
Layouts Builder de Avada. Construye nuevos layouts
A partir de la versión 6.2 de la plantilla se introdujo el Theme Builder de Avada (ahora llamados Layouts de Avada). El Layouts Builder de Avada es la herramienta para la edición completa del sitio web con Avada, desde la cabecera hasta el pie de página. Nos permite construir nuevos layouts o diseños para nuestra plantilla de una forma completamente visual con Avada Live.
Actualizado a Avada 7.7.1 en junio de 2022
Es posible que con los ajustes generales de Avada sumado a las posibilidades que te ofrece el constructor visual para la edición del contenido de la web tengas suficiente. Pero es que el Layouts Builder (o Theme Builder) multiplica las posibilidades de personalización del sitio.

He de decir que si estás empezando con la plantilla Avada o aún te estás haciendo a ella, es casi mejor que olvides por el momento esta parte del diseñador de layouts. Los posibilidades que ofrece son casi infinitas pero seguramente no lo necesites, a no ser que necesites más opciones de personalización de lo que ya te ofrece Avada de por sí.
Índice
Qué hace el Layouts Builder de Avada
Todas las páginas, entradas individuales de blog y de portfolio, archivos de blog y de portfolio, etc. tienen un layout, una estructura de diseño. Con esta herramienta podemos crear y modificar layouts (o partes de ellos) para ajustarlos al diseño que buscamos con la libertad que nos ofrece el constructor de Avada Live.
Pongamos como ejemplos nuestras entradas individuales del blog. Tienen un diseño que podemos modificar con todas las opciones de Avada. Sin embargo, el el Layout Builder podemos construir por completo la estructura de las entradas del blog. Podemos añadir la imagen destacada ocupando todo el ancho de pantalla, colocar el título donde queramos y con el estilo que queramos, poner el contenido centrado con un ancho máximo para mejorar la legibilidad, añadir el bloque de compartir en redes sociales, los cometarios… Todo esto con el constructor visual, ya no sería cosa de configuración.

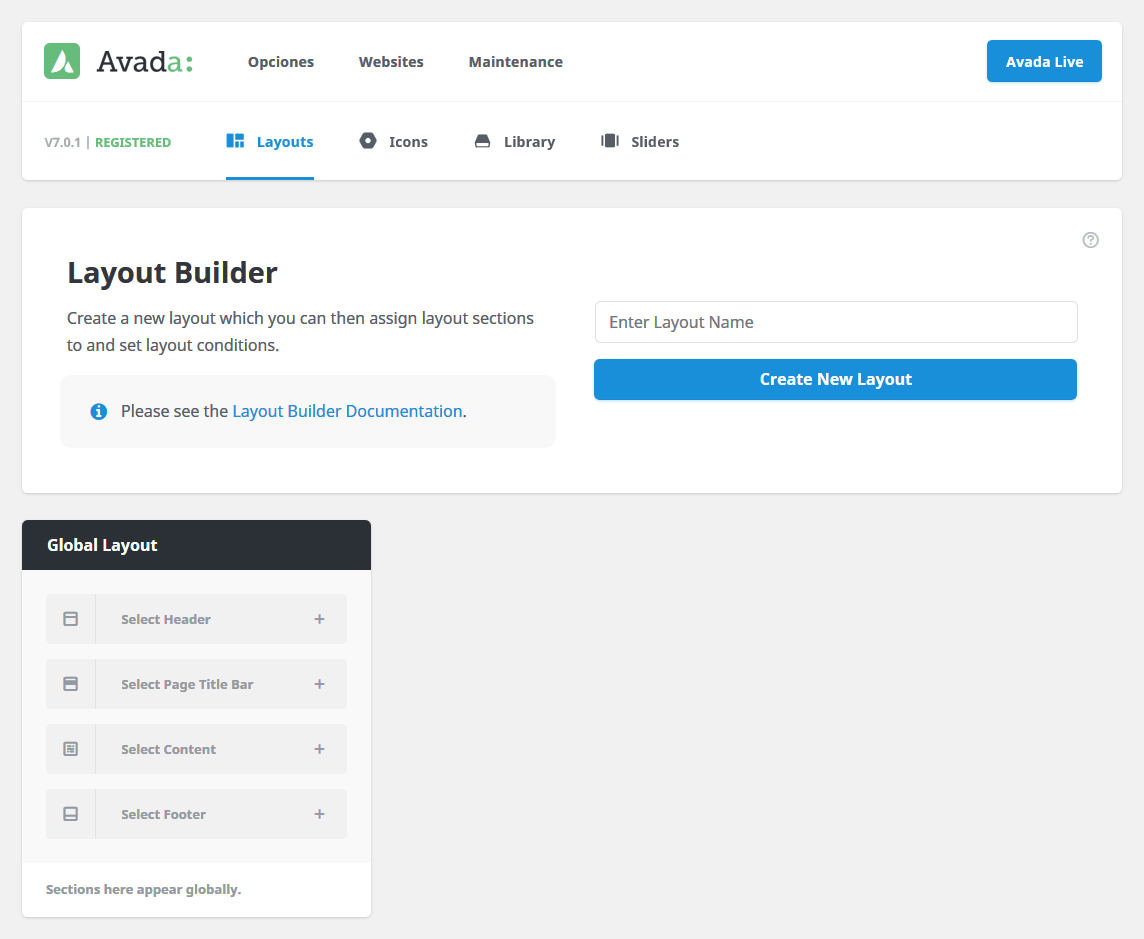
Para acceder al Avada Layouts Builder debemos ir al menú Avada > Layouts.
Layout Builder y Layout Section Builder
Para entender mejor la estructura de diseño de cualquier página de Avada debemos imaginarnos los layouts como un gran contenedor de todo. Dentro de este layout estarían los 4 layout sections (secciones de layout) que son el header, page title bar, content y footer.
- Layout
- Header. Cabecera
- Page title bar. Barra de título
- Content. El contenido como tal
- Footer. Pie de página
Para crear nuevos Layouts necesitaremos estar en Layout Builder y para crear (modificar o eliminar) secciones de layouts estaremos en Layout Section Builder.
Crear nuevos layouts con Layouts Builder
Cuando entramos al Layouts Builder vemos que ya existe un Global Layout. Aquí nos permite modificar sus secciones de layout para el layout global, con lo que modificaríamos el diseño de la cabecera, barra de título, contenido o pie de página de forma global (en todo el sitio web).
Sin embargo, también tenemos la posibilidad de crear nuestros propios layouts. Solo tenemos que ponerle un nombre y pulsar en Create New Layout (crear nuevo layout).

En mi caso he creado uno de ejemplo para las entradas individuales del blog.
Layout conditions
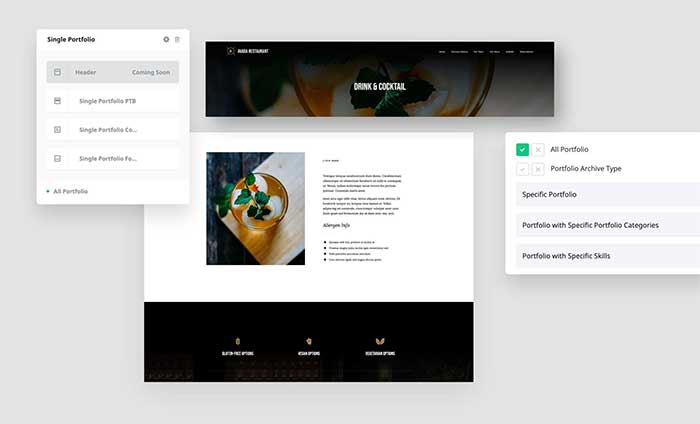
Una vez hemos creado un nuevo layout, debemos decirle a qué tipo de post (páginas, entradas, etc.) se aplicará. Esto lo hacemos con las layout conditions.
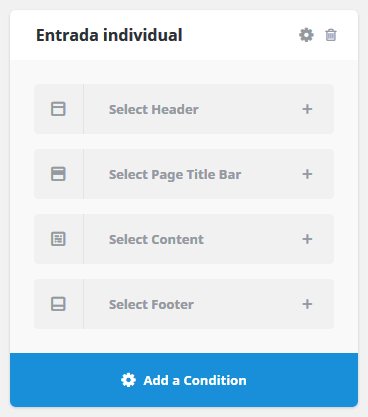
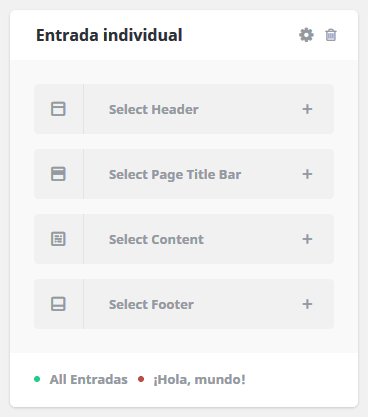
Solo tenemos que pasar el ratón por la parte de abajo (o en la rueda dentada de arriba) de nuestro nuevo layout que hemos creado para que se habra el panel con las layout conditions.

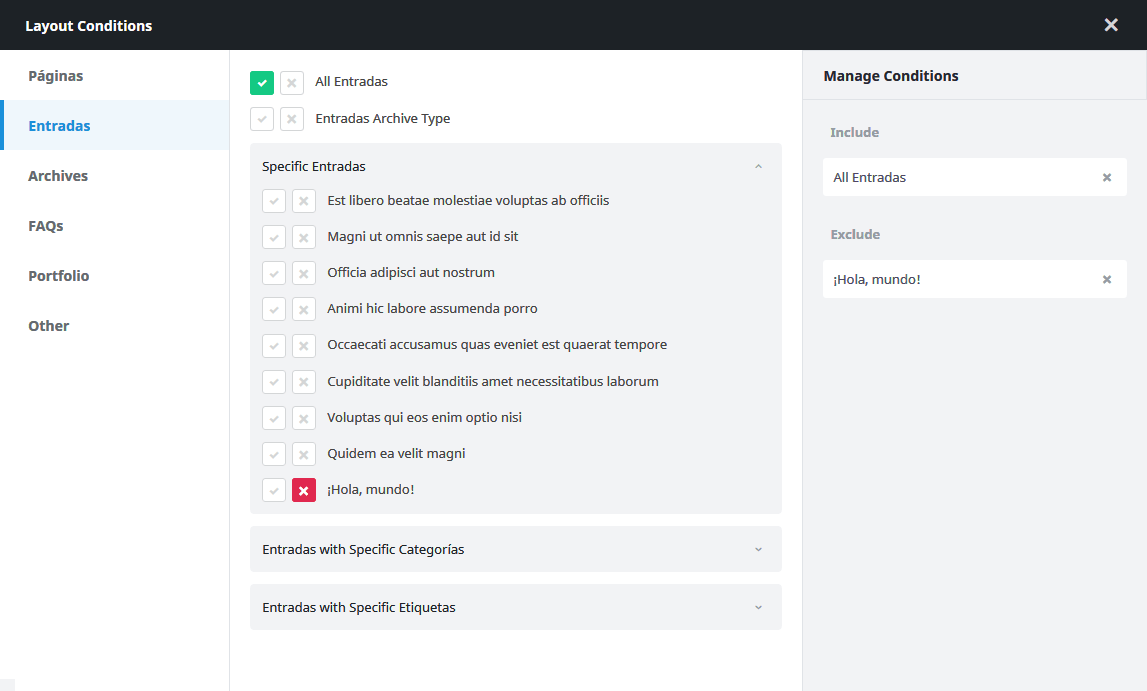
En este panel aplicamos las condiciones para decidir dónde queremos que se aplique y dónde no nuestro nuevo layout. Tenemos 3 columnas.
- En la primera columna tenemos los tipos de post que podemos elegir (páginas, entradas idividuales, portfolio individual, página 404, archivo de blog…). Entradas en mi caso.
- En la segunda columna tenemos las opciones para incluir y excluir dependiendo del tipo de post que hayamos elegido en la primera columna. En mi caso he incluido todas las entradas pero he excluido una entrada en concreto (la de Hello World por poner un ejemplo).
- Ya en la tercera columna tenemos de un vistazo todos los condicionales que hemos incluido y excluido.
Secciones de layout (layout sections)
Una vez tenemos las condiciones con las que se aplicará nuestro nuevo layout podemos crearle una nueva sección de layout.
Ten en cuenta que si no creas una layout section se le aplicará la global. Por lo que podemos crearle un nuevo layout de contenido por ejemplo, y el resto de layout sections serán globales (cabecera, barra de título y pie de página).
Crear una sección de layout con Layout Section Builder
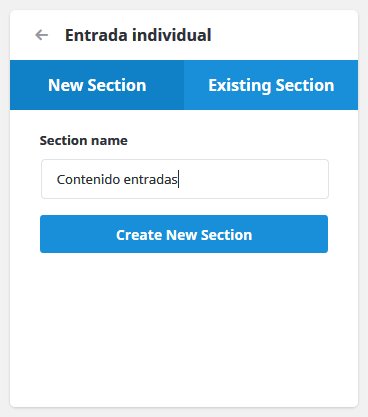
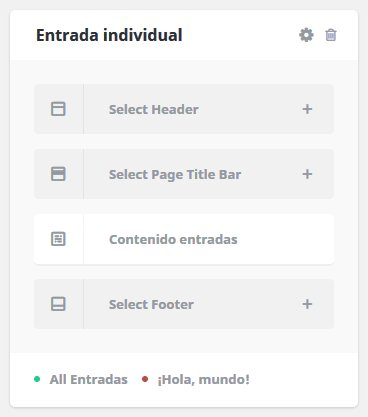
Para crear una nueva sección de layout solo tenemos que darle al + para escribir el nombre y darle a crear nueva sección. Podríamos seleccionar algún layout section que ya tuviéramos creado anteriormente, pero no es el caso.
En este ejemplo he creado una nueva sección de layout de contenido. Sin embargo esta sección de layout de contenido está vacía, tendremos que añadirle una estructura y contenido con Layout Section Builder. ¡Vamos a ello!
Editar una sección de layout
Solo tenemos que pasar por encima el ratón de dicha sección y pulsar en el bolígrafo para editar la sección. Se nos abrirá en una nueva ventana del navegador. Le damos a Avada Builder para editarlo con el constructor visual en el backend. Puedes usar también Avada Live en el frontend si lo prefieres.
Para construir el layout lo haremos de forma similar a construir páginas con Avada Builder. Primeramente añadiremos al menos un contenedor y una columna para poder, a continuación, añadir elementos.
Layout Section Elements
Aquí tenemos una particularidad, nos encontramos con los Layout Section Elements. Los layout section elements son elementos específicos de la sección de layout en la que nos encontramos. Por ejemplo uno de ellos para la sección de contenido puede ser los comentarios, tiene sentido añadirlo en el contenido pero no tendría mucho sentido que estuviera en la cabecera.
Los elementos de la sección de layout de contenido son archives (blog, portfolio…), author, comments, content, detalles del proyecto, featured image slider, pagination y related posts. Cada uno de ellos tiene sus propias opciones de configuración, al igual que sucede con el resto de elementos del Avada Builder.
Ejemplo de nuevo layout para entradas individuales
Para redactar este artículo he estado probando con un nuevo layout que he creado. Se me ha ocurrido que sería buena idea cambiar el diseño de las entradas del blog.
Para ello te resumo los pasos que he seguido hasta ahora:
- he creado un nuevo layout llamado Entradas individuales;
- le he asignado unos condicionales, que se aplique en todas las entradas y que se excluya de la entrada «Hello world»;
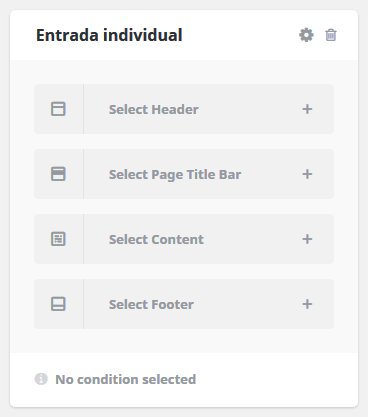
- he creado nuevas secciones de layout:
- Cabecera. No he añadido ninguna, por lo que usaría la cabecera global
- Barra de título. Aquí sí he añadido una pero no la he editado, la he dejado vacía para que no se muestre nada
- Contenido, lo he añadido
- Pie de página, también lo he añadido
- y finalmente he editado las secciones de layout de contenido y la de pie de página, te lo cuento a continuación por encima.
Diseñando secciones de layout para las entradas del blog con Avada Builder
Para ambas secciones de layout, las de contenido y pie de página, he entrado para crear un nuevo diseño. La Cabecera no la hemos creado y la Barra de Título la hemos dejado vacía. Vamos con el Contenido:
Sección de layout de contenido de las entradas
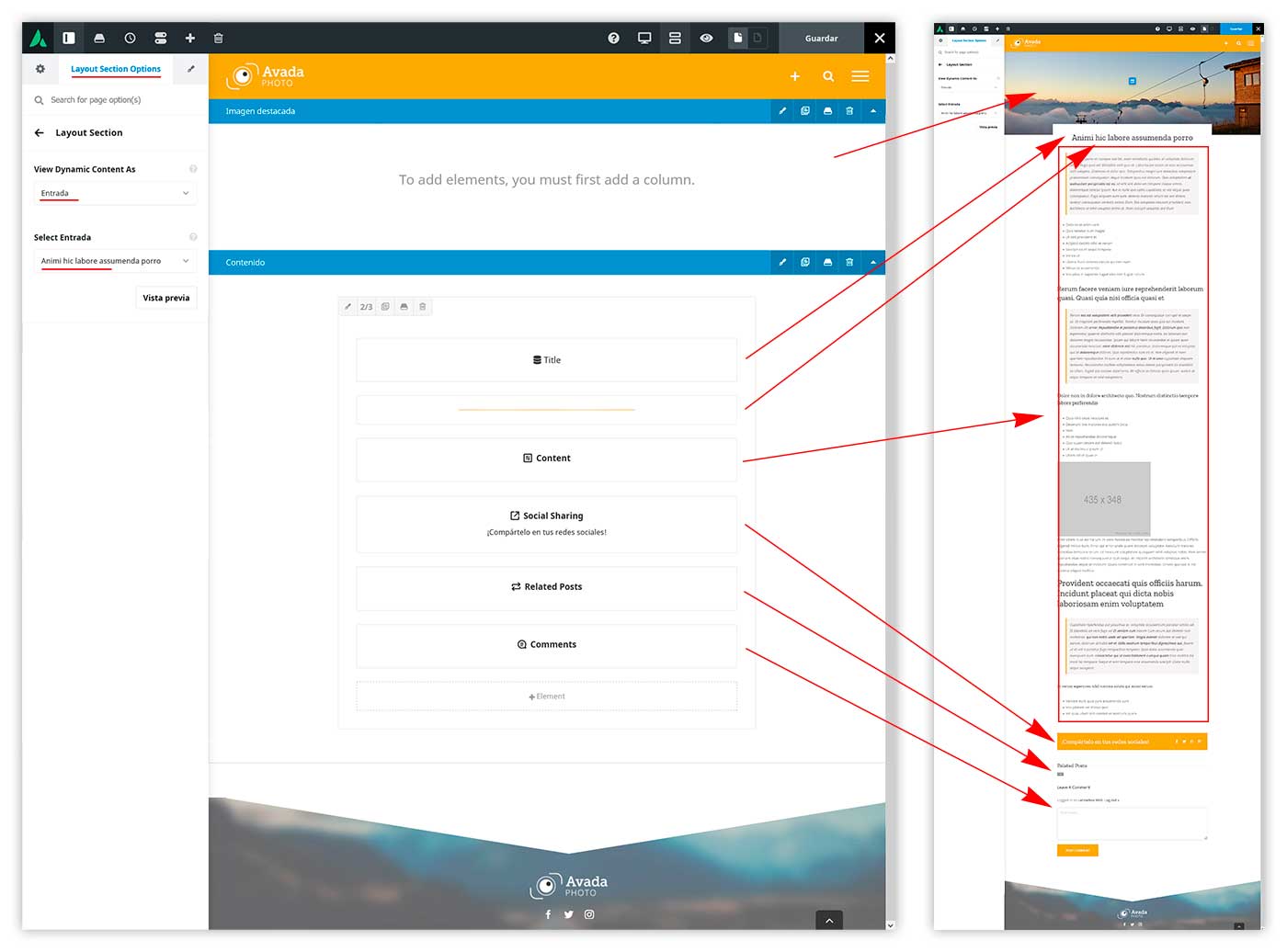
Aquí tienes una captura del ejemplo de sección de layout de contenido que he construido para las entradas individuales.
¡Ojo! Para tener una previsualización fíjate que debes decirle a Avada qué tipo de contenido mostrar. En la barra de la izquierda, subrayado en rojo, debes ir a las Layout Section Options y decirle qué tipo de post es (en este caso entrada) y seleccionar una de tus entradas para que la tome como ejemplo a la hora de mostrarse en Avada Live.

En la captura de arriba lo tienes de forma muy visual. A la izquierda la vista Wireframe (más esqumático) y a la derecha la vista normal de Avada Live. Las flechas marcan a qué corresponde cada elemento.
El primer contenedor, de ancho 100%, no contiene elementos en su interior. Simplemente en las opciones del propio contenedor le he dicho que tenga una padding arriba y abajo de 200 px y le he puesto una imagen de fondo. No es una imagen concreta, esta imagen de fondo es un contenido dinámico con la imagen destacada. En cada entrada del blog, cogerá su imagen destacada.
En el segundo contenedor le he dicho que centre las columnas y he añadido 1 columna. A esta columna le he puesto una anchura de 2/3 para que no sea demasiado ancha y mejorar la lectura. Le he dado un fondo blanco y le he puesto un margen negativo (-50 px) para conseguir que quede un poco encima de la imagen destacada.
Los elementos que he añadido a esta columna central son:
- Title. Elemento de título cambiando algún estilo y el contenido es dinámico para que muestre el título de cada entrada
- Separador en amarillo con línea de puntos debajo del título
- Content. Es un elemento de sección de layout. Muestra el contenido de la entrada.
- Sharing box. Cuadro para compartir en redes sociales al que he cambiado algunos estilos
- Related posts. Otro layout section element que incluye algunas entradas relacionadas.
- Comments. También un elemento de esta sección de layout que incluye los comentarios
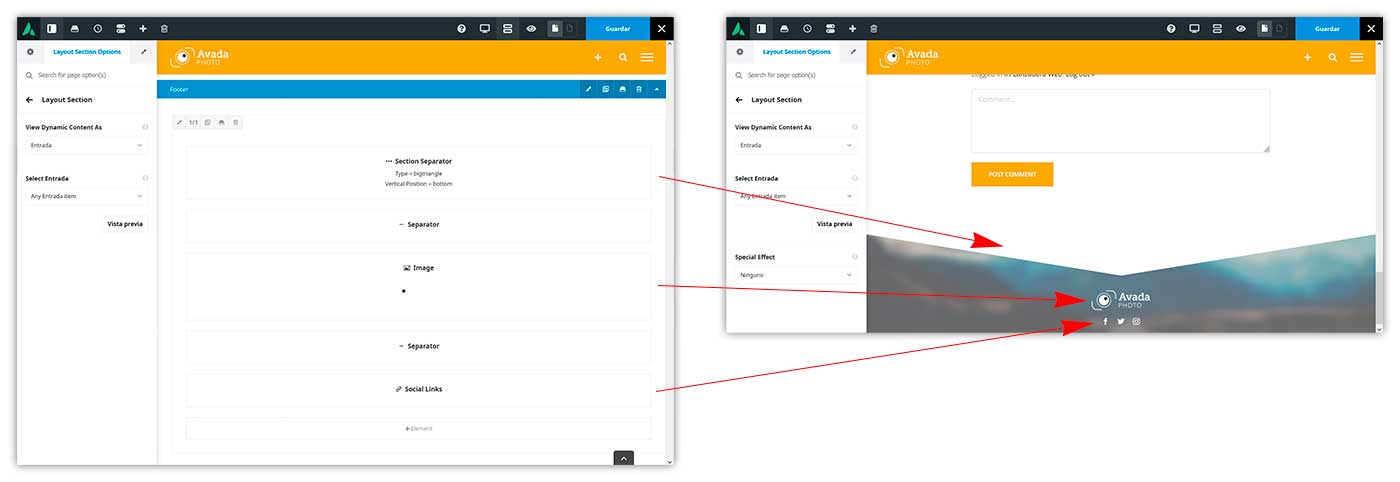
Sección del layout del pie de página
También he editado la sección del layout del pie de página para las entradas individuales. Como verás es un solo contenedor y una columna. En el contenedor he añadido una imagen de fondo.

Estos son los elementos que he añadido para que te sirva de ejemplo:
- Section separator, con fondo blanco y que hace la separación en forma de triángulo;
- Separator, para dejar algo de espacio;
- Image, con el logo en blanco de nuestro negocio;
- Separator, para dejar un espacio una vez más;
- Social links, con los iconos que enlazan a nuestras redes sociales.
El resultado de estos cambios se vería así. (puedes ampliar la imagen).
Antes y después de las entradas con el nuevo layout
En esta imagen puedes ver el antes y el después de crear el nuevo layout con sus nuevas layout sections. Puedes ampliarla pinchando en la imagen.
A la izquierda vemos una entrada de blog cualquiera. A la derecha es la misma entrada de blog después de crear el nuevo layout con el Theme Builder. Con colores he querido separar lo que correspondería a cada sección de layout.
Para terminar con Layouts Builder
En cuanto te haces un poco con ella es de lo más sencillo y podemos personalizar cada una de las partes de nuestro sitio web.
Nos permite la edición completa del sitio. En los detalles a los que no llegamos con los ajustes del tema, ahora tenemos muchas más posibilidades e integrado perfectamente con el constructor Avada Live. ¡Avada Layouts ha venido para quedarse!





Buenas, Raúl. Estoy empezando a trastear con este tema y me surge una duda. Si quiero cambiar el diseño de la barra de título de página, más concretamente quiero que bajo el título aparezca un pequeño separador (que no abarque todo el título), ¿tendría que crear un nuevo Layout? Gracias.
Además, me gustaría también poner el título abajo a la izquierda, por ejemplo. Solo tengo la opción de: arriba, abajo, derecha, izquierda. Mas no «abajo a la izquierda», porque por defecto me lo coloca en el centro.
Hola María, si te refieres a las opciones globales de la barra de título, sí, tienes algunas opciones pero no te permite personalizar mucho más. Creando una sección de Layout de barra de título puedes crearla totalmente a tu gusto con el constructor de Avada
Como ejemplo de lo que creo que quieres hacer puedes añadir un contenedor que alinee sus columnas abajo (dentro de las opciones del contenedor) y con una altura mínima de 500px por decirte algo. Luego ya dentro de la columnas añades un elemento Title (con el título en h1), luego un Separador (con la anchura que quieras) y ya luego otro Title para subtítulo o que necesites