
Instalar demos de Avada. Importamos configuración, estilo y contenido
Una de las funcionalidades que tiene Avada, y que nos hace la tarea mucho más fácil a hora de construir una web con esta plantilla, es la de instalar demos de Avada (ahora llamadas Websites). Este importador nos permite poder construir un sitio web con un estilo profesional en un par de clics.
Actualizado a la versión 7.7.1 de Avada (junio 2022)
Una de las características de Avada es que tiene infinidad de opciones de configuración. Si no conoces demasiado bien la plantilla, instalar una demo de Avada puede ser una buena opción. Después de instalarla puedes entrar en las páginas y ver cómo están construidas, qué elementos de diseño usa e ir modificando a tu gusto.

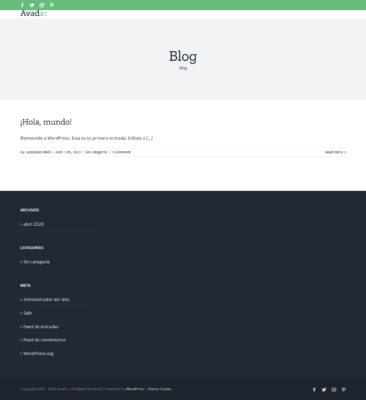
Pues bien, después de que tenemos nuestro WordPress con la plantilla Avada recién instalada, vamos a pasar de la decepción primera al ver el resultado tras instalar Avada, a la magia en cuanto instalemos la demo o website que elijamos. Vamos a comenzar desde esto:
Pero no os preocupéis porque es cuestión de un par de pasos para que nuestro sitio web cambie por completo después de instalar una demo de Avada.
Índice
Antes de comenzar a instalar demos de Avada
¡Cuidado! Deberías probar a ser posible con un WordPress nuevo, sin contenido, y que no tengas funcionando. Con las demos o websites de Avada importarás un montón de contenido, páginas, entradas de blog, de portfolio, sliders, imágenes… además de que se harán cambios en la configuración de WordPress, la configuración general de Avada, menús, widgets…
También debes tener tu plantilla Avada registrada para que te deje importar Websites y cumplir con los requisitos de la plantilla (ver en Avada > Mantenimiento > Estado) para que no haya ningún problema. Hablo de esto y más en la entrada de cómo instalar Avada en WordPress por si necesitas echar un vistazo.
¡Comencemos!
Instalar demos de Avada paso a paso
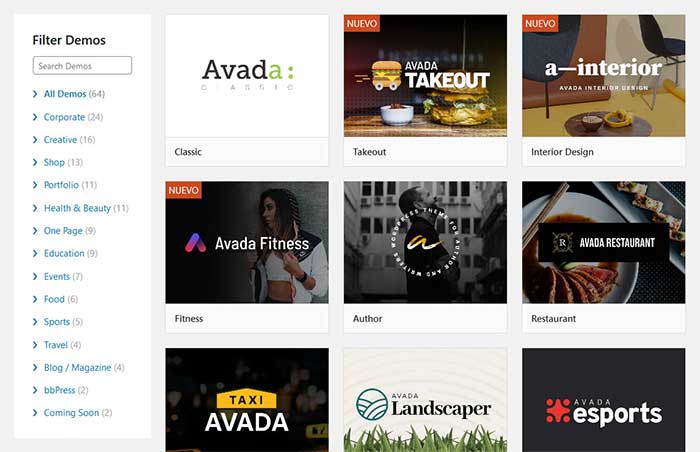
No tardaremos ni 5 minutos. Nos vamos al menú de Avada > Websites. Aquí elegimos entre los más de 80 ejemplos de diseños web que tiene Avada. Puedes filtrar por tipo de web, las hay corporativas, de portfolio, tiendas online, de eventos, blogs, etc.

Puedes ir viendo la vista previa de cada una de las demos para elegir la que más se adapte a tu proyecto web. Si lo prefieres puedes ver las demos de Avada en su web de Theme-Fusion. Una vez que estés decidido/a, le damos a importar. En mi caso le voy a dar a importar de demo de Avada Photography. Por cierto, tengo una entrada donde te hablo de esta misma demo de Avada web para fotógrafos/as, y también de otra como es la demo de Avada Freelancer.

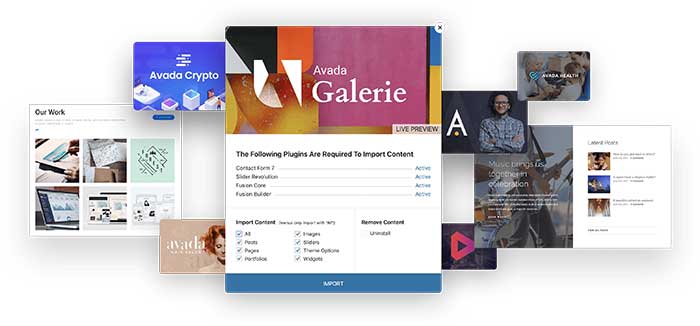
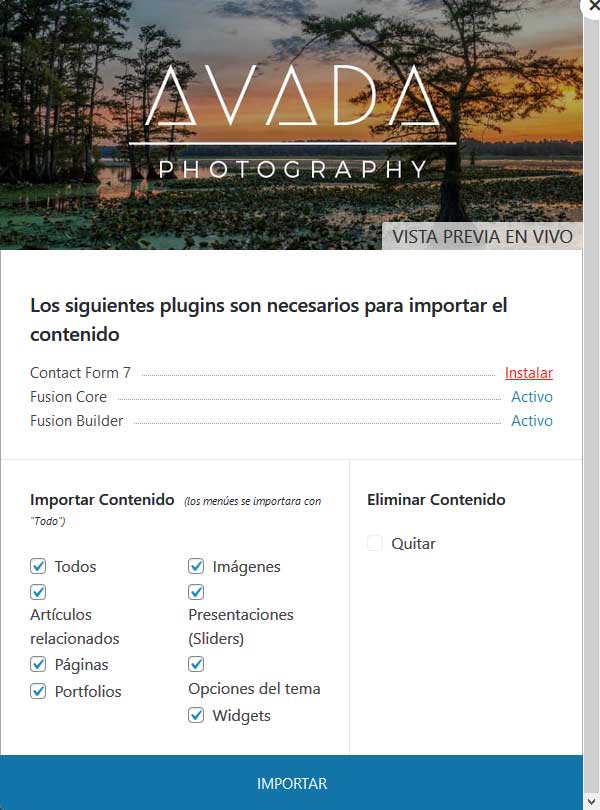
Nos saldrá una nueva ventana que nos preguntará qué queremos importar de la demo y qué no. Se trata de los plugins que usa este sitio web prediseñado y del contenido que queremos importar.

Plugins necesarios
Debemos tener en cuenta que dependiendo de qué website de Avada instalemos, necesitaremos instalar algunos plugins. En mi caso solo necesitamos instalar Contact Form 7 para el formulario de contacto, además de Fusion Core y Fusion Builder (Avada Core y Avada Builder que se llaman ahora) evidentemente. Así que le damos a instalar los plugins que necesite antes de importar.
En el caso de que queramos instalar una demo de Avada que sea una tienda online por ejemplo, nos pedirá además que instalemos WooCommerce. Con otros websites necesitaremos instalar otros plugins, ya sean Slider Revolution, Layer Slider, bbPress, The Events Calendar…
Importar contenido
En la parte de abajo marcaremos el contenido que queremos importar. Yo he marcado todo, así tendré un calco a la página de demostración. En el caso de esta demo incluye artículos relacionados, páginas, portfolio, imágenes, presentaciones (Avada Slider), opciones del tema y widgets. Debemos seleccionar Todo para importar también los menús como en la demostración. También puedes optar por desmarcar algunos que consideres. Le damos a importar.

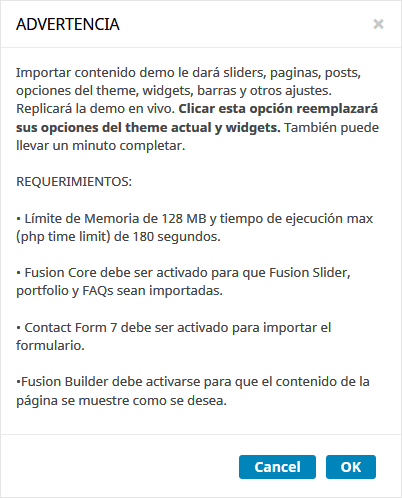
Nos mostrará un aviso de seguridad y le damos a Ok. Puede que tarde algún minutillo en importar todo el contenido.
Contenido del Website de Avada importado con éxito
Después de esto ya tendrás tu web tal cual está la demo de Avada o prebuilt website que se llama ahora. Este es el resultado final en la página de Home por ejemplo.
Tenemos la cabecera trasparente, con el nuevo logo, menú tipo hamburguesa, slider a pantalla completa… Si bajamos tenemos configurado todo el estilo de la web (con las opciones del tema): el fondo de la web oscuro con textos en blanco, tipografías… Enlaces a las categorías de portfolio, y hasta el pie de página con el logo y enlaces a redes sociales. Solo un pequeño fallo que no es tal. En el pie de página tenemos que quitar los widgets que teníamos antes de importar la demo (archivos, cateogorías y meta) para que quede igual.
Eliminar todo el contenido de la demo
Una vez instalada una demo de Avada, tenemos la posibilidad de eliminarlo por completo. Esto además restaurará el sitio web al estado anterior a la importación del website prediseñado.
Para ello solo tenemos que irnos una vez más al menú Websites de Avada, buscar la demo que hemos instalado y pulsar en Modificar.

En el siguiente paso debemos marcar la casilla de Quitar y después pulsar abajo en el botón de Quitar. Nos saldrá una aviso de advertencia, le damos a Ok y listo. Ya tenemos nuestra web como antes.
Instalar demo de Avada desde Avada Builder
También debes saber que hay una segunda forma de instalar demos en Avada. Es con el importador de Fusion Builder dentro de una página.
En este caso solo se importa el contenido de una página de la demo en cuestión. Esto quiere decir que conseguiremos tener la misma estructura de la página pero no se imporatarán imágenes, configuración del tema, menús, etc.
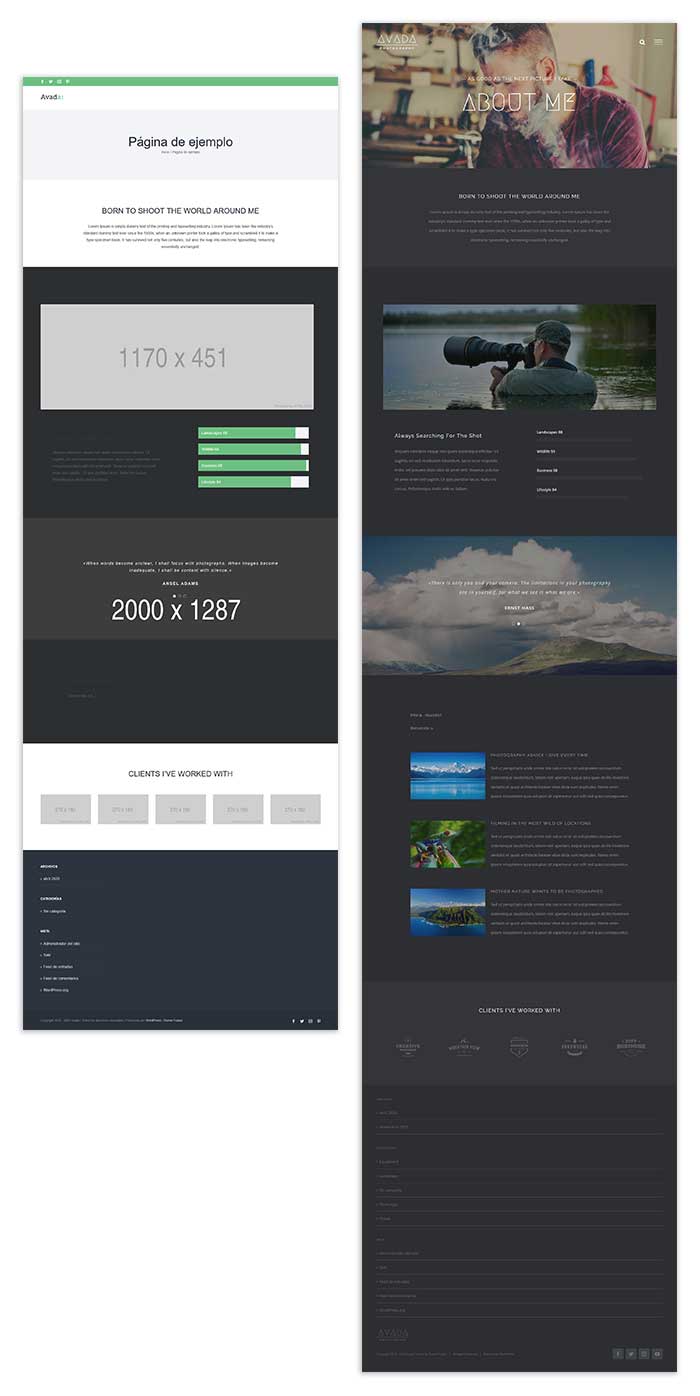
Este sería el resultado de importar la página About Me de Avada Photography desde la biblioteca de Fusion Builder. Al lado estaría la misma página importada desde Avada Demos con imágenes, Fusion Slider, menú, opciones del tema…

Como podéis observar se ven distintas pero la estructura del contenido es idéntica. Te puede resultar muy util si ya tienes una web construida y quieres hacer una página concreta similar a alguna de las demos.
La forma de importar una demo de página de Avada desde Fusion Builder es muy sencilla. Solo tienes que seguir estos pasos:
- Crear una página nueva o usar una ya existente (ojo porque borraría el contenido de esta);
- activar el constructor de Avada Builder si no lo tienes activado aún;
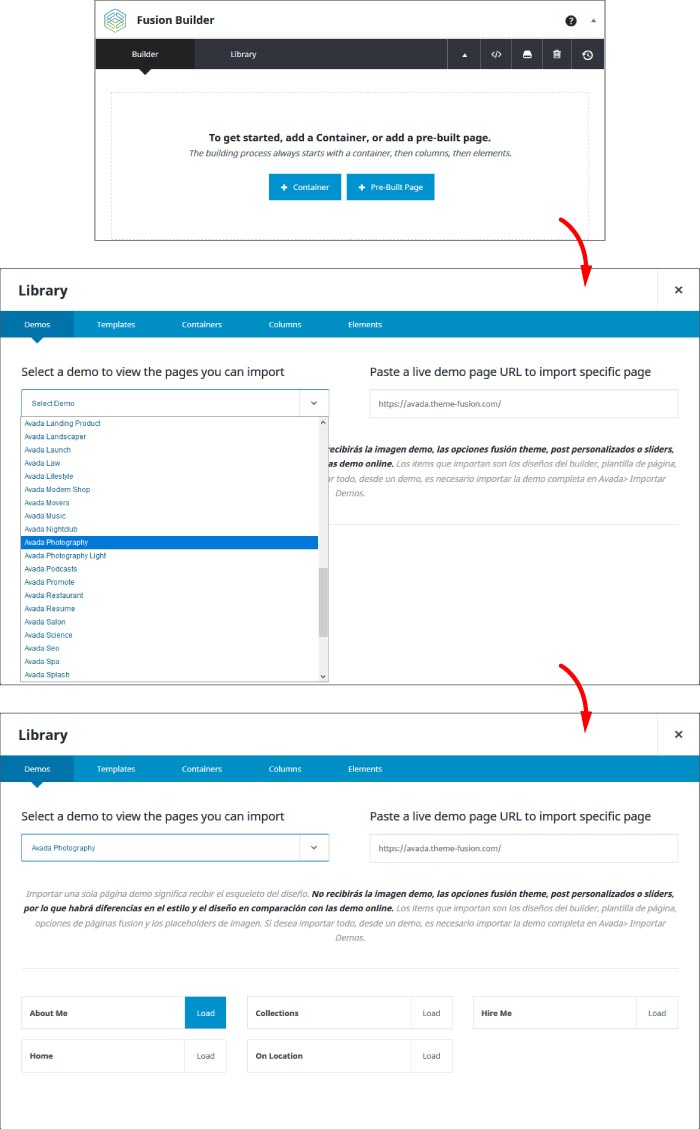
- pinchar en Library y Demos o en +PreBuilt Page para acceder a la librería de demos;
- seleccionar una de las demos del desplegable o introducir la url directamente de la demo (avada.theme-fusion.com);
- al seleccionar la demo te mostrará las posibles páginas que puedes importar;
- darle a Load en la que quieras importar;
- y aceptar en el aviso de seguridad que aparece. ¡Listo!

Terminando
La importación de demos o websites de Avada es una herramienta tremendamente útil en muchas situaciones. Lo veo especialmente práctico para comenzar con la plantilla Avada. Importar un sitio web prediseñado de Avada nos puede servir como ejemplo de algo similar que queramos construir.
Por supuesto, si alguno de los diseños coincide con la idea que tenemos para nuestro proyecto podemos usarlo tal cual. Después podemos ir añadiendo y quitando elementos y modificando el estilo a nuestro gusto para conseguir un sitio web original.
Por otro lado importar demostraciones de páginas desde el Avada Builder lo veo más util para el día a día. Si queremos tener una estructura parecida, podemos importar la página en cuestión e ir modificando, quitando y añadiendo elementos de diseño para no partir de cero.
Si te interesa algún sitio web prediseñado en concreto podemos verlo, ya hemos analizado algunas demos de Avada en el curso.