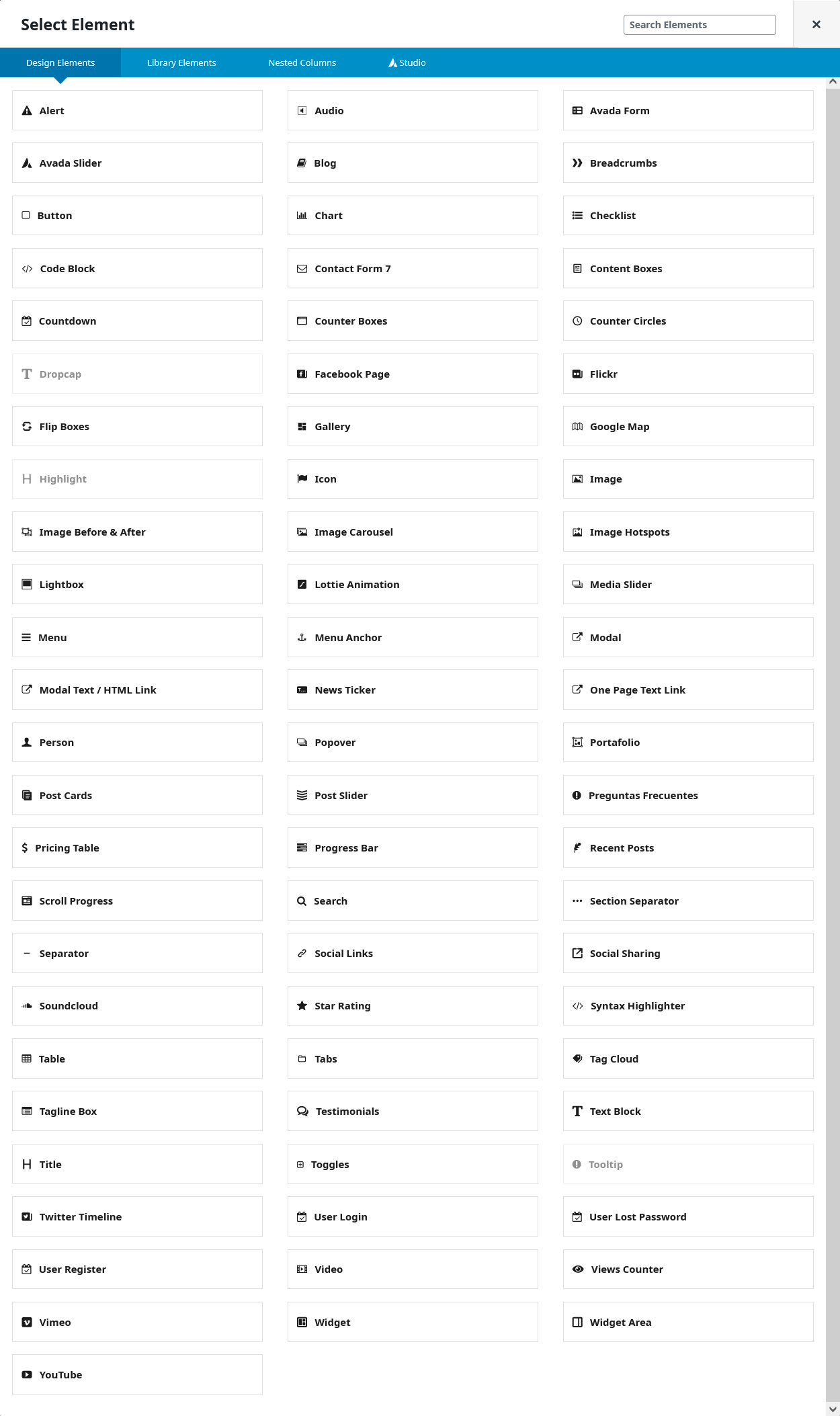
Solo tenemos que darle a +Element para insertar un elemento de diseño y nos aparecerá un cuadro de diálogo con todos los que hay disponibles.

Como ya sabíamos son muchos, más de 90 elementos. Algunos como Image, Button o Text Block son muy evidentes, pero otros puede que no sepas qué son. Puedes mirar en este enlace de la web de Avada donde están todos estos elementos de diseño. Aunque está en inglés, entrando en cada uno de ellos verás muchos ejemplos que te pueden servir.
Aquí no podemos verlos todos pero sí que vamos a añadir alguno para que veas que no tiene mucho misterio. Cada uno de estos elementos, eso sí, tienen sus propias opciones de configuración.
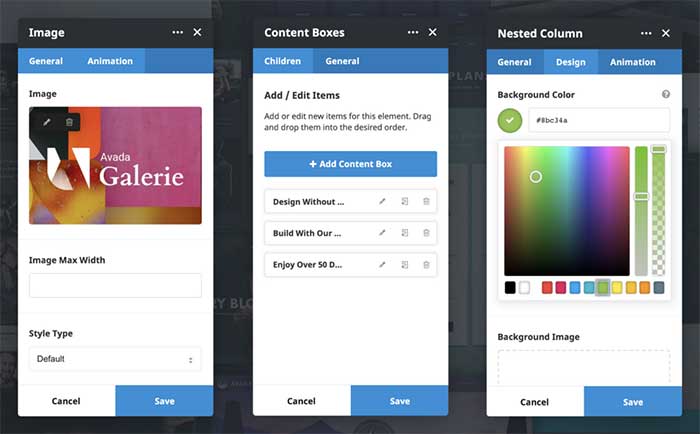
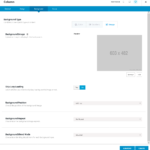
Añadir un Título con Avada Builder
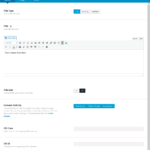
Vamos a añadir por ejemplo un Title. Este elemento de diseño no es más que un título (un encabezado H1, H2, etc.). Le damos a +Element y vemos las opciones que tiene.
Como ves para añadir un «simple» título o cabecera tenemos infinidad de opciones. Dependiendo de cada elemento tendrá más o menos opciones de configuración. En todos los elementos tenemos las opciones generales, de diseño y extras, las comentamos sin entrar mucho en detalle:
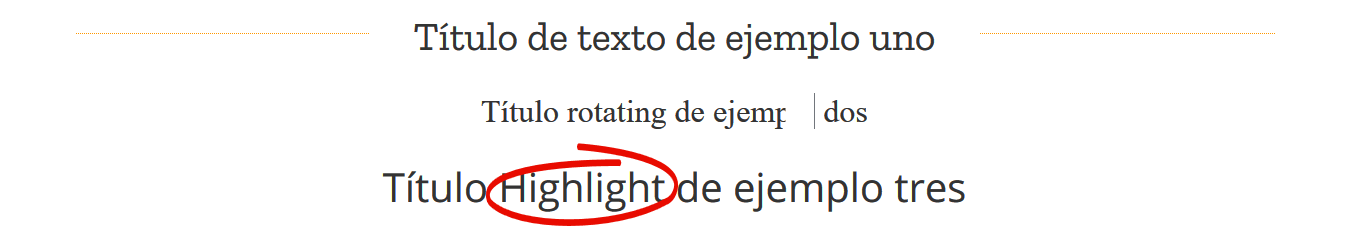
- Opciones generales de título. Dependiendo de si elegimos el tipo de título como Text, Rotating o Highlight tendremos unas opciones distintas. Te sugiero que las pruebes.
- Text. Es el más sencillo, solo tendremos que rellenar el texto de nuestro título
- Rotating. Es un título donde una de las palabras (o un conjunto de palabras) va cambiando con una animación.
- Highlight. En este caso una de las palabras (o conjunto de palabras) se resalta con un efecto (subrayado, círculo, tachado…).
- Diseño. Aquí elegimos si nuestro título o encabezado es un H1, H2, H3, etc. y los estilos del texto. Estos estilos son su alineación, el tamaño, color, tipografía…
- Extras. Aquí podemos añadirle un tipo de animación de cómo aparecerá nuestro título (desvanicimiento, desplazamiento…), la dirección de la animación, velocidad y a partir de dónde empieza la animación.

En la imagen de arriba tienes 3 ejemplos de estilos de títulos. Son un título de texto con líneas punteadas; un título con texto en rotación, en este caso aparece con el efecto typing (escribiéndose) la palabra «ejemplo»; y un título con efecto de resaltado (highlight) en círculo.
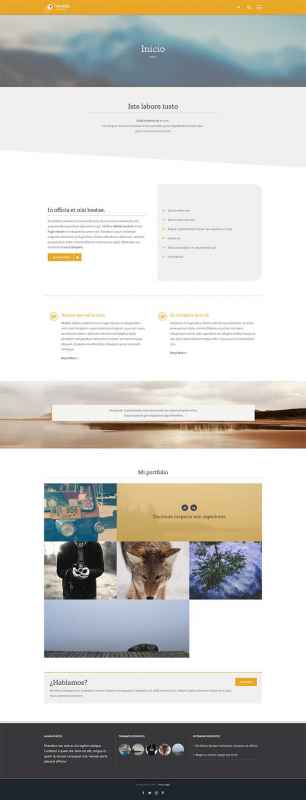
Ejemplo de página construida con Avada Builder
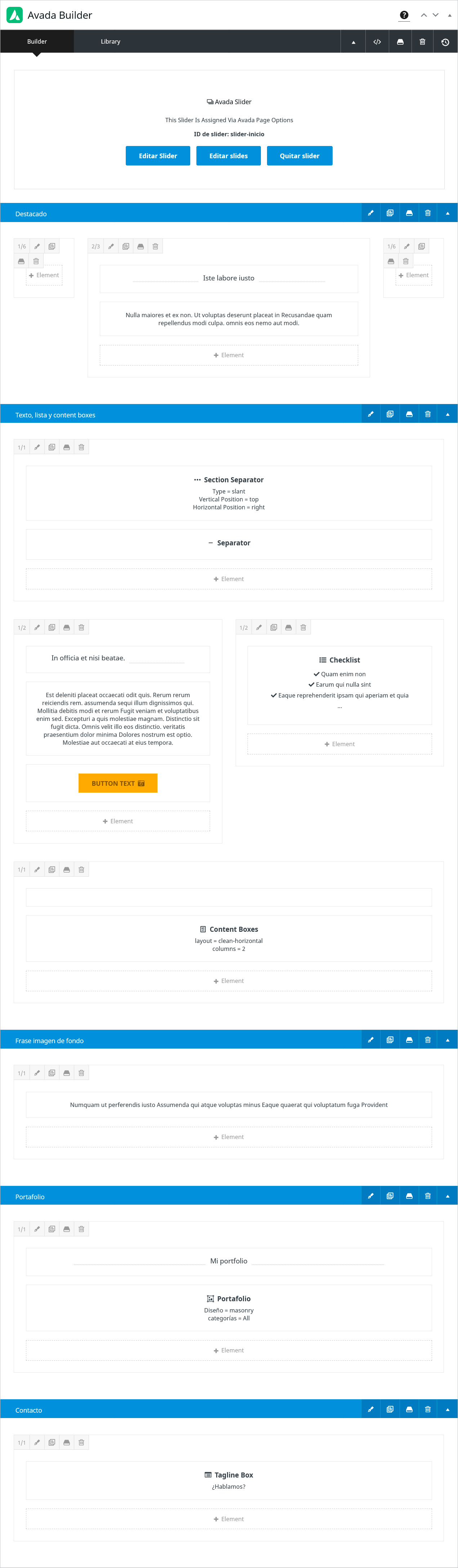
He querido hacer una página completa con el Avada Builder para que veas, ya no cómo se vería el resultado en el frontend, si no también cómo se vería el backend con los elementos de estructura y de diseño del Avada Builder con los que trabajamos.
En este caso he cogido la página de inicio de una supuesta web de un fotógrafo. Vamos a usar textos e imágenes de ejemplo para ello. La imagen siguiente es el resultado, puedes ampliarla si quieres para verla mejor.
Antes de nada comentarte que tanto la cabecera, como la barra de título y el pie de página no lo configuramos con el Avada Builder, lo deberíamos hacer con las opciones del tema. O creando nuestros propios Layouts, pero esto lo veremos más adelante. Ahora mismo, con el Avada Builder desde el backend, solo contruiremos el contenido de la página.
Dicho esto, para llegar a este resultado he usado varios contenedores, 5 en total.
- Destacado. En este contenedor, con color de fondo gris claro, he añadido 3 columnas (1/6, 1/3, 1/6), aunque solo en la central he añadido elementos de diseño. Estos son un elemento de título y un bloque de texto.
- Texto, lista y content boxes. En este contenedor de fondo blanco he añadido varias filas de columnas. Al principio de todo en la primera columna he añadido un Section Separator, para conseguir la división en diagonal con el contendor anterior. Después un par de columnas (1/2 y 1/2) donde van título, texto y botón en el primero, y un checklist en el segundo. Una columna más de 1/1 donde he añadido un content boxes. Este content boxes es un elemento de diseño que se puede disponer en columnas, 2 en este caso.
- Frase con imagen de fondo. Este contenedor tiene como fondo una imagen. Dentro de él tenemos una columna de 1/1 con un bloque de texto. En dicho bloque de texto lleva un blockquote. Podría haber añadido un título o un texto normal.
- Portafolio. Se trata de un contenedor con una columna de 1/1. Sí, solo una columna. Lleva dentro 2 elementos de diseño: un título y un bloque de portfolio configurado para mostrarse solo las imagenes en masonry para hacerlo muy visual. Puedes ver esta entrada para ver cómo crear una página de portfolio con Avada.
- Contacto. En este contenedor tenemos una columna con un elemento de diseño, un Tagline Box. Este me permite añadir un título, subtítulo y un botón. Muy útil si nuestro call to action es el de llevarte a la página de contactar.
Nuestra página vista desde el backend con el Avada Builder quedaría así.

Conclusión final
Con el Avada Builder podemos construir casi cualquier tipo de contenido. Es sencillo estructurar nuestras páginas y tenemos muchos elementos de diseño para hacer casi de todo. La gran cantidad de opciones que tienen cada elemento de diseño como los contenedores y columnas hace que sea más complejo a cambio de mayor control.
Evitaría en principio eso sí, usar el constructor de Avada para las entradas de blog. Esto es por el miedo a que un cambio de plantilla en un futuro llene todo nuestro blog de shortcodes.
Hemos visto cómo funciona el contructor visual, sin embargo he pasado muy por encima de los elementos de diseño ya que son demasiados. Seguramente me pare en algunos de ellos en futuras entradas para ver todas las posibilidades que tienen. Si estás interesado en ver alguno en concreto no tienes más que decírmelo en los comentarios.













hola!
Donde puedo cambiar la altura minima de los elementos dentro del contenedor?
No veo opcion para cambiarlo.
Hola Mara, para las columnas y los elementos de diseño de Avada Buider no tenemos esta opción. La altura mínima la puedes especificar para el contenedor solamente. Espero que te sirva con eso.