
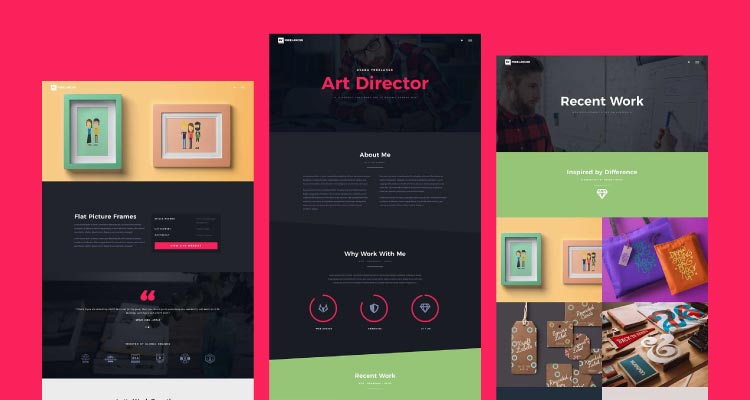
Avada Freelancer. Demo web con portfolio para nuestros diseños
Siguiendo con el tema de las demos de Avada (prebuilt websites) vamos a ver una más que podemos importar en un par de clics. En esta ocasión vamos a analizar Avada Freelancer. Por el nombre ya podemos suponer que va dirigida a trabajadores/as freelance o autónomos/as. En concreto para gente que trabaja dentro del sector del diseño gráfico, ilustración… y cualquier trabajo en general que requiera mostrar nuestros trabajos realizados.
En este enlace tienes una previsualización de esta demo de Avada Freelancer antes de instalarla en tu sitio web.
Avada Freelancer es una demo de un sitio web con un diseño moderno y una estructura sencilla, solo tiene 4 secciones, y donde el mayor peso lo tiene nuestro trabajo, el portfolio.
Aunque con otro estilo, ya vimos la demo Avada Photography, también le daba una gran importancia al portfolio de fotografía.
Índice
Importamos la demo Avada Freelancer
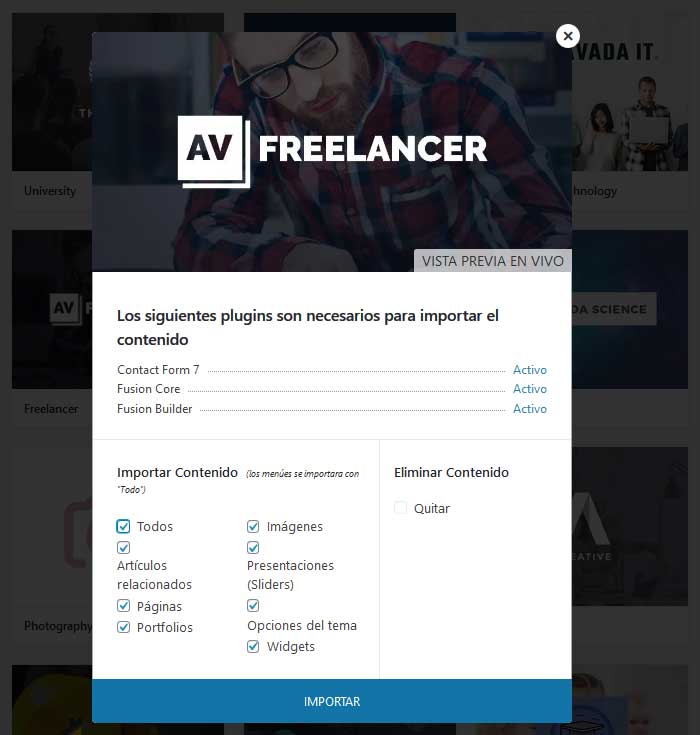
Para importar la demo de Avada Freelancer, como cualquier otra, solo debemos irnos al menú Avada > Websites. Aquí encontramos todas las demos del tema, buscamos Avada Freelancer y le damos a Importar.

Si no tenemos instalado Contact Form 7 le damos a instalar y después, en importar contenido le damos a Todos. Le damos a Importar y esperamos a que se instale todo el contenido en nuestro sitio. En esta entrada tienes más información para instalar demos de Avada en tu sitio web. ¡Ya lo tenemos!
Vemos nuestra web con la demo Avada Freelancer
Como ocurre con otras demos debemos borrar algunos widgets. Nos vamos al menú de WordPress Apariencia>Widgets y en el Footer Widget 1 quitamos todos menos el de Imagen. Ahora sí tendremos nuestro sitio idéntico al de la demo de Avada Freelancer.

Este website prediseñado como ejemplo para un director de arte, o cualquier freelance que quiera mostrar su trabajo de diseño gráfico, ilustración, interiorismo, fotografía… podemos modificarla a nuestro gusto para que se adapte a nuestra imagen.
Contenido de la demo Avada Freelance
Ahora que tenemos todo el contenido de ejemplo instalado en nuestro WordPress, vamos a analizarlo para ver cómo está hecho y que modificarlo a nuestro gusto te resulte más fácil.
Configuración general del tema
En cuanto al estilo general del sitio podemos ver que juega con los colores oscuros de fondo y un color rosa intenso que destaca mucho. La tipografía sans, los títulos en blanco y tipografía en negrita. Estos estilo generales podemos dárselo en las opciones del tema (configuración general). Así que vamos a ver cómo están configurados en esta demo Avada Freelancer.
En el menú Avada>Opciones del tema podemos cambiar todo lo que son estilos generales del tema Avada. Me voy a centrar en algunos solo.
La cabecera. Como sabes hay varios estilos a elegir. En este caso es el estilo 6, que incluye el logo a la izquierda y un moderno menú a la derecha tipo hamburguesa. En el estilo del encabezado vemos como el color de fondo tiene la opacidad al 0% para hacerla trasparente. La cabecera fija (sticky) está activada, para que esté visible cuando bajamos, en este caso ya no es trasparente.
En los colores vemos que el color primario es el blanco, lo que quiere decir que el rosa que usa para algunos elementos destacados no está aquí sino en otras opciones individuales.
La barra deslizante está activada. Es el signo «+» que ves en el menú y despliega esta barra en el lateral izquierdo de la web.
En el pie de página están activados tanto el pie de página de widgets como la barra del copyright. El contenido está centrado en ambos y usa el efecto parallax.
El color de fondo es un gris oscuro.
En cuanto a las tipografías usa 2 distintas. La tipografía del cuerpo es una sans (Source Sans Pro) en color gris, los enlaces destacan en color rosa. Para los encabezados se usa la Montserrat Semibold. También la tipografía del menú es la Montserrat, aunque esta se configura en las opciones del menú.
Voy a parar también en los rollover de las entradas de porfolio y del blog. Esto se encuentra en Extras>Configurar rollover para imágenes destacadas. Están activadas estas imágenes (color rosa) de sustitución, centrada horizontalmente, con color rosa (ligeramente degradado) y elementos de color blanco (el título en este caso). Esta configuración se puede cambiar también en los propios elementos que se añaden en el contenido (portafolio) individualmente.
Algo común que tienen todas estas páginas son los Avada Slider. Incluso las entradas de blog y las entradas individuales de porfolio comienzan con estos sliders. Tienen 1 solo slide, eso sí.
Poco más destacable, cambiando esta configuración de estilos generales de Avada tendrás la web personalizada a tu gusto. Vamos ahora con cada una de las páginas.
La página de Inicio o Home en Avada Freelancer
La página de Inicio (Home), como puedes ver en la imagen de abajo, es bastante larga. De hecho, tal y como está construida, podría ser una web tipo One Page (una sola página). Ten en cuenta que en esta página de Inicio encontramos prácticamente todo lo que tenemos navegando en la web. Vemos varias secciones: sobre mí, portfolio, blog, formulario de contacto…
Ahí te dejo un enalce si quieres más información de cómo usar el constructor visual de Avada en el frontend.
Avada Slider
Lo primero que encontramos en la Home de esta página de ejemplo de Avada Freelancer es un Avada Slider a pantalla completa y con efecto parallax. El slide tiene esa imagen destacada un tanto oscura que se muestra de fondo y 3 líneas de texto.
En los slides de Avada Slider te permite meter 2 encabezados, pero también se puede meter etiquetas HTML y CSS, por lo que en el primer encabezado se han metido 2 líneas de texto gracias al html. También se podría haber utilizado el espacio reservado para el botón para añadir texto con algo de estilo CSS, es otra forma de hacer esa trampilla.
About Me
A continuación tenemos la sección de About Me, un contendor donde tenemos 1 columna de 1/1, otras 2 columnas de 1/2 y 1 columna final con un separador de sección.
En la columna de 1/1 están un bloque de texto (About Me) como H2, otro bloque de texto (UI & UX EXPERT) como H6 y un separador sencillo de 130px de ancho, 1px de borde y con margin inferior para separarse con las columnas de abajo.
Las 2 columnas de 1/2 siguientes solo tienen 1 bloque de texto cada una sin más.
En la siguiente columna de 1/1 tenemos un separador sin estilo para dejar un espacio y después un separador de sección (Section Separator). Las opciones de estilo de este Section Separator es slant (línea diagonal), izquierda, abajo. El color debe ser el gris más oscuro del siguiente contenedor.
Why work with me
En el siguiente contenedor (Why work with me) tiene una primera fila de columnas (1/6, 2/3 y 1/6), una segunda fila de columnas de 1/3, 1/3 y 1/3, y finalmente otra columna de 1/1 con el separador de sección.
En la primera fila, las columnas de 1/6 están vacías, se usa solo para dejar el contenido menos ancho.
La columna de 2/3 sí que tenemos ya, por este orden, un bloque de texto (encabezado H2), otro bloque de texto (encabezado H6), separador con la línea y otro bloque de texto con un párrafo centrado.
La de 1/1 tenemos un separador sin estilo para dejar más espacio. A continuación está el separador de sección con un estilo parecido al del contenedor anterior: slant (línea diagonal), posición derecha y abajo y el color de fondo verde (igual al siguiente contenedor).
Recent Work
La sección de Recent Work tiene 3 contenedores.
El primer contenedor, de fondo verde, tiene 1 columna de 1/1. Dentro de ella simplemente tenemos 2 bloques de texto con encabezados y un separador con estilo de línea de 1px de borde. Tanto en el contenedor como en la columna se ha jugado con el padding para que haya más espacio arriba y abajo.
En el segundo contenedor tiene el portfolio como tal. El contenedor es de ancho 100% width para que ocupe todo el navegador. Dentro tiene 1 columna de 1/1 y dentro de esta se encuentra el elemento de diseño portafolio. Este portfolio se muestra en cuadrícula, con tamaño de imagen Auto, sin mostrar textos y a 2 columnas. La verdad es que el portfolio destaca mucho con esas imágenes y ocupando todo el ancho de nuestro navegador.
El tercero, el contenedor rosa, tiene 100% de ancho. Dentro hay 1 columna de 1/1 y en su interior un elemento de Botón. En este caso el botón está alineado al centro, con estilo flat (plano), button span (alcanza todo el ancho de su contenedor) y tamaño grande. A pesar del tamaño grande (también hay extra grande) y de que ocupa todo el ancho tiene algo de truco para que sea tan grande. Se le ha añadido CSS con la clase custom-button que le añade paddign arriba y abajo de 65px. En las opciones del tema > CSS personalizado puedes ver esta regla de estilo, para que lo tengas en cuenta.
Testimonios y marcas
Este contenedor tiene una imagen de fondo con efecto parallax hacia arriba (en móviles no). Dentro de este tenemos 3 columnas de 1/1.
En la primera columna tenemos primero un elemento de Imagen, unas comillas en rosa (PNG con fondo trasparente). Después de un separador sin estilo para dejar un espacio, tenemos el elemento de testimonios (Testimonials). Cada testimonio tiene una frase entrecomillada y el nombre del autor.
En la siguiente columna tenemos un bloque de texto con un encabezado H5, un separador sin estilo y ya el carrusel de imágenes (image carousel). El carrusel de imágenes tiene los logos de marcas en PNG trasparente y todos del mismo color gris claro. Este estilo homogéneo hace que se vea muy chulo. El carrusel se muestra a 5 columnas.
En la tercera columna tenemos una vez más un separador de secciones oblícuo. El color de fondo debe ser el azul del contedor que le sigue.
Expert design advice
En esta sección, donde vemos algunos artículos de blog, tenemos 2 contenedores.
El primer contenedor, con azul de fondo, es exacto al de Recent Works excepto por el color de fondo. Contiene 1 columna y dentro 2 bloques de texto y un separador de una línea.
El siguiente contenedor ocupa el 100% de ancho, con 1 columna 1/1 en su interior. Dentro tenemos un elemento de Blog con estilo grid (rejilla) con 3 columnas y mostrando justamente 3 artículos. Se muestran la imagen, el título y el texto de entrada.
Let’s work together
Básicamente es la sección de contactar. En el contenedor tenemos 2 filas de columnas:
- 1/6 (vacía) – 2/3 (encabezados, separador y textos) – 1/6 (vacía)
- 1/4 (vacía) – 1/2 (formulario de contacto) – 1/4 (vacía)
En cuanto a las columnas vacías se usan para dejar espacios a los lados, para que el contenido (textos, formulario…) no ocupen tanto ancho.
Los bloques de texto y los separadores son como los anteriores. El elemento de formulario solo añade el formulario que tengas creado con Contact Form 7. Los estilos para los formularios los tienes en las Opciones del tema>Extras>Estilo de formularios. También puedes ir hasta Contact Form 7 para ver cómo está hecho el formulario en sí, en el menú de WordPress>Contacto.
Página de Recent Work. Portfolio
Aunque ya en la página de inicio se muestran los proyectos realizados, es esta página de porfolio la que está dedicada a mostrar nuestros trabajos de diseño o de lo que sea. La idea es que en la página de Inicio mostremos solo una parte de nuestros trabajos y ya en esta página de porfolio mostremos más cantidad de proyectos realizados (en la demo son los mismos trabajos).
Lo primero que encontramos es un Avada Slider (anteriormente Fusion Slider) con efecto parallax. En este caso no es a pantalla completa, tienen un alto de 770px y ancho de 100%.
El siguiente contenedor, con fondo verde, tiene dentro 1 columna. En su interior hay 2 bloques de texto, 1 separador y 1 elemento de icono. Este elemento de icono (icon) se puede elegir el diseño (diamante en este caso) y tiene unas cuantas opciones de estilo. Se le ha aplicado un tamaño de 80px, el color blanco y también una animación (slide) de abajo a arriba.
Si seguimos tenemos el portfolio como tal. El contenedor, la columna y el elemento de portfolio como tal están configurados igual que en la págian de Inicio. Contenedor de ancho 100%, 1 columna y bloque de portafolio en cuadrícula a 2 columnas.
El contenedor (Freeance Free Event) tiene una imagen de fondo con efecto parallax. Tiene una primera fila de columnas de:
- columna de 1/6 que está vacía;
- 2/3 con el contenido, bloques de texto con encbezados, un separador de línea y otro bloque de texto con un párrafo;
- y otra columna de 1/6 (vacía).
En la siguiente columna, de 1/1, tenemos un bloque de cuenta atrás (countdown), un separador (sin estilo) y un carrusel de imágenes. El carrusel es igual que el de la página de inicio. La cuenta atrás es muy fácil de configurar. Le dices la fecha y hora a la que es el supuesto evento, rellenas título y subtítulo, pones el enlace… Tienes algunas opciones más de estilo como el color de fondo, un par de diseños para el contador, tamaños de textos…
Luego tenemos otra columna para el separador de sección. Al igual que otros es oblicuo y con el color de fondo del siguiente contenedor (gris muy claro).
En el contenedor de Let’s work together tenemos una fila de columnas con 1/6 (vacía), 2/3 y 1/6 (vacía). En la columna central hay 2 bloques de texto con encabezados, 1 separador de línea, otro bloque de texto (párrafo) y, finalmente, 1 botón. El botón (let’s talk) tiene un enlace que nos lleva a la página de contacto. Está alineado al centro, extra grande y estilo plano (flat).
Entrada de portfolio individual
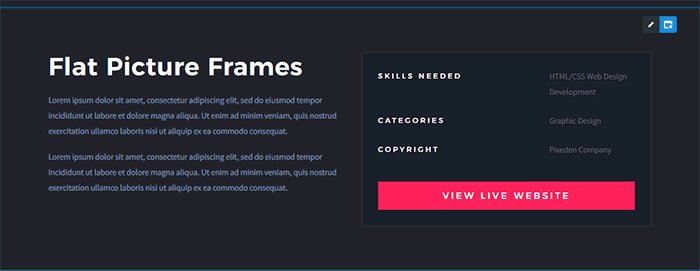
He cogido como ejemplo la primera entrada de porfolio que vemos: Flat picture frames. Son todas similares. Estas entradas de portfolio también están construidas con el maquetador de Avada. Antes de ver el contenido deberías echar un vistazo a las opciones del tema para el portfolio individual, está casi todo desactivado para construirlo de la forma más manual posible. Están desactivados la imagen destacada, título, detalles del proyecto, recuadro compartir en redes sociales… incluso los comentarios.
Para añadir la imagen destacada de nuestro proyecto se ha usado, una vez más, el Avada Slider. Esta vez no tiene efecto parallax y tiene un ancho de 100% y alto de 800px.
Después tenemos un contenedor con 2 columnas de 1/2. En la primera columna solo tenemos bloques de texto con el encabezado y un par de párrafos.
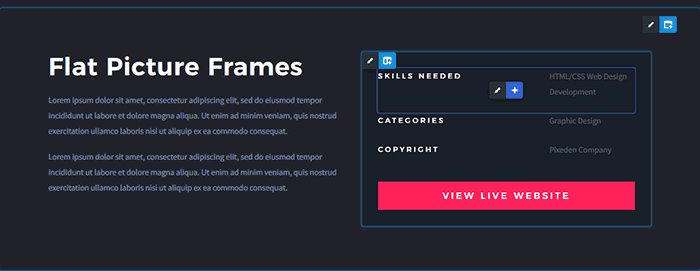
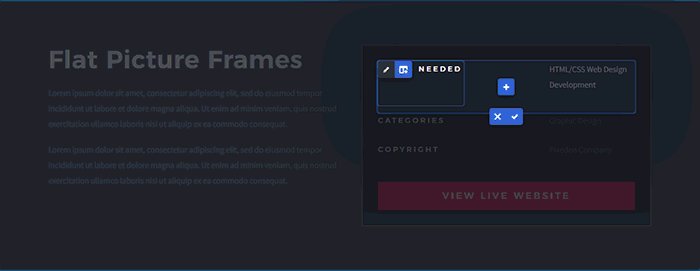
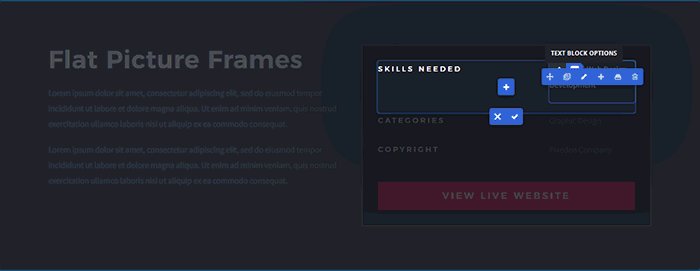
La columna de la derecha es algo más compleja. Tenemos la columna de 1/2 y dentro, bloques de columnas anidadas. Estos bloques de columnas anidadas a su vez son de 3 columnas de 1/3. Ya dentro tenemos pequeños bloques de texto. Lo verás más claro en el GIF animado que he preparado.
Después de estas columnas anidadas de skills, categories y copyright tenemos un separador sin estilos y un botón que podría enlazar con la web del proyecto por ejemplo.
Las siguientes secciones ya se han usado antes. La sección de testimonios la hemos visto en la página de Inicio, y la de Let’s work together en la página de portfolio. Este tipo de contenedores que se pueden repetir en distintos lugares de la web es buena idea guardarlos en la biblioteca para ahorrarnos trabajo después.
Página de Articles, el blog
Este sitio no tiene asignado en los ajustes de WordPress una página de entradas como tal. Sin embargo con el Avada Builder se pueden añadir bloques que son las entradas del blog. Es lo que ocurre en esta página de Articles. La página en sí la veo un tanto rara, ya que se usan varios tipos de bloques de blog en los que se muestran las mismas entradas. Esto se podría arreglar fácilmente, ahora vemos cómo.
Empezamos por arriba. Tenemos otra vez un Fusion Slider con efecto parallax para la imagen de fondo.
En el primer contendor después del slider tenemos 2 columnas de 1/2 cada una. En ambas columnas tenemos el mismo elemento de diseño, entradas recientes (recent posts). Muestran las últimas entradas pero están configurados de forma distinta. El de la izquierda tiene un layout (diseño) standard o normal con 1 columna y muestra solo 1 entrada. el de la derecha tiene un layout o diseño de imagen en un lado (thumbnails on side), que se muestran en 1 columna y 3 entradas máximo.
El segundo contenedor es de ancho 100%, y es el mismo que tenemos en la página de inicio. Se trata de un elemento de blog en grid (rejilla), con 3 columnas y muestra hasta 6 entradas (solo se ven 3 porque no hay más entradas de ejemplo.
El contenedor rosa del botón también lo vimos en la página de inicio.
Más abajo tenemos un nuevo contenedor con 3 columnas de 1/6 (vacía), 2/3 y 1/6 (vacía). La columna central tiene un elemento de diseño de blog. Su layout o diseño es Large (grande) y muestra 2 entradas por página con un botón de ver más.
Para solucionar lo de la repetición de entradas lo primero que necesitaríamos es tener más entradas. Con más entradas podríamos jugar a asignar distintas categorías a distintos bloques de entradas de blog por ejemplo. También podríamos usar la opción de post offset, que hace que un bloque de entradas de blog empiece por la segunda más reciente por ejemplo. O más sencillo aún, si no tienes tantas entradas de blog no uses más que un bloque de blog.
La sección de trabajemos juntos es la misma de la página de portfolio y la entrada de portfolio individual.
Entrada de blog. Live the design process
De forma parecida a lo que ocurría en las entradas de portfolio, también en las entradas de blog deberías pasarte por sus opciones del tema. En estas Opciones > Blog > Blog entrada individual tenemos que muchas de las opciones están desactivadas: imagen destacada, título de la entrada, recuadro de compartir en redes sociales, comentarios… Acuérdate de activar al menos los comentarios para que la gente pueda interactuar en tu blog.
Para añadir la imagen destacada y el título de la entrada se ha usado Avada Slider, cómo no. En este caso sin efecto parallax.
Después tenemos un primer contenedor con 3 columnas, 2 vacías en los laterales para dejar el contenido con menos ancho. Son de 1/5, 3/5 y 1/5. Dentro tenemos solo bloques de texto con encabezados y párrafos.
Le sigue un contenedor, con una columna y dentro un elemento de imagen. Esta imagen grande tiene un efecto de zoom al pasar el ratón por encima.
Le sigue un nuevo contenedor similar al primero con las mismas columnas y elementos de texto. Lo que sí tiene al final es un separador de sección slant con color de fondo gris claro (como el siguiente contenedor).
El contenedor de trabajemos juntos ya lo hemos visto en la página de portfolio.
Página de contacto. Let’s talk
Por fin llegamos a la página de contacto. En esta no solo hay un formulario de contacto, también tenemos otros datos de contacto, redes sociales, dirección…
Lo primero que tenemos es el Avada Slider con efecto parallax en la imagen de fondo y el título de la página.
El primer contenedor tiene 2 columnas arriba y 1 columna abajo. La primera, de 2/5, incluye un par de bloques de texto con 1 encabezado y un párrafo de texto. En la segunda columna, de 3/5, tenemos el formulario de contacto. La columna de abajo de 1/1 tiene un separador de sección en oblicuo con el color de fondo gris claro del siguiente contenedor.
En el contenedor con fondo gris claro, vemos claramente 3 columnas iguales de 1/3. Si nos fijamos en la columna del centro por ejemplo vemos que dentro tiene 1 bloque de texto con el encabezado (Connect), un separador alineado a la izquierda, 1 bloque de texto con un encabezado h6 y abajo un bloque de enlaces sociales (social links). En las otras 2 columnas en vez de enlaces a las redes sociales tenemos bloques de texto con más datos de contacto.
El contenedor de abajo del todo ya lo hemos visto en la página de portfolio. En este caso además tiene arriba un separador de sección oblicuo con el color de fondo de arriba en gris claro.
Para terminar con la demo de Avada Freelancer
Hemos visto cómo con este contenido de ejemplo de la demo Avada Freelancer podemos tener nuestro sitio web construido (al menos las páginas básicas) con muy poco esfuerzo. Me parece una web perfecta para freelace que trabajen en diseño gráfico, ilustración, decoración… y quieran mostrar fotografías de sus trabajos.
Además con muy poco esfuerzo conseguimos, partiendo de la demo Avada Freelancer, darle nuestro estilo cambiando colores, logo y adaptando en general el contenido a nuestro gusto. ¿Qué te parece esta demo de Avada?