
Crear una página de portfolio con Avada
Para multitud de sectores puede ser interesante tener una sección o una página donde mostrar nuestros trabajos realizados. Imprescindible es ya si te dedicas al diseño, fotografía, decoración… Así que dentro del curso de Avada vamos a ver cómo crear una página de portfolio con Avada.
A muchos les valdrá con tener una sección con una galería de imágenes con sus trabajos. Sin embargo, cuando hablo de portfolio no es solo una galería de imágenes. Lo que vamos a ver en esta entrada es cómo crear una página de portfolio con Avada, un portfolio como tal.
Qué es un portfolio en WordPress
Quiero pararme aquí porque algunos clientes que me hablan de una página de portfolio realmente están pensando en una simple galería de imágenes. Si lo único que necesitas es una galería no tiene nada de malo, pero el portfolio de WordPress va más allá de eso y tiene algunas ventajas.
El portfolio en WordPress funciona de forma similar al blog. En resumidas cuentas un blog es una página que tiene entradas, pudiendo entrar a cada una de las entradas y leer su contenido. El portfolio es lo mismo, es una página que contiene trabajos. Podemos entrar a cada uno de estos trabajos (entradas de portfolio) y mirar su contenido (textos, imágenes, etc.).
Además, al tratarse de entradas, nos puede servir para posicionar nuestra web. Cada trabajo que añadamos a nuestro portfolio es contenido fresco y original que tanto le gusta a Google. Sí, es mucho más trabajo que simplemente añadir una galería de imágenes, pero nos puede servir para hacer un poco de SEO para nuestro sitio web.
En este tutorial vamos a ver solo cómo crear una página de portfolio con Avada, no nos vamos a centrar en las entradas individuales de portfolio.
Cómo crear una página de portfolio con Avada
Lo primero que vamos a necesitar es tener entradas de portfolio ya creadas. Yo he añadido algunas de ejemplo. Tú puedes hacer lo mismo, es igual que crear entradas. Te vas al menú lateral en Portfolio > Añadir nueva. Le añades al menos un título, un texto de relleno y una imagen destacada en cada entrada de portfolio. Cada obra de arte que crees, cada colección de fotografía, cada proyecto de arquitectura en 3D que tengas… puede ser una entrada de portfolio.
Para crear una página de portfolio con Avada no necesitamos más que tener una página e insertar un elemento de diseño de portfolio. Podemos hacerlo con el constructor de Avada desde el backend o con Avada Builder Live desde el frontend, tú eliges. En las capturas te lo muestro con el editor en el frontend.
Como te decía solo tienes que añadir en la página que hayas elegido para mostrar tus trabajos, diseños… el elemento de diseño de portfolio. Si tu página está en blanco tendrás que añadir previamente un contenedor con una columna y dentro el elemento de portfolio.

Una vez que lo hemos añadido veremos las opciones que tenemos a la hora de mostrar nuestro portfolio con Avada. Se muestran en la barra lateral (opciones del elemento).
Hasta 3 diseños de portfolio de Avada
Avada nos da la posibilidad de mostrar nuestro portfolio con 3 diseños distintos:
- Carrusel
- Cuadrícula (grid)
- Masonry
Cada uno de estos diseños tiene sus propias opciones por lo que vamos a probar de las 3 formas.
Mostrando el portfolio como carrusel
La primera de las formas de mostrar nuestro portafolio de trabajos en Avada es como carrusel. Puedes verlo en la imagen.

No es la forma más habitual de mostrar nuestro trabajo, sin embargo puede servirnos si queremos añadirlo en la página de Inicio por ejemplo y que no se lleve demasiado protagonismo en la misma, ya que así no nos ocupará demasiado espacio.
Dentro de las opciones del portfolio en carrusel tenemos:
- el tamaño de la imagen, fijo o automático (fijo recorta las imágenes para que se muestren del mismo tamaño y automático con la proporción original de cada imagen);
- el número de columnas en que se muestra, entre una y seis;
- el espacio entre columnas;
- entradas por página, cuántas entradas de portfolio se verán en el carrusel;
- mostrar por categoría o por tags (etiquetas);
- mostrar solo unas categorías o excluir ciertas categorías (o etiquetas);
- orden en que se muestran;
- mostrar título en el rollover (al pasar por encima) o debajo de la imagen;
- mostrar flechas, reproduccion automática…
Como ves un montón de opciones pero normalmente bastará con tocar un par de opciones.
Portfolio de Avada en cuadrícula
Con este segundo diseño en cuadrícula (grid) ya sí conseguiremos acercarnos más a la típica página de portfolio. Con la cuadrícula podemos mostrar nuestros diseños, fotografías o trabajos en general de una forma muy visual y ordenada. Además, dependiendo de cómo configuremos sus opciones se verá de una forma u otra muy distinta. Te mostraré 2 ejemplos:

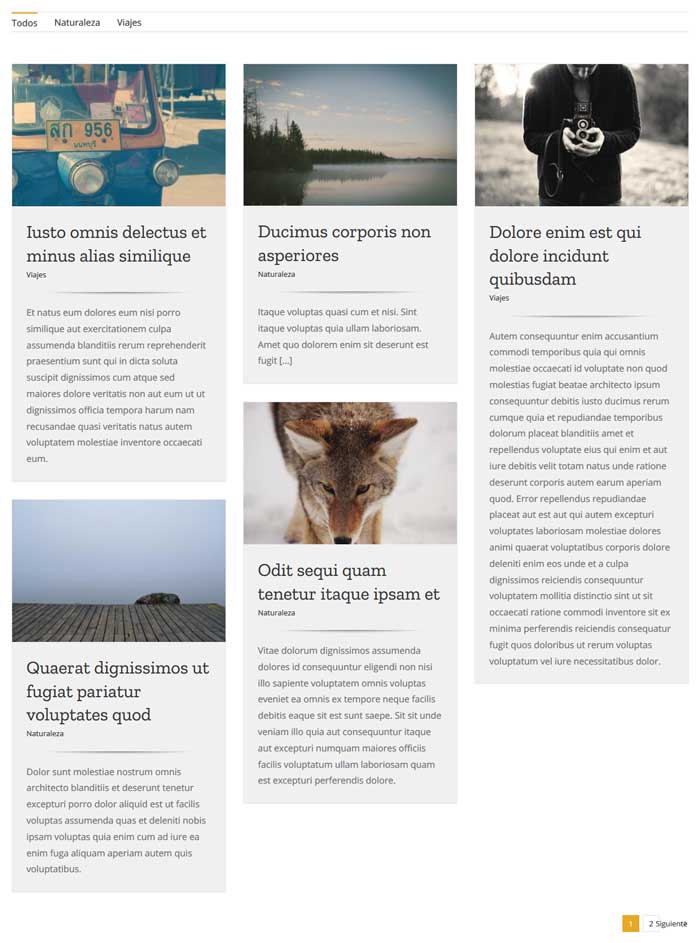
En este primer ejemplo de porfolio en cuadrícula he configurado sus opciones para que se muestren los textos (título, separador y extracto). Para ello he elegido en text layout de forma encajada, con un color de fondo gris claro, separador con sombra y mostrando el extracto de cada entrada de portfolio.
Como puedes ver, aunque queda muy bien, recuerda quizás más a un blog. De hecho, como te decía antes, las entradas de porfolio son eso, entradas.
Mira ahora este ejemplo.

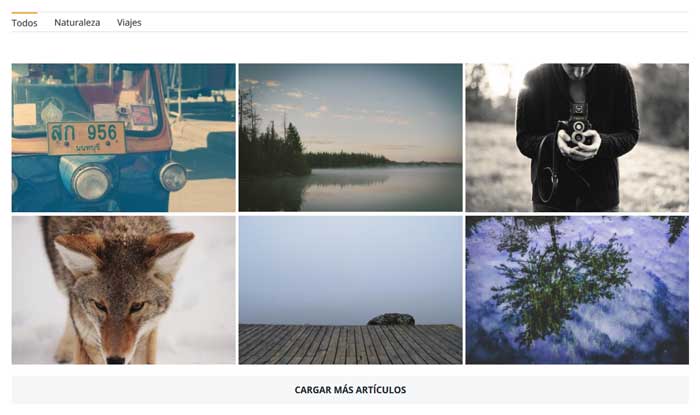
En este segundo caso he optado por ocultar los textos. Ya no se muestra la caja con el título, categoría, separador ni extracto. El título, eso sí, seguirá apareciendo en el rollover en la imagen (al pasar por encima el ratón). También en cuadrícula o grid, como en el caso anterior, pero ahora sí parece más la típica página de portfolio.
Se puede jugar igualmente con otro número de columnas, el espacio entre ellas (hasta dejarlo en cero si queremos).
Otro punto interesante para hacerlo más visual puede ser hacerlo de ancho completo. Para ello tendríamos que establecer la plantilla de la página como de 100% width y también 100% width al contenedor. Con esto nuestro portfolio ocuparía todo el ancho del navegador y se veria de lujo.
Diseño masonry para nuestro porfolio
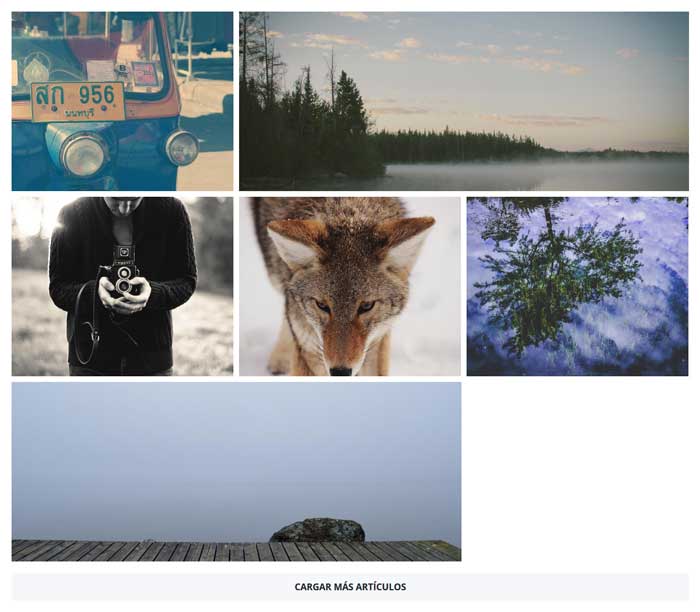
Sin duda la opción que más me gusta por lo vistosa que queda. Sí que es cierto que es más difícil hacer cuadrar tus imágenes para que queden bien, pero todo es ir probando. Aquí te muestro un ejemplo.

Aquí lo ves, porfolio masonry a 3 columnas. En este caso no suele quedar bien con textos, ya tienes el título al pasar por encima de la imagen. Nos muestra imágenes que ocupan una columna de ancho, imágenes de 2 columnas de ancho (las 2 fotos horizontales) e incluso imágenes de 2×2 (en este ejemplo no hay ninguna).
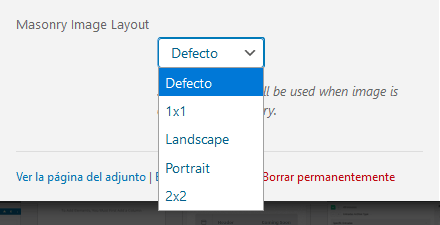
Para tener un mejor control del aspecto que tendrá cada imagen podemos controlarlo directamente desde la biblioteca de medios de WordPress. Nos vamos al menú Medios > Biblioteca y seleccionamos una imagen que vaya a estar en nuestro portfolio de diseño masonry. Entre los detalles de la imagen, abajo tenemos Masonry Image Layout.

Seleccionamos manualmente el aspecto que nos interese que tenga esa imagen en cuestión y listo:
- 1×1 sería el tamaño normal, 1 fila y 1 columna;
- 2×2 el doble, 2 filas y 2 columnas;
- lanscape, modo paisaje (horizontal con 1 fila y 2 columnas);
- y portrait, modo retrato (vertical con 2 filas y 1 columna).
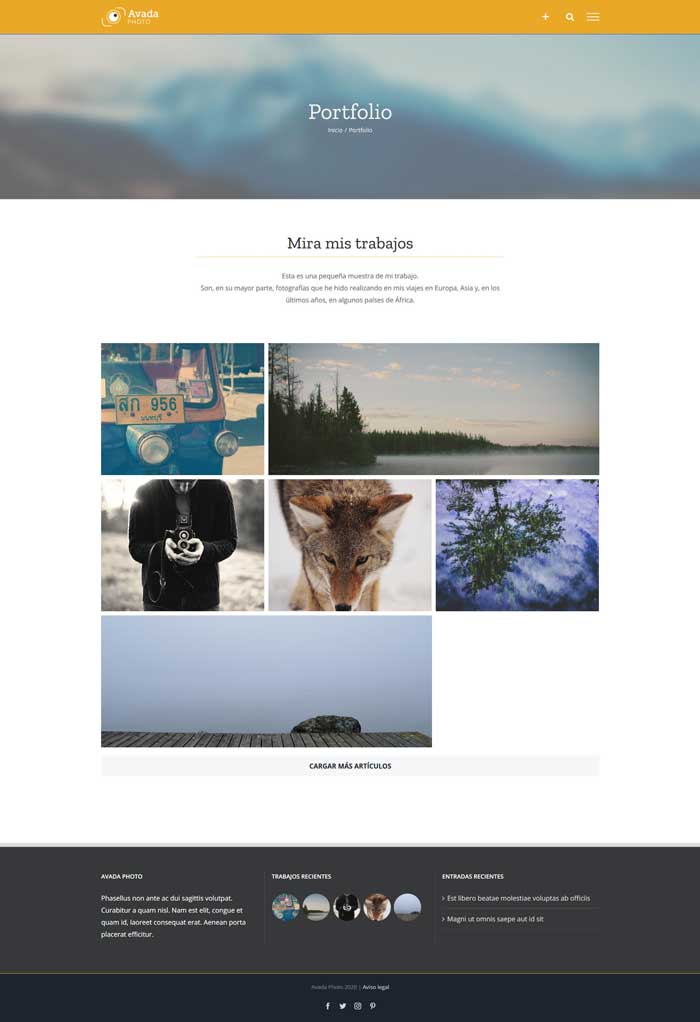
Por cierto, este sería el resultado de una página sencilla con el portfolio de diseño masonry con la web de ejemplo que estoy haciendo con el curso.

Terminando
La importancia de tener nuestro portfolio web es innegable, sobre todo para ciertos profesionales: del diseño, fotografía, artistas 3D y artistas en general . Pero básicamente a cualquiera que requiera mostrar tu trabajo. Yo suelo animar a mis clientes a ir añadiendo trabajos a su portfolio web. Es una forma más de añadir contenido a tu web.
La plantilla Avada puede ser una gran opción para mostrarlo, ya lo trae de serie y tiene opciones de sobra para adaptarse a nuestros gustos.
Tal vez te interese ver alguna de las entradas que he hecho de ciertas demos de Avada. Una de ellas es de la demo Avada Photography, diseñada para fotógrafos/as que quieren mostrar sus imágenes en el portfolio de la web. Otra, es Avada Freelancer, con ella tendrás una web con portfolio ideal para diseñadores, ilustradores… o cualquier persona que quiera mostrar de forma impecable su trabajo.
¿Has probado ya a subir el tuyo?

Hola,
no consigo añadir varios portfolios en una misma página. Quisiera hacer algo parecido a «colaboraciones» con distintos clientes y me gustaría añadirlos por orden.
Gracias,