
Demo Avada Photography. Web con portfolio para fotógrafos/as
Me parece interesante probar con algunas de las demos que podemos importar con Avada (ahora llamadas Websites). En este caso me he decidido por la demo Avada Photography. Está pensada como una web con portfolio para fotógrafos/as donde poder mostrar tus trabajos.
Puedes ver la demo Avada Photography en este enlace de Theme Fusion. En ella puedes navegar por sus secciones y ver lo que trae antes de importarla.
Importar esta demo puede ser una gran idea para no empezar a construir tu sitio web desde cero. Tanto si eres fotógrafo/a o simplemente quieres mostrar tus trabajos con el portfolio que te ofrece Avada, empezar con esta demo puede resultarte de ayuda. Aquí vamos a ver cómo están construidas todas las páginas que trae este Website prediseñado para que te resulte más fácil editarla y cambiar lo que necesites.
Índice
Importar la demo Avada Photography
El primer paso, si ya has decidido por la demo Avada Photography, es importarla. Ya te expliqué los pasos para importar una demo de Avada a tu sitio. De todas formas, y para resumir, lo único que necesitas es tener la plantilla Avada instalada en tu sitio. En Avada>Registro puedes comprobar que has registrado el tema y en Avada>Estado del sistema verás si cumples con los requisitos de memoria, etc.
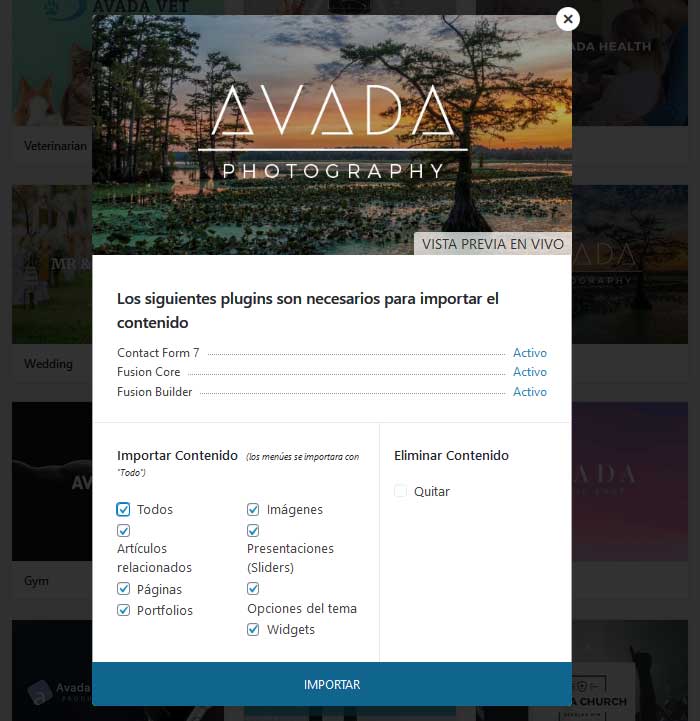
Una vez hechas estas comprobaciones solo tenemos que irnos a Avada>Websites y buscar el website que en este caso nos interesa, que es Avada Photography. Le damos a importar.

Una vez se abre esta ventana nos dirá los plugins que necesitamos y si lo tenemos instalado o no. Por ejemplo, si no tienes Contact Form 7, le das a instalar. Luego, abajo en importar contenido, le marcas Todos y le das a importar.
Por cierto que puedes ver en este otro enlace el artículo de la demo Avada Freelancer, por si te interesa.
Después de mostrarnos un aviso empezará a importarse todo el contenido de la demo: entradas, páginas, entradas de porfolio, imágenes, sliders, opciones del tema, widgets y menús de WordPress. ¡Hecho!
¿Cómo ha quedado nuestro sitio después de instalar la demo?
Pues de tener un sitio sin nada de contenido y con WordPress y Avada recién instalado, ahora tenemos una web completa. Tienes una web con contenido de ejemplo, eso sí, pero si te sirve la estructura y el estilo general solo tendrás que ir editando las páginas, entradas de portfolio, imágenes, etc. Esto no es poco trabajo, pero ya tendrás una parte resuelta.

Un detalle para dejar el sitio idéntico. En el pie de página tenemos unos widgets que tenemos que quitar para que quede idéntica a la demo Avada Photography. Ve a Apariencia>Widgets y en Footer Widget 1 borra los widgets Archivos, Categorías y Meta. El widget de Texto lo dejamos, es donde está el logo de Avada Photography del pie de página.
Analizando el contenido de todo el sitio web
Ahora ya tenemos un sitio web con portfolio, ideal si eres fotógrafo/a.
Estilos generales del sitio
Podemos ver que el estilo de la web en general es oscuro. el colore de fondo que se usa es un gris oscuro y los textos más claros. La tendencia «normal» suele ser a la contra, un color de fondo blanco y textos negro (o gris más bien). Sin embargo este tema oscuro encaja bien para sitios de fotografía, donde las imágenes son las protagonistas.
La cabecera seleccionada es la número 6, con el logo a la izquierada y menú tipo hamburguesa e icono de búsqueda se sitúan a la derecha. Se ha puesto un color de fondo del encabezado trasparente, con lo que se consigue que la imagen principal cobre aún más protagonismo.
Se ha optado por ocultar la barra de título en todo el sitio. En cambio, en (casi) todas las páginas se ha usado un Avada Slider a pantalla completa con el título de cada página.
En cuanto al pie de página y barra de copyright se han puesto con el mismo color de fondo (algo más oscuro que el color de fondo del contenido), consiguiendo que parezca una sola sección.
La estructura del sitio web como vemos en el menú sería más o menos esta:
- Home, página de inicio;
- Collections, sección de portfolio de trabajos;
- Portfolio items, que sería cada entrada de portfolio;
- On Location, se trata del blog como tal;
- Entradas de blog individuales;
- About me, la típica página de Sobre mí;
- Hime me, o lo que sería la página de contacto.
Vamos a ver página a página qué nos ha añadido este website preconstruido a nuestro sitio web.
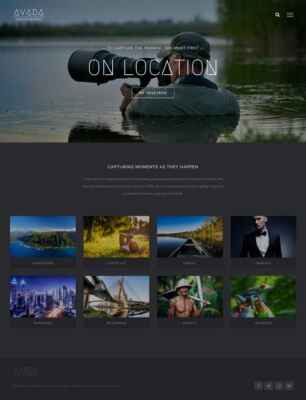
Home. Página de inicio de la demo Avada Photography
Echando un vistazo vemos que hay un Avada Slider, un pequeño texto y un bloque con el portfolio.
En la página de Inicio tendríamos un Avada Slider a pantalla completa con 2 slides. En cada slide tenemos un título y un subtítulo y un botón abajo. La idea de estos slides es que apunten cada uno a una sección de la web (al portfolio y a contactar por ejemplo).
Si bajamos por la página de Home veremos un pequeño texto y abajo 8 elementos de portfolio. Se trata de 2 contenedores:
- El primer contenedor, con 1 columna y con 2 elementos de diseño de texto. En el primero el título y en el segundo un párrafo normal. La columna tiene un padding derecho e izquierdo del 15% para hacerla menos ancha que el contenido normal.
- El segundo contenedor tiene el 100% width, para que lo que haya dentro ocupe todo el ancho del navegador. Dentro hay 1 columna y dentro de esta un elemento de diseño de Portafolio con diseño en cuadrícula, con 4 columnas, tamaño de imagen auto y mostrando el título. Puedes ir a este enlace si quieres aprender más sobre cómo añadir tu portfolio con Avada.
Collections. La página de portfolio de fotografía
La página llamada Collections es lo que sería una página de portfolio como tal. En cuanto a la estructura de esta página vemos que hay una imagen de fondo arriba en blanco y negro, un par de líneas de texto, el portfolio con los trabajos, y un elemento de testimonios abajo.
Es la única de las páginas que no tiene un Slider presidiendo la página. Sin embargo hay una imagen de fondo en blanco y negro que destaca arriba. Para añadir esta imagen se ha hecho desde las opciones de página (Page options). Dentro de estas opciones de página debemos ir a Contenido, y dentro del contenido tenemos una opción para añadir una imagen de fondo para el contenido principal.
- Contenedor con título. Este contenedor, tiene 1 columna y dentro 2 bloques de texto con un h4 y un h1 respectivamente. Aquí no hay nada complicado.
- El contenedor del portfolio tiene 1 columna con un margin de -160px. Este margen negativo de la columna hace que «salga» hacia arriba de su contenedor. Dentro de esta columna está el elemento de diseño de Portafolio. Es igual que el de la portada pero en este caso con solo 2 columnas.
- Ya abajo, el contenedor de los testimonios tiene una imagen de fondo y con efecto parallax. Tiene 1 columna y dentro de esta, un elemento de diseño que es Testimonials. Es muy sencillo ir añadiendo estos testimonios.
Entrada de portfolio
Si entramos en cualquiera de estos elementos de portfolio vemos que se ha usado, como con las páginas, el contructor visual de Avada. Vamos a ver también cómo están diseñadas.
La estructura que han usado para estas entradas de portfolio es la siguiente:
- Avada Slider, al igual que con las páginas han usado un slider a pantalla completa;
- después un título y texto (dentro de 1 columna y,a asu vez, dentro de 1 contenedor);
- las imágenes están en un nuevo contenedor, dentro de este hay varias columnas y en cada columna se ha añadido una imagen (1 colmna con 1 imagen dentro, 2 columnas con 1 imagen en cada columna dentro, etc.). Al pinchar en estas imágenes se abre un lightbox donde se pueden ir pasando estas imágenes.
- Abajo hay un nuevo contenedor con su columna y dentro el elemento de diseño una vez más de Portafolio. En este caso dispuesto en 5 columnas.
On Location. Página de blog
La página de blog es muy sencilla. Tiene el slider de cabecera, la sección de blog como tal y abajo una sección para suscribirse al blog.
La sección de blog está dentro de una columna con padding derecho e izquerdo de un 15% para hacer el blog algo menos ancho que el contenido. De esta forma se suele leer mejor.
Para que aparezcan las entradas solo tenemos que añadir el elemento de diseño Blog con el Fusion Builder. Tiene algunas opciones de configuración como son el estilo de blog (large en este caso) o que muestren la imagen destacada, el título y el texto de introducción.
El bloque de suscribirse no es más que un contenedor con una imagen de fondo (con efecto parallax), dentro de este 1 columna y ya dentro de la columna un texto y un elemento de diseño de Contact Form 7. Para esto tenemos que tener antes hecho el formulario con contact Form 7.
Para que el formulario quede con este estilo (el botón a la derecha del input) tiene truco. Y es que Avada ya viene con clases con estilos CSS para estos formularios. Lo mejor es que vayas al plugin y veas el formulario en cuestión las clases que incluye.
Entrada de blog
Las entradas de blog individuales también están contruidas con el Avada Builder. Es una opción aunque quizás no sea del todo recomendable. Si cambias de plantilla las entradas quedarían llenas de shortcodes, pasaría lo mismo con las páginas, aunque estas suelen ser pocas y las entradas del blog muchas.
Lo primero que vemos es la imagen destacada del artículo. Los títulos de las entradas están desactivados, por lo que tendrás que añadir el h1 en el contenido o activarlo en las Opciones del tema>Blog individual.
En el contenido de cada entrada no voy a entrar. Con el constructor visual de Avada puedes añadir lo que quieras.
Los comentarios están desactivados, también en las opciones generales del tema. Actívalos para que la gente pueda comentar. Al final tenemos el cuadro de compartir en redes sociales, que también se activan en las opciones del tema para blog individual.
About Me
En la página sobre mí se incluyen textos, imágenes, progress bars…
De arriba hacia abajo, lo primero que tenemos es el Fusion Slider a pantalla completa, donde se ha añadido el título de la página. A continuación tenemos un contenedor en gris con 2 bloques de texto, un título y un párrafo.
El siguiente contenedor, en gris algo más oscuro. Lo primero que tenemos es 1 columna con un elemento de imagen. A continuación, en el mismo contenedor, hay 2 columnas. En la primera hay 2 bloques de texto, sin más. En la segunda es donde tenemos los progress bar. Estos progress bar son individuales, puedes editarlos uno a uno, tienen bastantes opciones para jugar. Además están separados por separadores para que haya más espacio entre uno y otro.
Lo siguiente que encontramos son los testimonios. Están en un contenedor con una imagen de fondo con efecto parallax al que se le ha añadido padding arriba y abajo para hacerlo más alto. Dentro 1 columna con el elemento de Testimonials.
Seguimos bajando y encontramos otro contenedor con una columna y dentro un bloque de Blog. El elemento de diseño de Blog está configurado para que se muestre el layout Medium y que muestre la imagen, el título y texto.
Ya abajo del todo, tenemos otro contenedor con 1 columna con un bloque de título, un separador (para dejar más espacio) y un carrusel de imágenes. En este carrusel de imágenes se han añadido los logos de los clientes de nuestro fotógrafo ficticio. Está configurado a 5 columnas y se desplazan automáticamente.
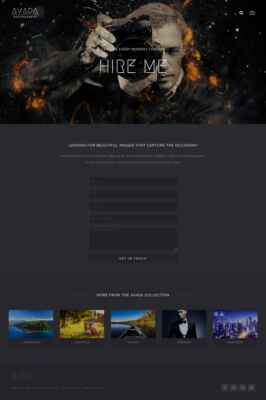
Hire me. Página de contacto de la demo de Avada Photography
La página de contacto hecha para la demo Photography de Avada es de lo más sencillita.
En un primer vistazo podemos comprobar que tiene el Avada Slider arriba, con el título de la página de contacto, Hire Me.
Después, en el primer contenedor, tenemos 1 columna con 2 bloques de texto que son un título y un párrafo. En este mismo contenedor, le siguen 3 columnas de 1/4, 1/2 y 1/4. Las de los laterales (de 1/4) están vacías, y en la de enmedio tenemos el formulario de contacto. Dejar las columnas laterales vacías se hace para que el formulario no sea demasiado ancho.
Ya abajo del todo, tenemos un contenedor con el ancho al 100% con un elemento de título y otro de portafolio. El título está centrado y usa un separador single solid (1 línea sencilla). El portfolio tiene el layout de cuadrícula a 5 columnas.
Y esto es todo
Hemos repasado cómo está construida la demo Avada Photography de arriba a abajo. Como ves, instalando este website prediseñado de Avada tienes medio camino ya hecho para tener tu web de fotógrafo/a. Bueno página web de fotógrafía o de diseño, decoración, arquitectura… o de cualquier sector en que quieras dar importancia a mostrar tu trabajo.
Tendrás que editar textos, ir subiendo tus imágenes, tu portfolio… Además, si no te convence algo puedes cambiarlo claro está, y adaptarla a tu gusto. En mi caso me quedé con curiosidad por ver cómo se vería la misma demo pero con fondo claro. Aquí tienes el ejemplo con la página de sobre mí. Tuve que cambiar el color de fondo en las opciones del tema y le puse blanco (Avada>Opciones>Fondo>Fondo del contenido principal). Después tocaría editar página a página con Avada Builder Live. Sobre todo serán algunos colores de fondo en contenedores, colores de algunos textos, etc.
Como te decía instalar esta demo puede ser un buen punto de partida para empezar con tu sitio web de fotografía con el tema Avada. ¿Te animas a hacer la tuya?