
Gym Avada Demo. Sitio web de gimnasio de ejemplo
Voy a analizar esta vez la Gym Avada Demo. Vamos a coger nuestra web en WordPress e importaremos el contenido de ejemplo de este sitio web de gimnasio como ejemplo.
Lo analizaremos viendo cómo está construido y la configuración general de dicho sitio web. Esto nos servirá para comprender cómo está hecho y también si queremos partir del Gym Avada Demo para modificar lo que necesitemos par tener nuestro sitio web de gimnasio con un diseño increíble. ¿Empezamos?
Ah, si quieres ver la demo puedes hacerlo aquí.
Índice
Importar Gym Avada Demo
Lo primero como y sabemos es importar la demo a nuestro sitio WordPress con Avada. Si necesitas más info la tienes en esta entrada donde te explico paso a paso cómo importar las demos de Avada.
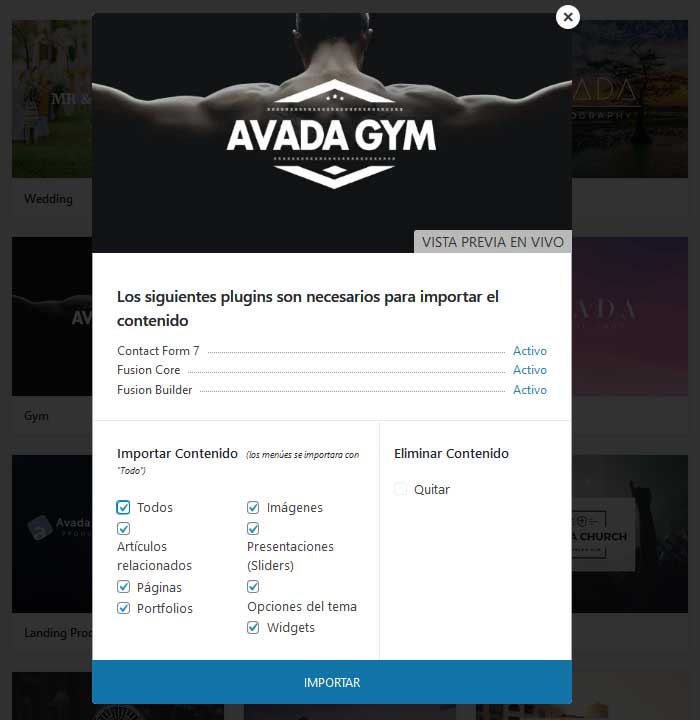
Si lo tienes claro, nos vamos a Avada > Websites buscamos la demo de Avada Gym y le damos a importar. En la ventana emergente señalamos todo el contenido y le damos a importar.

Una vez haya terminado de procesar tendremos nuestro sitio completamente cambiado. Nuestro WordPress con Avada y sin contenido se habrá transformado en una web fenomenal para un gimnasio, casi me dan ganas de ponerme a hacer pesas.
Observamos nuestro sitio web para gimnasio de ejemplo
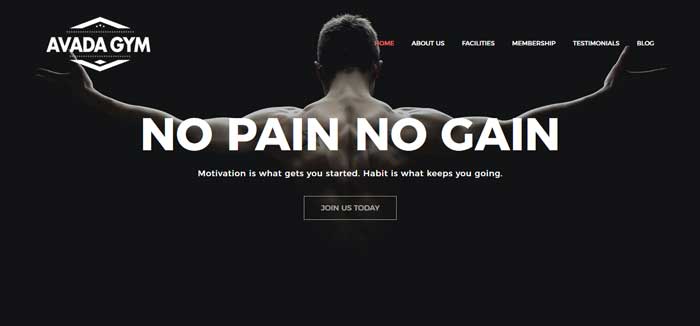
No pain no gain, sin dolor no hay gloria, sería más o menos la traducción. Es la frase motivadora que vemos en portada con una fotografía de fondo de la espalda musculada de un hombre (que bien podría ser yo). Aparte de bromas, veamos por encima qué tenemos con la Gym Avada Demo.

Si observamos nuestro sitio con la Gym Avada Website vemos que es una web oscura en general y con toques del enérgico color rojo. Las fotografías también son protagonistas con grandes imágenes en blanco y negro en cabecera (Fusion Sliders) y de gente muy en forma en general.
Si navegamos por el menú vemos las páginas que tiene. En la Home tenemos un poco de todo lo que se incluye en el resto de páginas:
- About Us, página sobre nosotros (filisofía, equipo…);
- Facilities, muestra las instalaciones para los tipos de ejercicios;
- Membership, es la página de contacto en sí, también muestra una tabla de precios;
- Testimonials, con opiniones de clientes;
- Blog.
Analizando Gym Avada Demo
Veamos tanto la configuracion general de la plantilla Avada como los elementos de diseño que se han utilizado para construir las páginas de este webste prediseñado de Avada.
Configuración general para Gym Avada
Si nos vamos a Avada > Opciones para ver su configuración general podemos ver algunas cositas que se han hecho aquí.
Dentro de Colores, tenemos los colores predefinidos del tema. Probablemente se haya elegido el Oscuro para tener sin configurar nada más, el fondo oscuro y textos más claros. Además en el color primario podemos ver el color rojo que se ha usado. Este color primario se aplica a muchos elementos del tema, para otros elementos habrá que añadirlo.
La cabecera elegida es la 1. Vemos que el fondo es trasparente en todas las páginas sin embargo en las opciones generales aparece como con color negro (gris oscro). Esto se hace para que en las entradas del blog y de portfolio tenga este color negro. Para conseguir esta cabecera trasparente de las páginas se recurre a las opciones de página. La trasparencia por tanto se hace página a página, a nivel individual de página.
Las barras de título se han ocultado en la configuración general.
El pie de página con 4 columnas mostrando varios widgets y la barra de copyright, con enlaces de redes sociales en rojo, tienen fondo oscuro. Los iconos de redes sociales se configuran en Medios Sociales.
El color de fondo, como ya hemos visto, es gris oscuro. En cuanto a las tipografías del cuerpo son gris clara y los encabezados blancos, los h1 muy grandes, por cierto.
Hay más opciones de configuración, pero sabiendo esto podrías cambiar el estilo general del sitio: color de fondo, color primario, tipografías, cabecera, pie de página…
Página de Inicio demo para gimnasio de Avada
Para ver la página de Inicio tenemos que hacer bastante scroll hacia abajo. Es una página muy larga donde meten información más o menos de todas las secciones del sitio. Puedes clicar en la imagen para ampliarla si quieres.
No te preocupes porque no es difícil maquetar una página así gracias al constructor visual de Avada. Me voy a ir parando en los elementos que crea que pueden tener alguna dificultad extra. Si no sabes algo puedes preguntar en los comentarios sin problemas.
Slider
Si empezamos por arriba tenemos un Avada Slider a pantalla completa con efecto parallax, para que la imagen de fondo se quede fija cuando haces scroll. Es muy fácil de añadir, pero te dejo este tutorial sobre Avada Slider por si quieres saber más sobre él. Tenemos un título muy grande, un subtítulo y un botón que nos enlaza con la página de contacto (membership).
Contenido en portada
Vemos en el primer contenedor (el de World Class Fitness) un separador con 2 cruces en rojo, no es más que una imagen con fondo trasparente. En cuanto al separador de sección de abajo (section separator) tiene un estilo de triángulo con posición bottom (abajo).
Dentro del siguiente contendor tenemos 2 columnas. En la primera hay una imagen y en la segunda un texto y un formulario (Contact form 7). No tiene más historia.
El contenedor que le sigue tiene de fondo una imagen. Dentro de este 1 columna, sí solo 1. Y es que dentro tenemos un Content Boxes, configurado a 4 columnas (aquí sí). Tienes opciones de estilo para cambiar las que quieras. Una de estas es el llamativo efecto de pulso que tiene al pasar por encima el ratón. Dentro de sus opciones de diseño (design) lo encontrarás (icon hover animation type > pulsate).
Algunos testimonios
Tenemos a continuación algunas opiniones (real world results). Están hechas con columnas de 1/2 (mitad del ancho), se le aplica un color de fondo más oscuro, en diseño también le ponen un padding (margen interno para que la imagen y el texto no estén hasta el borde de la columna) y también un margin abajo (para que haya distancia con las columnas de abajo). Dentro de cada una de estas columnas solo hay 1 elemento de diseño. Se trata de un bloque de texto. En los bloques de texto se pueden añadir también imágenes. En estos bloques de texto hay una imagen alineada a la izquierda y los textos que se alinearán a la derecha de la imagen.
Para la parte de High Performance Facilities solo son imágenes añadidas cada una en una columna. Las 6 columnas de 1/3. Abajo de esto un botón que nos lleva a la página de Facilities.
La fotografía de los puños es la imagen de fondo del siguiente contenedor. Dentro tenemos 3 columnas: 1/6 (vacía), 2/3 y 1/6 (vacía también). La columna central (de 2/3) tiene dentro un bloque de testimonios (testimonial). Si lo editamos veremos sus opciones.
Un poco sobre nosotros
Si bajamos hasta Meet Our Trainers vemos a los entrenadores. 3 columnas dentro del contenedor y, dentro de cada columna, un elemento Person (persona). Dentro de cada elemento de persona añadimos una fotografía, nombre, cargo, enlaces a redes sociales de esta persona… y otras opciones de estilo.
Entradas del blog
Las noticias de abajo es un elemento de diseño que muestra todas estas noticias. El bloque de Blog con estilo grid (rejilla) a 3 columnas, color de fondo gris oscuro y mostrando imagen destacada, título y texto de introducción…
Contactar
Finalmente, abajo del todo, tenemos una llamada a la acción que nos lleva a la página de Membership. Es un contenedor con imagen de fondo con tono rojo. Dentro 2 columnas, 1 columna de 3/4 (izquierda) y 1 columna de 1/4 (derecha). En la columna de la izquiera tenemos un bloque de texto con un encabezado y un párrafo. En la columna de la derecha un botón que enlaza con la página de contacto (membership).
Con esto ya estaría, son muchos elementos pero no es difícil después de comprobar cómo está maquetado.
About Us, sobre el gym
Empezamos por el Fusion Slider, esta vez no está a pantalla completa, tiene una altura de 750px.
En el siguiente bloque vemos un par de cosillas destacables. En la columna de la izquierda abajo tenemos una Checklist. Se pueden ir añadiendo elementos, cambiar el icono, colores, tamaños… En la columna de la derecha tenemos Progress Bars, son independientes, por lo que puedes crear una y aplicarle el estio que quieras y después duplicarlas, en este caso hay bloque de texto, progress bar y separador repitiéndose.
Después tenemos 4 columnas con fotos y listas. Realmente son 8 columnas (4 y 4). Para las columnas con imágenes añades una columna con imagen de fondo y dentro añades un elemento de separador sin estilo dándole un margen superior de 250 por ejemplo. Las otras columnas tienen dentro checklist.
En otro contenedor destacamos una cuenta atrás. Este Countdown se puede configurar con la fecha y hora de la cuenta atrás, título, subtítulo, botón…
Los elementos de persona que siguen son como los de la página de Inicio.
Tenemos una franja rojo que es un botón gigante. Este tiene algo de truco. Tenemos un contenedor con 100% de ancho, dentro 1 columna y dentro nuestro elemento de Botón. Este es de tamaño XL y con button Span en sí (para que ocupe todo el ancho). Pero además tiene una clase CSS, ya que el botón XL no es tan grande. Las clases CSS adicionales las puedes encontrar en las opciones del tema de Avada, CSS personalizado, ahí tienes el código.
Facilities. Las instalaciones del gimnasio
Esta página comienza también con un Avada Slider. A continuación un contenedor con texto, imagen (separador con XX), texto y separador de sección (estilo triángulo).
Después tenemos 1 contenedor de ancho 100% y columnas de 1/2. Estas columnas tienen las fotos como imagen de fondo y un padding superior de 40% para que se vea bastante la imagen. Dentro de la columna tenemos un elemento de diseño, un bloque de texto, al cual le han puesto un color de fondo con trasparencia con CSS (en el mismo editor de texto) para que se lea mejor. Estas columnas, además, están enlazadas cada una a un elemento de portfolio individual, en el siguiente apartado lo vemos.
Si bajamos tenemos algunos elementos que ya hemos visto en otras partes de esta Gym Avada Demo, hasta que llegamos a Everyday is an opportunity. En la columna de la derecha tenemos un nuevo bloque de Content Boxes. Ya hemos visto uno pero con otro estilo. Este es Clean Layout Horizontal y con 1 columna.
Instalaciones individuales con entradas de portfolio
Para hablar de las instalaciones, que podrían ser sala de musculación, salas de spinning… se ha utilizado las entradas de portfolio. Yo en principio no le veo demasiado sentido, quizás hubiera usado páginas normales para hablar de ellas.
De todas formas te comento que para modificar la forma como vemos estas entradas de portfolio individual debemos irnos a las opciones generales de Avada. No iríamos al menú Avada > Opciones del tema > Portafolio > Portafolio individual.
Membership o la página de contacto de Gym Avada Demo
Esta es la página de contacto al fin y al cabo. Es el objetivo final de la web, que contacten contigo y se suscriban al gimnasio.
Una vez más arriba tenemos un slider de Avada. Seguidamente nos encontramos con un contenedor a todo el ancho con 3 columnas iguales de 1/3. Cada columna tiene una imagen de fondo y la opción de contenido centrado activada (esto centra su contenido en altura). Los elementos de dentro de las columnas no son más que bloques de texto.
En el siguiente contenedor vemos una lista que no es tal. Se trata de Toggles (desplegables). Estos desplegables tienen opciones de configuración generales y de cada elemento individualmente.
Si bajamos más nos encontramos con las tablas de precios. Son 3 columnas y dentros de cada una de estas 1 tabla de precios (aunque se podría hacer 1 sola tabla de precios con 3 columnas). También en este caso hay opciones generales para toda la tabla de precios y opciones individuales de cada columna de tabla (recuerda que en este caso solo hay una columna en cada tabla). Dentro de las opciones de cada columna de tabla añadimos precio, moneda, las líneas con información que necesitemos, etc.
Abajo tenemos un carrusel de imágenes dentro de 1 columna, que a su vez está dentro de un contenedor a ancho completo. Al igual que otros elementos tienes las opciones del carrusel y las opciones de cada una de las imágenes.
El formulario de contacto no tiene más historia que añadir el elemento de Contact Form 7 y elegir el formulario (si tienes más de uno).
Testimonials
Esta es una página hecha para mostrar opiniones positivas de clientes. Hay elementos de diseño de Fusion Builder específicos para mostrar testimonios pero veremos que en esta página no se utilizan.
En la primera parte (después del slider de turno) tenemos un contenedor y columnas de 1/2 con textos e imagen. Estas columnas (de 1/2 cada una) la primera tenemos varios bloques de texto sin más. La segunda columna está vacía pero tiene la imagen que vemos de fondo de la propia columna. En el contenedor tenemos marcado Set Columns Equal Height para que mantengan la misma altura.
Tras estas opiniones maquetadas en columnas de textos e imagen tenemos otra forma nueva de presentar estas opiniones. Se trata de una imagen de fondo y el testimonio encima. Esto se consigue con un contenedor que tiene una imagen de fondo (con efecto parallax en este caso). Dentro hay 2 columnas, la de la izquierda tiene bloques de texto con la opinión y la columna derecha está vacía. Fácil ¿verdad?
El resto de elementos ya lo hemos visto en otras partes de la web de nuestro gimnasio.
Blog del gimnasio
La página del blog es más que sencilla.
Arriba tenemos nuestro slider que trae Avada. Después tenemos un contenedor con el 100% width para que lo que contiene ocupe todo el ancho (aunque juegan un poco con el margen interior o padding). Dentro 1 columna y dentro de esta por fin el elemento de Blog. Este bloque de blog está configurado para mostrarse en rejilla (grid) a 3 columnas y mostrando imagen, título y texto de introducción. En portada tenemos el mismo bloque configurado igual.
Entradas del blog
Para configurar la forma en la que vemos las entradas individuales del blog debemos volver a las opciones del tema (configuración general de Avada). Avada > Opciones > Blog > Blog entrada individual.
También puedes acceder a ellos desde el mismo Avada Builder Live, como ya sabes.
Dando un repaso a Gym Demo Avada
Esta demo de Avada me parece estupenda como ejemplo de web para gimnasios. Quizás hay alguna cosa que no haría, como es usar las entradas de portfolio para mostrar los tipos de instalaciones del gimnasio, veo mejor seguir usando páginas.
De todas formas el estilo general de la Gym Avada Demo de esta web me encanta, a pesar de que quizás los tonos claros en diseño web se llevan más. Además, ya sabes que lo que quieras cambiar en Avada puedes hacerlo con poco esfuerzo. Si lo que quieres es ponerte en forma, eso ya es otra historia ;)








