Plantilla Avada de WordPress. El tema más vendido de Themeforest
Si estás buscando entre los mejores themes que puedes tener, seguramente ya te has topado con la plantilla Avada de WordPress. Probablemente te merecerá la pena conocerlo un poco más. Se trata de un tema premium de WordPress multipropósito. Tiene una gran cantidad de opciones de personalización con las que podrás construir cualquier sitio web, ya sea un blog, una tienda online, página de eventos, web de portfolio, sitio web corporativo…
Índice
La plantilla Avada vista desde fuera
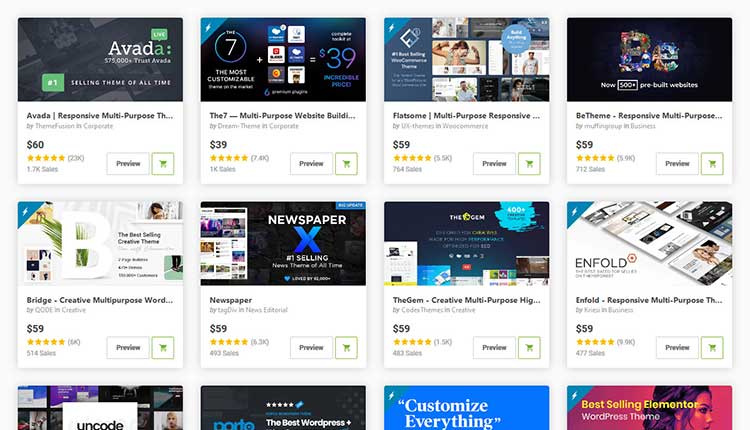
Se trata del tema más vendido dentro de Themeforest, el marketplace de themes más grande del mundo. De hecho lleva siéndolo durante muchos años, y ya alcanza más de 575000 ventas dentro de dicho marketplace, y no parece que baje el ritmo. Estas son las ventas en Themeforest en 2020 (hasta abril).

Si no nos es suficiene con la cantidad de ventas que ha tenido desde 2012 (año en que salió) otro punto que podemos mirar son las opiniones. Si entramos en Themeforest podremos ver que tiene opiniones de 5 estrellas (4,76 de media) en las más de 23000 opiniones que tiene.
Precio de Avada y qué incluye
Para mi forma de ver el precio de la plantilla Avada es uno de sus puntos fuertes. Actualmente puedes comprar el Avada Theme por 60$ (más tasas), un precio muy normal dentro de las plantillas de Themeforest. Una de las cosas por la que me gusta es que se trata de un pago único, con el que tendrás actualizaciones futuras para 1 sitio para siempre y soporte durante 6 meses.
Además, dentro de este pago único, incluyen la varios plugins premiums. Estos son Fusion Core y Fusion Builder (requeridos por la plantilla Avada), y Slider Revolution, Layer Slider, Adavanced Custom Fields Pro, Convert Plus y Fusion White Label Branding, que añadirán aún más valor a nuestra compra.
- Precio 60$ (más impuestos y cargos por tarjeta, total unos 75$ en realidad)
- Pagas una sola vez
- Licencia para 1 solo sitio web
- Actualizaciones de por vida
- Soporte durante 6 meses
- Plugins premium
Qué tipo de plantilla es Avada
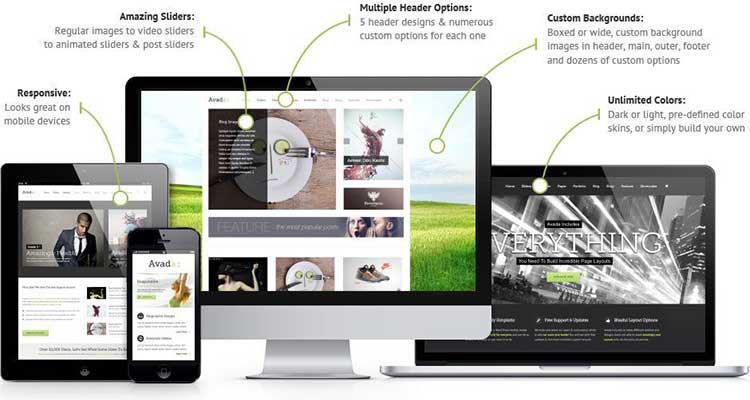
Se trata de una plantilla multipropósito, con la que podrás construir sitios web de cualquier tipo. Avada es un tema con infinidad de opciones de configuración.
Cuenta con un constructor visual muy intuitivo desde el panel de admintración e incluso un, recién estrenado en su versión 6, constructor visual Live. Un constructor visual que permite hacer cambios en el frontend en directo en nuestras páginas y entradas.
Según sus propios desarrolladores, Avada es la navaja suiza de los temas WordPress.

Principales características de Avada
La lista de opciones que trae la plantilla Avada puede resutar casi interminable. Esto sin tener en cuenta que van actualizando y mejorando las característacas de Avada constantemente. Actualmente a fecha de hoy van ya por la versión 6.2. Te las voy a enumerar sin entrar demasiado en detalle ya que no acabaríamos nunca:
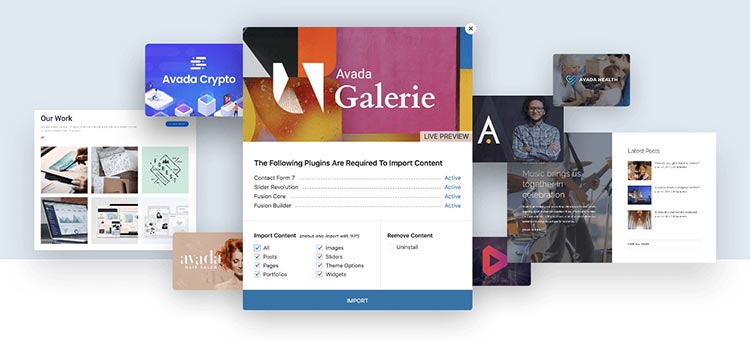
- Importador de diseños web. Avada tiene un repositorio de más de 60 cuidados diseños de sitios web que podrás importar y posteriormente adaptar a tu gusto. Y siguen añadiendo más.
- Opciones del tema. Infinidad de opciones de configuración para dar estilo a nuestra web. Opciones de estilos generales de cabeceras, pie de página, colores, tipografías, menús, barra de título, logo, layouts de blog, portfolio, estilos para formulario, lightboxes, etc.
- Además controlamos los estilos generales de los elementos del Fusion Builder (más de 60 elementos de diseño hay). Posteriormente podemos darle estilo individualmente a cada elemento dentro de cada página.
- Editor visual en el backend muy intuitivo y con el que podrás añadir contenedores, columnas y elementos de diseño de forma fácil
- Editor visual Live en el frontend. Con la versión 6.0 se añadió esta nueva forma de añadir, quitar y modificar contenido, elementos de diseño, columnas, etc. de las páginas, entradas y demás.
- Theme Builder. Con la actualización 6.2 se ha introducido esta importante novedad. Con Theme Builder podrás contruir tus propios layouts. Muestra como quieras tus entradas de portfolio, entradas, páginas, header, footer… un sinfín de posibilidades añadidas.
- Opciones de optimización. Podemos cambiar la calidad de los JPG subidos, controlar el tamaño máximo con el que se subirá una imagen, lazy loading, cargar estilos en el footer y otras opciones.
- Fusion Slider. Se trata de un slider del propio de Avada muy ligero y con pocas opciones. Una alternativa más sencilla que Revolution Slider o Layer Slider, con más opciones pero también más complejos.
- Portfolio. Avada ya trae entradas de portfolio sin que tengas que recurrir a plugins aparte.
- Elementos de diseño. Ya lo he comentado antes, más de 60 elementos de diseño para crear páginas a tu gusto: checklist, botones, slider, carrusel de imágenes, galería de imágenes, vídeos, imágenes, mapas, tablas de precios, títulos, enlaces sociales, áreas de widgets… Todos ellos con sus propias opciones de configuración y estilos.
- Estructura de páginas con contenedores y columnas. En las páginas vas añadiendo contenedores y dentro de estos columnas. Con ellos puedes crear cualquier estructura de diseño de páginas para ir añadiendo luego elementos de diseño.
Empezar con Avada
Si has llegado hasta aquí seguramente te interese echar un ojo a este curso de Avada que he preparado, una serie de tutoriales en donde te guío desde la instalación de Avada en WordPress, pasando por la importación de demos y mucho más.
Si te has decidido y comprado Avada ya podrás instalarlo en tu nuevo sitio web. Una vez instalado el tema, te pedrirá que instales un par de plugins esenciales, el Fusion Core y el Fusion Builder. Son indispensables para sacarles todo el potencial a nuestra plantilla Avada.
Una vez activada la plantilla de WordPress comprobarás que tu sitio no se parece en nada a los flamantes sitios que Avada tiene montados para venderte la plantilla. No te preocupes.
Una opción es empezar a configurar Avada y a crear páginas con el Fusion Builder. Sin embargo, si no tienes demasiada experiencia, quizás lo mejor para ti sea que empieces directamente instalando alguno de los diseños de las páginas de demostración.

Podemos mirar en la biblioteca de demos que Avada tiene y elegir alguna que se adapte más o menos a lo que buscamos. Hay ejemplos de agencias, páginas de portfolio, corporativas, gimnasios, cafeterías…
Una vez instalada alguna de estas demos nos resultará más fácil ver cómo están creadas estas páginas e ir modificando lo que necesitemos.
Configuración de la plantilla Avada
La configuración de la plantilla Avada puede hacerse a nivel global y a nivel individual. Las configuraciones que establezcamos a nivel global se extenderán por todo el sitio web. Después de esta configuración global podemos establecer opciones a nivel elemento de diseño, a nivel página, columna, contenedor… que anularán esta opción global para dicho elemento. Esto nos permite tener un gran control sobre todos los elementos de nuestra web.
- A nivel general podemos configurarla en las opciones del tema, dentro del menú Avada.
- Las opciones que establezcamos a nivel individual prevalecen sobre las opciones del tema. Tenemos opciones a nivel individual para elementos de diseño, columnas, contenedores, páginas…
Opciones del tema a nivel general
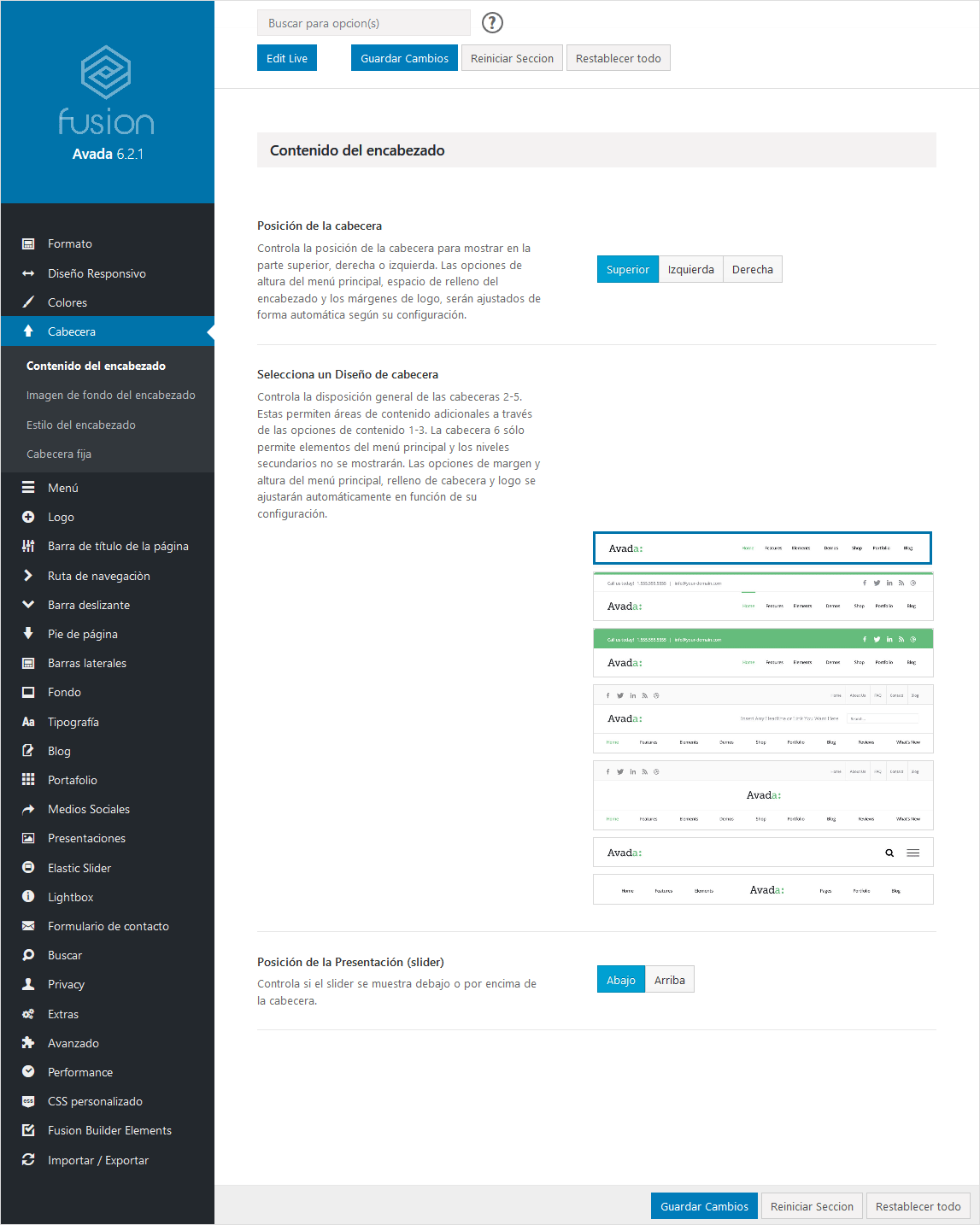
Las opciones que tiene Avada en el personalizador de WordPress son muy pocas. Sin embargo, trae un menú de configuración de la plantilla Avada con multitud de opciones. En esta vista puedes ver por encima la gran cantidad de aspectos que puedes controlar desde las opciones del tema a nivel general.
No vamos a entrar en detalles de todos los aspectos que puedes controlar desde las opciones del tema. Te diré que desde aquí puedes controlar el ancho de tu sitio, estilo de la cabecera del sitio, estilo del pie de página, colores, tipografías usadas, añadir nuestro logo, estilos de menús, fondos, estilo de nuestro blog, del portfolio, formularios y un largo etc.
También encontramos opciones para los elementos de diseño de Fusion Builder Elements. Estos estilos que le demos aquí son a nivel general, luego pueden modificarse a nivel particular cuando los añadamos a las páginas.
Opciones de configuración a nivel de páginas
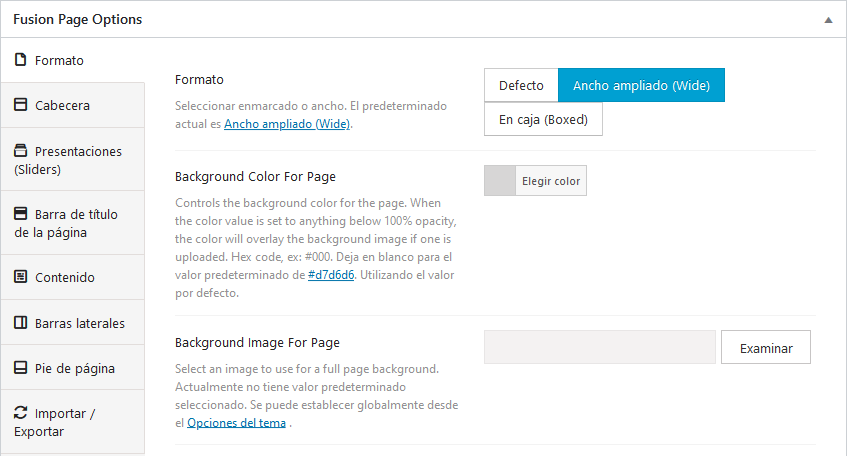
Dentro de las páginas y entradas de WordPress tenemos un panel de configuración que nos da libertad de cambiar ciertos aspectos a nivel página (Fusion Page Options).
Estas opciones incluyen aspectos como mostrar o no ciertos elementos de página como el formato de página, la cabecera, el pie de página, sliders, barras laterales…
Gracias a que estas opciones se aplican solo a una página o entrada en concreto nos da gran flexibilidad a la hora de crear cada página de nuestro sitio web.
Fusion Builder, el editor de contenido de Avada
El Fusion Builder es el constructor visual de páginas que tiene Avada. A partir de la versión 6.0 tiene además la versión Live, que nos permite construir nuestras páginas desde el frontend de WordPress. Por lo tanto puedes elegir entre construir tus páginas con el contructor visual desde el backend o el Live desde el frontend directamente.

Yo sigo usando el contructor visual desde el backend, me parece más manejable sobre todo para crear la estructura de la página en cuestión.
Desde el Fusion Builder podemos importar también diseños de páginas de las demostraciones de Avada, cosa que recomiendo probar si no conoces demasiado la plantilla. Así puedes ir viendo cómo está construida una página.
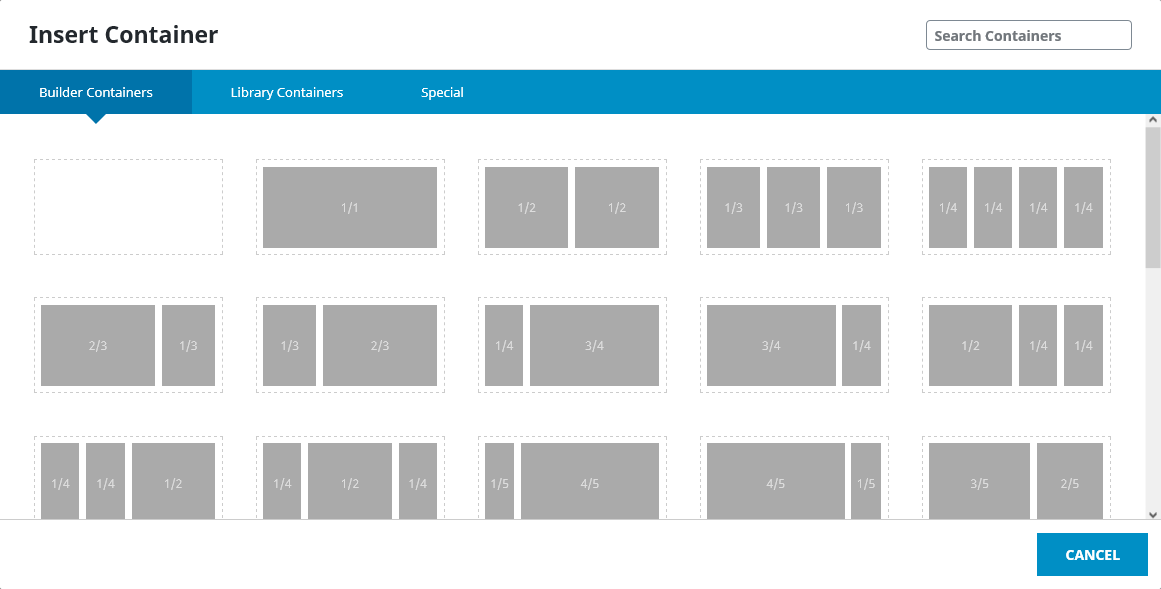
Si prefieres comenzar con la página en blanco el primer paso será añadir un contenedor y una o varias columnas. Cada página puede tener varios contenedores, cada uno de ellos con su propia estructura de columnas.
Ya dentro de cada columna puedes ir añadiendo los elementos de diseño que necesites. Tienes de todo tipo de elementos que te permitirán hacer casi cualquier diseño web. Todos estos elementos de diseño tienen sus opciones individuales de personalización.
También los contenedores y columnas tienen opciones de personalización con los que puedes jugar: colores, gradientes, imágenes o incluso vídeos de fondo, márgenes, colores, bordes, efectos, visualización en distintos dispositivos…
Desventajas de la plantilla Avada
Las ventajas de Avada están muy claras. La principal a mi modo de ver es la infinidad de posibilidades para crear casi cualquier diseño web.
Por otro lado, esta ventaja puede no serlo tanto. Para cualquier usuario que ve de primera hora esta plantilla puede sentirse abrumado ante tantas posibilidades. No necesitas saber nada de código, cierto, pero sí que necesitarás tiempo de adaptación para poder controlar tantas opciones de configuración y conocer todos los elementos de diseño que tienes a tu disposición.
También tenemos que tener en cuenta que, aunque tengamos muchísimos elementos, no debemos usarlos todos. No queremos que nuestro sitio web sea una feria. Por no hablar de que demasiados deslizadores, imágenes en movimiento, efectos… haría ralentizar la carga de la web.
Conclusión
Avada es una de las plantillas más completas y con más opciones que existen. Puedes tener casi cualquier diseño en la cabeza que podrás realizarlo con ella.
Todas estas opciones de configuración nos permiten una gran libertad para crear. También por esto, debemos tener en cuenta que necesitaremos un período de adaptación a la misma para sacarle el máximo partido.
Además el precio de pago único la hace, a mi modo de ver, una de las mejores opciones entre las plantillas más vendidas.